- 生成AIは調べものよりも情報変換で役立ち、細かいプロンプトで指示すると図やイラストを用いて見やすくまとめます。
- グラフィックレコーディング風のプロンプトを使うと、超一流デザイナーのようなインフォグラフィックが作成できます。
- 特定のカラースキーム、タイポグラフィ、レイアウトを指定することで、視覚的に魅力的な情報表現が可能です。
1. 生成AIは情報の見た目を変えるのが得意
生成AIは調べものよりも、情報変換で役に立ちます。
かんたんな要約だけでなく、細かいプロンプトで指示すると、図やイラストなどを用いて見やすくまとめてくれます。

以下のプロンプトが X でポストされていたので、試してみました。

# グラフィックレコーディング風インフォグラフィック変換プロンプト
## 目的
以下の内容を、超一流デザイナーが作成したような、日本語で完璧なグラフィックレコーディング風のHTMLインフォグラフィックに変換してください。情報設計とビジュアルデザインの両面で最高水準を目指します
手書き風の図形やアイコンを活用して内容を視覚的に表現します。
## デザイン仕様
### 1. カラースキーム
```
<palette>
<color name='ファッション-1' rgb='593C47' r='89' g='59' b='70' />
<color name='ファッション-2' rgb='F2E63D' r='242' g='230' b='60' />
<color name='ファッション-3' rgb='F2C53D' r='242' g='196' b='60' />
<color name='ファッション-4' rgb='F25C05' r='242' g='91' b='4' />
<color name='ファッション-5' rgb='F24405' r='242' g='68' b='4' />
</palette>
```
### 2. グラフィックレコーディング要素
- 左上から右へ、上から下へと情報を順次配置
- 日本語の手書き風フォントの使用(Yomogi, Zen Kurenaido, Kaisei Decol)
- 手描き風の囲み線、矢印、バナー、吹き出し
- テキストと視覚要素(アイコン、シンプルな図形)の組み合わせ
- キーワードの強調(色付き下線、マーカー効果)
- 関連する概念を線や矢印で接続
- 絵文字やアイコンを効果的に配置(✏️📌📝🔍📊など)
### 3. タイポグラフィ
- タイトル:32px、グラデーション効果、太字
- サブタイトル:16px、#475569
- セクション見出し:18px、#1e40af、アイコン付き
- 本文:14px、#334155、行間1.4
- フォント指定:
```html
<style>
@import
url('https://fonts.googleapis.com/css2?family=Kaisei+Decol&family=Yomogi&family=Zen+Kurenaido&display=swap');
</style>
```
### 4. レイアウト
- ヘッダー:左揃えタイトル+右揃え日付/出典
- 3カラム構成:左側33%、中央33%、右側33%
- カード型コンポーネント:白背景、角丸12px、微細シャドウ
- セクション間の適切な余白と階層構造
- 適切にグラスモーフィズムを活用
- 横幅は100%にして
## グラフィックレコーディング表現技法
- テキストと視覚要素のバランスを重視
- キーワードを囲み線や色で強調
- 簡易的なアイコンや図形で概念を視覚化
- 数値データは簡潔なグラフや図表で表現
- 接続線や矢印で情報間の関係性を明示
- 余白を効果的に活用して視認性を確保
## 全体的な指針
- 読み手が自然に視線を移動できる配置
- 情報の階層と関連性を視覚的に明確化
- 手書き風の要素で親しみやすさを演出
- 視覚的な記憶に残るデザイン
- フッターに出典情報を明記
## 変換する文章/記事
このプロンプトは特に優れていて、以下のような詳細な要素が指定されています:
- カラースキーム(特定のファッション系カラーパレット)
- グラフィックレコーディング要素(手書き風フォント、囲み線、矢印など)
- タイポグラフィの詳細(フォントサイズ、色、スタイルなど)
- レイアウト(3カラム構成、カード型コンポーネントなど)

生成AIって、情報の見た目を「変換」するのは得意だね。
詳しい指示を出すと、かなり正確に対応してくれるんだね。
こちらもどうぞ。





ふつうの文章をAIエディタで書く方法(Cursor)
Cursorは、「AI連携機能を追加したエディタ」で、文の補完や修正、AIパネルでの対話など便利な機能があります。これは、プログラミングだけでなく文章作成の全般にも役立ちます。無料プランでも「プレミアムAIモデルでの修正や対話は月50回まで」などの回数制限がありますが、基本機能は使えます。Cursorはプログラミングだけじゃない「Cursor」は、AI機能を組み込んだテキストエディタです。Visual Studio Codeをベースに開発されているのでプログラマ向けに見えます...

生成AIは「正解のない問題」を聞く道具(検索との違い)
代表的な生成AIとしては、ChatGPT、Copilot、Geminiなどがあります。すごく当たり前ですが、生成AIは「生成」が必要な作業に役立ちます。生成AIを「調べもの」に使うと、「遅くて」「的外れ」な回答が多いと感じるかもしれません。しかし、対話を伝え続けると「文脈」が共有され、徐々に意図に沿った回答が得られるようになります。生成AIは、「正解のない問題」が得意です。反対に「正解がある問題」を調べるには従来の検索エンジンの方が速い面も。「生成AI」というと、「なんでも答...

生成AIを活用してInstagramハイライトを作成する方法(GPTs)
生成AIとデザインツールを組み合わせると、効率的にInstagramのハイライトを作成できます。GPTsを使用してアイデアを生み出し、Canvaでデザインを作成すると、魅力的なコンテンツを制作できます。作成したコンテンツをInstagramのストーリーズに投稿し、ハイライトとしてプロフィールページに長期表示できます。複数のツールを組み合わせるInstagramのプロフィールには、「ハイライト」という要素があり、プロフィール情報を追加できます。Instagramのハイライトをど...

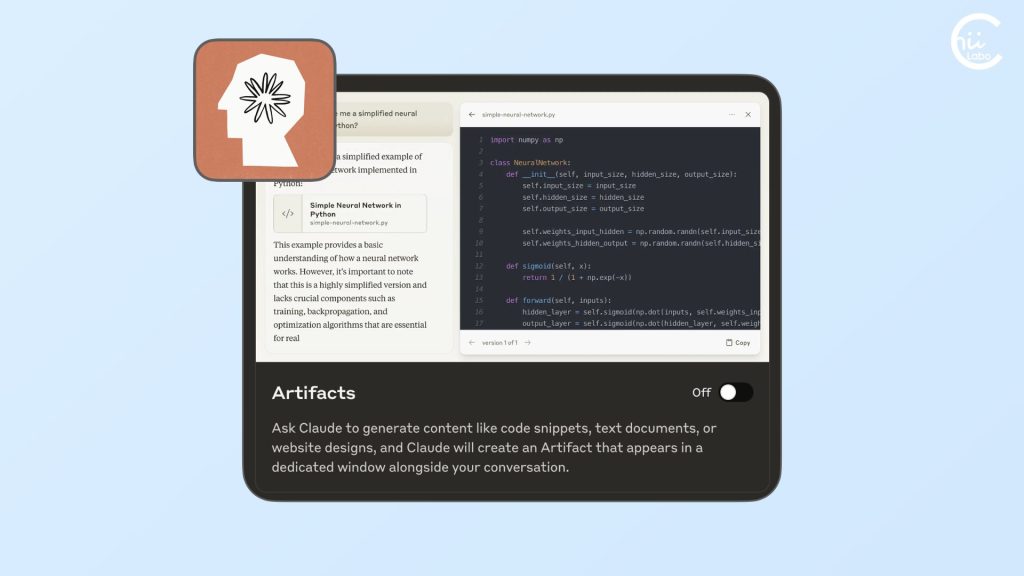
Claudeの新機能Artifactsを表示できるようにした(Claude 3.5 Sonnet, Feature Preview)
Anthropicが新しい人工知能モデル「Claude 3.5 Sonnet」を発表し、その主要機能を紹介しました。新機能「Artifacts」を使うと、AIが生成したコンテンツをリアルタイムで確認・編集できるようになりました。Artifactsを表示するには、claude.aiのメニューにある「Feature Preview」から有効にします。「Claude 3.5 Sonnet is here」というメールAnthropicから「Claude 3.5 Sonnet is ...
QRコードを読み込むと、関連記事を確認できます。