- 説明スライドを効率的に作成するためのSVGプロンプト開発過程を紹介します。
- スタイル一元管理やテキスト配置の最適化により、視認性の高いデザインが実現できます。
- 反復的な改善プロセスを通じて、情報伝達と視覚的魅力を両立させたプロンプトを開発できました。
1. 生成AIで情報をスライドに変換する
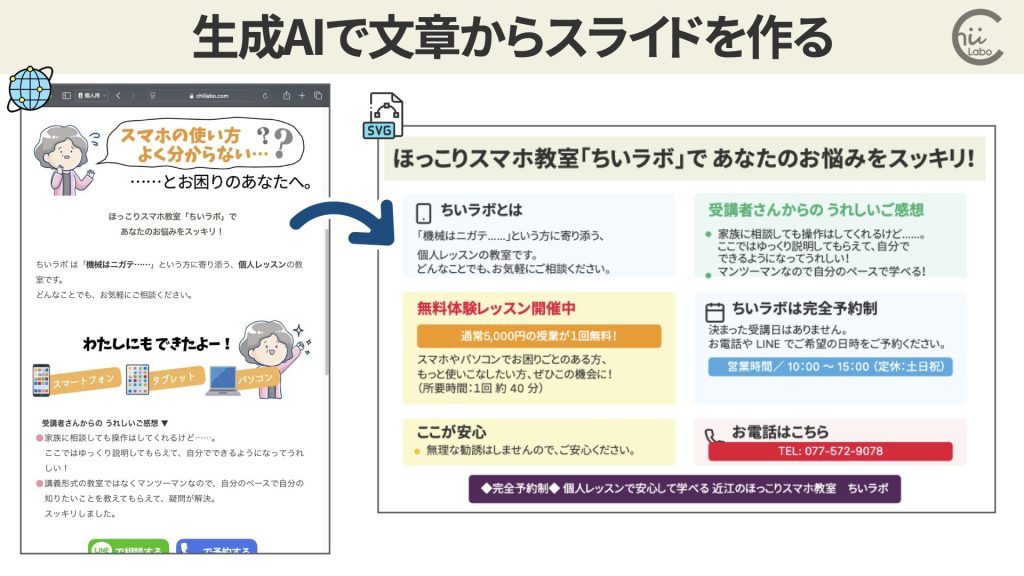
生成AIは、文章だけでなくスライドも作ることができます。

Claude 3.7 Sonnet にプロンプトを与え文章を送信すると、約45秒ほどで SVG(ベクター画像)を生成してくれました。
プロンプトでは、SVG作成にあたっての要件を整理して伝えます。
# スライド風SVGインフォグラフィック変換プロンプト
## 目的
以下の内容を、スライド風SVGインフォグラフィックに変換してください。情報の概要をまとめて、全体像を視覚的に理解しやすく整理することを目指します。
## デザイン仕様
### 基本設定
- 出力形式:SVG
- サイズ:640x360ピクセル(16:9)
- viewBox="0 0 640 360"を設定
- 可変サイズにするためsvgタグにwidthとheight属性は付けない
- XML宣言と適切な名前空間を含める
### カラースキーム
ただし、使う色は1つのスライドでメリハリが大事です。
デザイナーの視点でシンプルでみやすい配色を心がけて。
・70%(ベース:薄め)
・20~25%(メイン:黒テキスト)
・10~5%(アクセント:濃いめ)
#### 背景色グループ(背景・コンテナ用)
- 通常背景:#F1F0DF(情報・説明セクション用)
- 水色背景:#f3fafe (情報・説明セクション用)
- 黄色背景:#fff7cc (注意・ポイントセクション用)
- 赤色背景:#fdf2f2 (警告・重要セクション用)
- 緑色背景:#ebf8f4 (成功・推奨セクション用)
#### アクセントカラー(強調・アイコン・グラフ要素用)
- 赤系:#e60033, #e95295 (警告・否定的要素)
- 紫系:#884898, #55295b (高度・専門的な概念)
- 青系:#1e50a2, #0095d9, #2ca9e1 (情報・データ関連)
- 水色系:#00a3af (補足情報)
- 緑系:#007b43, #3eb370, #8bc34a (成功・肯定的要素)
- 黄緑系:#c3d825 (アクション・行動)
- 黄色系:#ffd900, #ffc107 (注意・重要ポイント)
- オレンジ系:#f39800, #ea5506 (警告・移行状態)
- 茶色系:#954e2a (歴史・伝統的要素)
### スタイル定義
- SVG内でスタイルを一元管理するために、<defs>と<style>要素を使用
- クラスベースのスタイル設定を採用(再利用性を高めるため)
- 例:
```svg
<defs>
<style type="text/css">
.title { font-size: 24px; font-weight: bold; fill: #333333; }
.subtitle { font-size: 16px; font-weight: bold; fill: #333333; }
.body-text { font-size: 12px; fill: #333333; }
.note { font-size: 9px; fill: #333333; }
.box { rx: 4; ry: 4; }
.highlight-box { fill: #5E5E5E; }
.highlight-text { fill: #FFFFFF; }
/* カラーグループクラス - 背景用 */
.bg-blue { fill: #f3fafe; }
.bg-yellow { fill: #fff7cc; }
.bg-red { fill: #fdf2f2; }
.bg-green { fill: #ebf8f4; }
/* アクセントカラークラス - 強調・要素用 */
.accent-red { fill: #e60033; }
.accent-pink { fill: #e95295; }
.accent-purple { fill: #884898; }
.accent-deep { fill: #55295b; }
.accent-indigo { fill: #1e50a2; }
.accent-blue { fill: #0095d9; }
.accent-light-blue { fill: #2ca9e1; }
.accent-cyan { fill: #00a3af; }
.accent-teal { fill: #007b43; }
.accent-green { fill: #3eb370; }
.accent-light-green { fill: #8bc34a; }
.accent-lime { fill: #c3d825; }
.accent-yellow { fill: #ffd900; }
.accent-amber { fill: #ffc107; }
.accent-orange { fill: #f39800; }
.accent-deep-orange { fill: #ea5506; }
.accent-brown { fill: #954e2a; }
/* テキスト用アクセントカラー */
.text-red { fill: #e60033; }
.text-blue { fill: #0095d9; }
.text-green { fill: #3eb370; }
/* その他のスタイル */
</style>
</defs>
```
### 背景設定
- タイトル領域(上部47px):#F1F0DF
- メイン部分:#FFFFFF
- セクション分割背景:選択したカラースキームの淡い色を使用
- 項目テキストボックス:アクセントカラーまたは #5E5E5E
### テキストスタイル
- フォントファミリー:'Meiryo', 'メイリオ', sans-serif(一貫して使用)
- テキストサイズ(重要:必ずこのサイズを維持すること):
- タイトル:24px (.title), 中央揃え
- サブタイトル/セクション見出し:16px (.subtitle)
- 主要説明テキスト:12px (.body-text)
- 補足テキスト:9px (.note)
- テキスト色:基本 #333333、ボックス内 #FFFFFF、強調時はアクセントカラー
- 見出し番号は除去する
### カラー適用ガイドライン
- 情報の種類や重要度に応じて適切なカラーを選択
- 関連する情報グループには同系色を使用
- コントラスト比を考慮し、テキストの可読性を確保
- カラーだけでなく形状や位置でも情報を区別(色覚多様性に配慮)
- 一つのスライドで使用するアクセントカラーは3〜4色に制限
### レイアウト要素
- 情報の流れ:左から右、上から下
- 角丸ボックス(rx="4" ry="4")を使用
- 矢印や番号で情報の順序や関連性を示す
- シンプルなアイコンを<symbol>として定義し再利用
## テキスト配置と重なり防止
- テキスト配置前に空間を確保し、重なりを防止
- テキストエリアには適切な幅と高さを設定
- textLength属性とlengthAdjust属性を使用してテキスト幅を制御
- 長い文章は簡潔にまとめてシンプルな図解にする
- 十分な要素間マージンを確保(最小2px)
## 視覚表現技法
- 概念は簡潔なアイコンで表現(<symbol>または<path>要素で定義)
- 関連情報は<g>要素でグループ化
- 重要ポイントは色やサイズで強調
- プロセスやステップは番号付きと矢印(→)で表現
- 情報の種類に応じて適切なカラーグループを適用
- 対比する概念には補色関係のカラーを使用
## SVG最適化のガイドライン
- 同じスタイルの要素はクラスで一元管理
- 繰り返し使用する図形やアイコンは<symbol>で定義し<use>で参照
- テキストは直接スタイリングせず、クラスを適用
- 複雑なパスは簡略化して軽量化
## 全体的な指針
- シンプルで読みやすいデザイン
- 情報密度とバランスを考慮
- 全体像を伝えることを重視
- 必要に応じて複数のスライドを生成可能
- 色彩の調和と視覚的階層を維持
## 変換するコンテンツ
```
今回は、Claude 3.7 Sonnet(有料プラン)を利用しました。
例えば、Chat GPTの無料版などでは、「コンテクストウィンドウ」が小さいため、長いプロンプトをうまく理解できないかもしれません。
2. インフォグラフィックスのプロンプト要素分析
今回は、スライド風のSVGインフォグラフィックを作るためのプロンプトを段階的に改良していった過程をお伝えします。

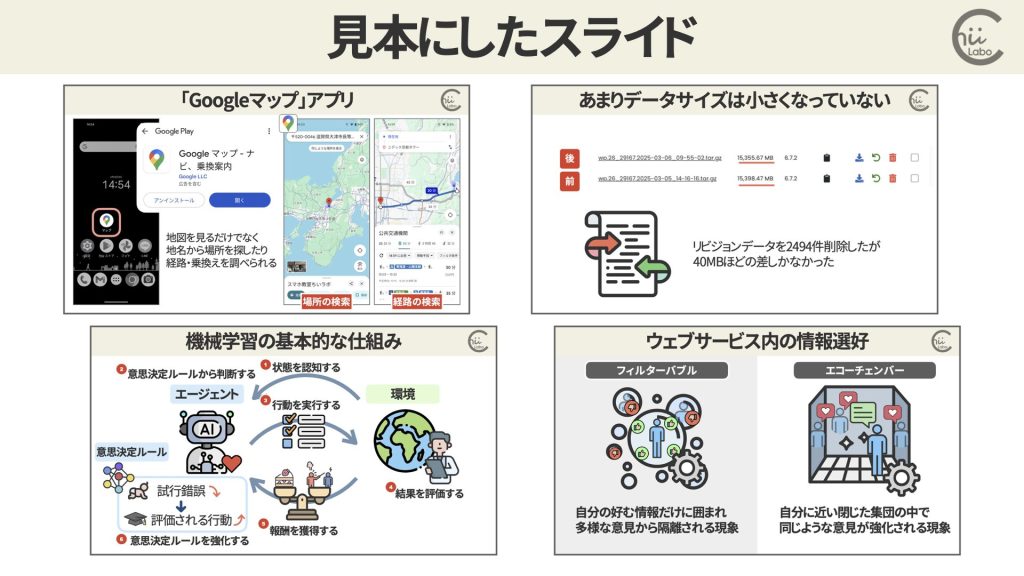
自分のスライドデザインを参考資料に、生成AIで効率的に情報を視覚化する方法を探りました。
最初に、インフォグラフィックス作成プロンプトに必要な要素を整理しました。
効果的なインフォグラフィックスを作るには、次の要素が重要です。
- 目的・コンセプト定義
- 何を表現したいのか(グラフィックレコーディング風など)
- 最終的な出力形式(HTML形式など)
- 言語指定(日本語など)
- 品質水準の定義
- デザイン仕様
- カラースキーム:使用する色のパレット定義
- 視覚表現要素:図形やアイコンの種類と配置方法
- タイポグラフィ:フォントの種類やサイズ、効果の定義
- レイアウト:全体構成やコンポーネントのデザイン仕様
- 表現技法指定
- テキストと視覚要素のバランス
- 強調方法(囲み線や色など)
- 要素間の関連性表現方法(矢印や線など)
- データの視覚化手法
- 全体的な指針・原則
- 視線誘導の考え方
- 情報の階層化方法
- デザインの雰囲気(親しみやすさなど)
- 出典表示などの倫理的配慮
- 変換対象コンテンツ
- 元となる文章・記事・データ
2.1. 自分のスライドのデザインスタイルを分析
次に、サンプル画像のインフォグラフィック例を分析しました。

- レイアウト構造
- 視覚要素
- カラーパレット
- タイポグラフィ
インフォグラフィックの基本サイズは1920×1080ピクセル(フルHD)で、アスペクト比は16:9です。フォントサイズは階層に応じて以下のように設定されています。
- タイトル: 約40-48px
- サブタイトル/セクション見出し: 約28-32px
- 主要説明テキスト: 約20-24px
- 補足テキスト: 約16-18px
背景色については、以下の情報が分かりました。
- タイトル領域(高さ140px):#F1F0DF(淡いベージュ色)
- メイン部分:#FFFFFF(白)
- 文字の色:#333333(ダークグレー)
- 画面分割時の背景:#EEEEEE(ライトグレー)
- 項目テキストボックス:#5E5E5E(ミディアムグレー)
2.2. プロンプト作成の第一段階
これらの情報をもとに、最初のプロンプト案を作成しました。基本的な構成要素を含め、シンプルな形式にしています。
プロンプトの主な構成要素として、目的、デザイン仕様(基本設定、カラースキーム、タイポグラフィ、レイアウト要素)、視覚表現技法、全体的な指針、変換するコンテンツの枠組みを設けました。

初期のプロンプトでは、サイズ(1920×1080ピクセル)、背景色の設定、テキストサイズの階層、情報の流れなどの基本的な指示に焦点を当てました。
しかし、この段階ではまだSVGの効率化や最適化については考慮していませんでした。
3. SVGの効率化と最適化
生成されたSVGを確認したところ、以下の3つの課題が見つかりました。
- フォントテキストサイズが小さくなる問題
- フォントスタイルが個別に設定されている問題
- 情報量が増えるとテキスト要素同士が重なり、読みづらくなる問題

これらの問題は、SVGの可読性とメンテナンス性に大きく影響します。特に、テキストサイズが小さくなると情報が読みづらくなり、スタイルが個別に設定されていると後からの修正が難しくなります。
問題解決のためのアプローチとして、SVG内でのスタイル一元管理を検討しました。具体的には、defsとstyle要素を使用してクラスベースのスタイル設定を採用することにしました。このアプローチには以下のメリットがあります:
- 同じスタイルを持つ要素をまとめて管理できる
- 後からのスタイル変更が容易になる
- ファイルサイズの最適化につながる
- 視覚的な一貫性が保たれる
また、フォントサイズの問題に対しては、各テキスト要素のクラスごとに明示的に大きなサイズを指定することで解決を図りました。タイトルは48px、サブタイトルは32pxというように、階層に応じた適切なサイズ設定を行うことにしました。

ちなみに、実用性を考慮してSVGのサイズを640×360ピクセルに変更することにしました。これは元のサイズ(1920×1080)の1/3になりますが、Webでの表示やさまざまなデバイスでの利用を考えると、より適切なサイズだと判断しました。
重なりの問題に対処するためには、テキスト配置と重なり防止に特化した指示を追加しました:
- 要素間に十分なマージン(最小8px)を確保する
- テキストエリアに適切な幅と高さを設定する
- 長いテキストは複数行に分割する技術(要素)を活用する
- テキスト幅を制御するための属性(textLength、lengthAdjust)を使用する
3.1. 第一段階のプロンプトの構成と考慮点
最終的に完成したプロンプトは、以下の主要セクションで構成されています:
- 目的 – インフォグラフィック作成の意図を明確に
- デザイン仕様 – 視覚的な要素に関する詳細な指示
- 基本設定(サイズ、viewBox設定など)
- スタイル定義(一元管理の方法)
- 背景設定(各エリアの色指定)
- テキストスタイル(フォントファミリー、サイズ階層など)
- レイアウト要素(情報の流れ、ボックスデザインなど)
- テキスト配置と重なり防止
– 文字の読みやすさを確保するための指示 - 全体的な指針
– デザインの原則と情報の扱い方
プロンプト開発の過程で特に注力した点は以下の通りです:
- SVG効率化のためのスタイル一元管理:
個別スタイリングではなく、クラスベースの設計を採用しました。これにより、コードの重複を減らし、メンテナンス性を向上させました。 - 視認性を確保するフォントサイズの調整:
サイズ変更(1920×1080→640×360)に合わせて、フォントサイズを適切に調整しました。単純な比例縮小だと小さすぎるため、読みやすさを考慮した数値を設定しました。 - 文字の重なり防止:
インフォグラフィックで最も重要な情報伝達手段であるテキストが読みづらくならないよう、マージン設定や行間調整などの具体的な対策を指示しました。 - 再利用性を高める工夫:
繰り返し使用する図形やアイコンは要素で定義し、要素で参照するよう指示しました。これにより、SVGのサイズ削減と一貫性確保を両立できます。 - 情報量への対応策:
内容が多すぎる場合は無理に1枚に詰め込まず、複数のスライドに分割する柔軟性を持たせました。
# スライド風SVGインフォグラフィック変換プロンプト
## 目的
以下の内容を、スライド風SVGインフォグラフィックに変換してください。情報を視覚的に理解しやすく整理することを目指します。
## デザイン仕様
### 基本設定
- 出力形式:SVG
- サイズ:640x360ピクセル(16:9)
- viewBox="0 0 640 360"を設定
- XML宣言と適切な名前空間を含める
### スタイル定義
- SVG内でスタイルを一元管理するために、<defs>と<style>要素を使用
- クラスベースのスタイル設定を採用(再利用性を高めるため)
- 例:
```svg
<defs>
<style type="text/css">
.title { font-size: 24px; font-weight: bold; fill: #333333; }
.subtitle { font-size: 16px; font-weight: bold; fill: #333333; }
.body-text { font-size: 12px; fill: #333333; }
.note { font-size: 9px; fill: #333333; }
.box { rx: 4; ry: 4; }
.highlight-box { fill: #5E5E5E; }
.highlight-text { fill: #FFFFFF; }
/* その他のスタイル */
</style>
</defs>
```
### 背景設定
- タイトル領域(上部47px):#F1F0DF
- メイン部分:#FFFFFF
- セクション分割背景:#EEEEEE
- 項目テキストボックス:#5E5E5E
### テキストスタイル
- フォントファミリー:'Meiryo', 'メイリオ', sans-serif(一貫して使用)
- テキストサイズ(重要:必ずこのサイズを維持すること):
- タイトル:24px (.title), 中央揃え
- サブタイトル/セクション見出し:16px (.subtitle)
- 主要説明テキスト:12px (.body-text)
- 補足テキスト:9px (.note)
- テキスト色:基本 #333333、ボックス内 #FFFFFF
- 見出し番号は除去する
### レイアウト要素
- 情報の流れ:左から右、上から下
- 角丸ボックス(rx="4" ry="4")を使用
- 矢印や番号で情報の順序や関連性を示す
- シンプルなアイコンを<symbol>として定義し再利用
## テキスト配置と重なり防止
十分な要素間マージンを確保(最小2px)
テキストエリアには適切な幅と高さを設定
長いテキストは必要に応じて複数行に分割(<tspan>を使用)
textLength属性とlengthAdjust属性を使用してテキスト幅を制御
テキスト配置前に空間を確保し、重なりを防止
## 視覚表現技法
- 概念は簡潔なアイコンで表現(<symbol>または<path>要素で定義)
- 関連情報は<g>要素でグループ化
- 重要ポイントは色やサイズで強調
- プロセスやステップは番号付きと矢印(→)で表現
## SVG最適化のガイドライン
- 同じスタイルの要素はクラスで一元管理
- 繰り返し使用する図形やアイコンは<symbol>で定義し<use>で参照
- テキストは直接スタイリングせず、クラスを適用
- 複雑なパスは簡略化して軽量化
## 全体的な指針
- シンプルで読みやすいデザイン
- 情報密度とバランスを考慮
- 全体像を伝えることを重視
- 必要に応じて複数のスライドを生成可能
## 変換するコンテンツ
```
3.2. 試行錯誤から得た洞察
プロンプト開発の試行錯誤を通じて、いくつかの重要な洞察を得ることができました。
- 情報の整理と階層化を明確にする
- スタイルを一元管理して効率化する
- 適切なサイズ設定で読みやすさを確保する
- 文字の重なりを防止する具体的な方法を指定する
- コンテンツ量に応じた柔軟な表現方法を選択する
4. カラースキーム情報を追加した
淡い色のグループとアクセントカラーのセットを追加しました。
# スライド風SVGインフォグラフィック変換プロンプト
## 目的
以下の内容を、スライド風SVGインフォグラフィックに変換してください。情報の概要をまとめて、全体像を視覚的に理解しやすく整理することを目指します。
## デザイン仕様
### 基本設定
- 出力形式:SVG
- サイズ:640x360ピクセル(16:9)
- viewBox="0 0 640 360"を設定
- 可変サイズにするためsvgタグにwidthとheight属性は付けない
- XML宣言と適切な名前空間を含める
### カラースキーム
ただし、使う色は1つのスライドでメリハリが大事です。
デザイナーの視点でシンプルでみやすい配色を心がけて。
・70%(ベース:薄め)
・20~25%(メイン:黒テキスト)
・10~5%(アクセント:濃いめ)
#### 背景色グループ(背景・コンテナ用)
- 通常背景:#F1F0DF(情報・説明セクション用)
- 水色背景:#f3fafe (情報・説明セクション用)
- 黄色背景:#fff7cc (注意・ポイントセクション用)
- 赤色背景:#fdf2f2 (警告・重要セクション用)
- 緑色背景:#ebf8f4 (成功・推奨セクション用)
#### アクセントカラー(強調・アイコン・グラフ要素用)
- 赤系:#e60033, #e95295 (警告・否定的要素)
- 紫系:#884898, #55295b (高度・専門的な概念)
- 青系:#1e50a2, #0095d9, #2ca9e1 (情報・データ関連)
- 水色系:#00a3af (補足情報)
- 緑系:#007b43, #3eb370, #8bc34a (成功・肯定的要素)
- 黄緑系:#c3d825 (アクション・行動)
- 黄色系:#ffd900, #ffc107 (注意・重要ポイント)
- オレンジ系:#f39800, #ea5506 (警告・移行状態)
- 茶色系:#954e2a (歴史・伝統的要素)
### スタイル定義
- SVG内でスタイルを一元管理するために、<defs>と<style>要素を使用
- クラスベースのスタイル設定を採用(再利用性を高めるため)
- 例:
```svg
<defs>
<style type="text/css">
.title { font-size: 24px; font-weight: bold; fill: #333333; }
.subtitle { font-size: 16px; font-weight: bold; fill: #333333; }
.body-text { font-size: 12px; fill: #333333; }
.note { font-size: 9px; fill: #333333; }
.box { rx: 4; ry: 4; }
.highlight-box { fill: #5E5E5E; }
.highlight-text { fill: #FFFFFF; }
/* カラーグループクラス - 背景用 */
.bg-blue { fill: #f3fafe; }
.bg-yellow { fill: #fff7cc; }
.bg-red { fill: #fdf2f2; }
.bg-green { fill: #ebf8f4; }
/* アクセントカラークラス - 強調・要素用 */
.accent-red { fill: #e60033; }
.accent-pink { fill: #e95295; }
.accent-purple { fill: #884898; }
.accent-deep { fill: #55295b; }
.accent-indigo { fill: #1e50a2; }
.accent-blue { fill: #0095d9; }
.accent-light-blue { fill: #2ca9e1; }
.accent-cyan { fill: #00a3af; }
.accent-teal { fill: #007b43; }
.accent-green { fill: #3eb370; }
.accent-light-green { fill: #8bc34a; }
.accent-lime { fill: #c3d825; }
.accent-yellow { fill: #ffd900; }
.accent-amber { fill: #ffc107; }
.accent-orange { fill: #f39800; }
.accent-deep-orange { fill: #ea5506; }
.accent-brown { fill: #954e2a; }
/* テキスト用アクセントカラー */
.text-red { fill: #e60033; }
.text-blue { fill: #0095d9; }
.text-green { fill: #3eb370; }
/* その他のスタイル */
</style>
</defs>
```
### 背景設定
- タイトル領域(上部47px):#F1F0DF
- メイン部分:#FFFFFF
- セクション分割背景:選択したカラースキームの淡い色を使用
- 項目テキストボックス:アクセントカラーまたは #5E5E5E
### テキストスタイル
- フォントファミリー:'Meiryo', 'メイリオ', sans-serif(一貫して使用)
- テキストサイズ(重要:必ずこのサイズを維持すること):
- タイトル:24px (.title), 中央揃え
- サブタイトル/セクション見出し:16px (.subtitle)
- 主要説明テキスト:12px (.body-text)
- 補足テキスト:9px (.note)
- テキスト色:基本 #333333、ボックス内 #FFFFFF、強調時はアクセントカラー
- 見出し番号は除去する
### カラー適用ガイドライン
- 情報の種類や重要度に応じて適切なカラーを選択
- 関連する情報グループには同系色を使用
- コントラスト比を考慮し、テキストの可読性を確保
- カラーだけでなく形状や位置でも情報を区別(色覚多様性に配慮)
- 一つのスライドで使用するアクセントカラーは3〜4色に制限
### レイアウト要素
- 情報の流れ:左から右、上から下
- 角丸ボックス(rx="4" ry="4")を使用
- 矢印や番号で情報の順序や関連性を示す
- シンプルなアイコンを<symbol>として定義し再利用
## テキスト配置と重なり防止
- テキスト配置前に空間を確保し、重なりを防止
- テキストエリアには適切な幅と高さを設定
- textLength属性とlengthAdjust属性を使用してテキスト幅を制御
- 長い文章は簡潔にまとめてシンプルな図解にする
- 十分な要素間マージンを確保(最小2px)
## 視覚表現技法
- 概念は簡潔なアイコンで表現(<symbol>または<path>要素で定義)
- 関連情報は<g>要素でグループ化
- 重要ポイントは色やサイズで強調
- プロセスやステップは番号付きと矢印(→)で表現
- 情報の種類に応じて適切なカラーグループを適用
- 対比する概念には補色関係のカラーを使用
## SVG最適化のガイドライン
- 同じスタイルの要素はクラスで一元管理
- 繰り返し使用する図形やアイコンは<symbol>で定義し<use>で参照
- テキストは直接スタイリングせず、クラスを適用
- 複雑なパスは簡略化して軽量化
## 全体的な指針
- シンプルで読みやすいデザイン
- 情報密度とバランスを考慮
- 全体像を伝えることを重視
- 必要に応じて複数のスライドを生成可能
- 色彩の調和と視覚的階層を維持
## 変換するコンテンツ
```
皆さんもぜひ、こうした反復的な改善プロセスを通じて、自分なりの最適なプロンプトを開発してみてください。
情報伝達の効率と視覚的な魅力を両立させるインフォグラフィックスが、きっと新しいコミュニケーションの可能性を広げてくれるでしょう。







![[WordPress] ウィジェット構造をMarkdown形式で出力するプラグインを作ってみた](https://chiilabo.com/wp-content/uploads/2025/03/image-21-11-1024x576.jpg)
