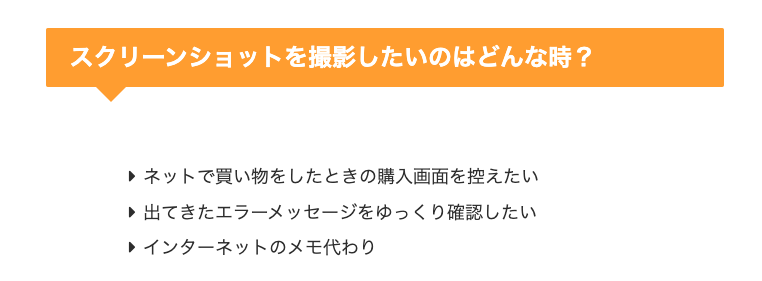
見出しに吹き出しつけるCSSを入れていたんですが、やめることにしました。
1. こんな見た目でした

/** 見出しに吹き出しをつける */
@media screen {
#container h2 {
position: relative;
padding: 0.6em 1em !IMPORTANT;
}
#container h2:not(.entry-card-title):not(.related-entry-heading):after {
position: absolute;
content: '';
top: 100%;
left: 50px;
border: 15px solid transparent;
border-top: 15px solid #ffac05;
width: 0;
height: 0;
}
.widget h2 {
font-size: 24px;
width: 100%;
}
}
:after擬似クラスで、空白文字を追加して、そこに▼を輪郭線で追加しています。
1.1. なんでやめるかというと
見出しなのに画像っぽくて、読み飛ばしやすい気がしたからです。
目立つわりに読まないんですよね。自分で書いているからかな。
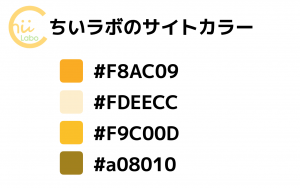
これはサイトのメインカラーをオレンジ(#F8AC09)にしているからもあります。
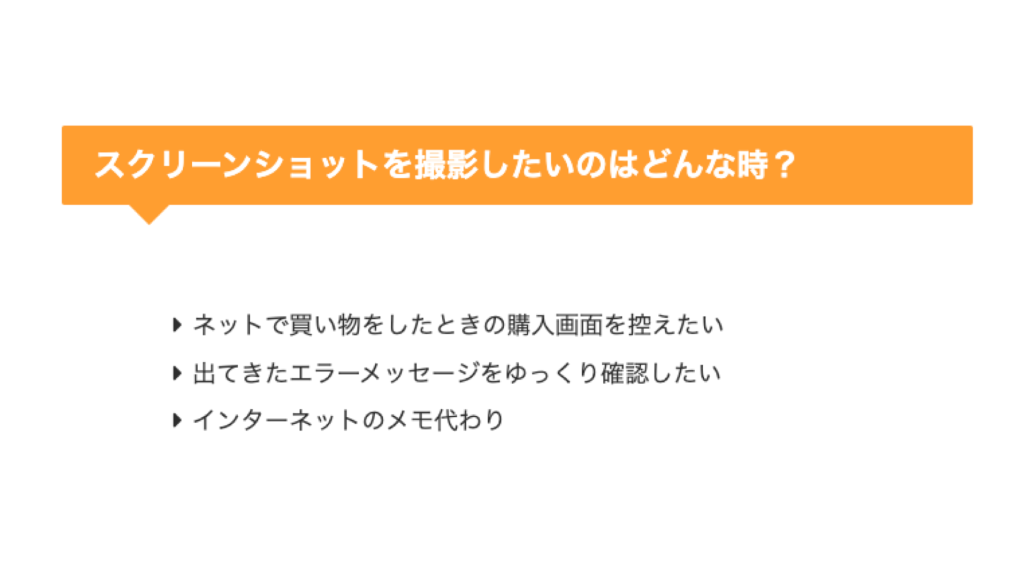
2. そこで、こんなふうに見出しのスタイルを変えました

ボーダーをすっきりさせて、文字サイズを大きくしてみました。
/** 見出しをすっきり */
#container .article h2 {
background-color: transparent;
color: black;
font-size: 160%;
padding-left: 12px;
border-left: solid 8px #a08010;/*左線*/
}
#container .article h3 {
border: solid 2px #a08010;
border-left: transparent;
border-right: transparent;
}
#container .article h4 {
border-bottom: solid 2px #a08010;
border-top: transparent;
}ねらいとしては、なるべく文字を読みやすく、集中できるようにすることです。
色もあえてサイトカラーより渋めの#a08010を選んでみました。
この色はこれまでもモバイルメニューのアイコン・文字の色にしていました。

2.1. 最近思うのは、やっぱりデザインってメリハリだと思うんですよね
色があっちこっちにあると、どうしても目移りしてしまって、落ち着いて文章が読めません。
読みやすくなるとよいなぁ。
こちらもどうぞ
![「:not()」で複数のclassを指定するには 〜 擬似クラス[CSS]](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-17-12.42.27-1.png)
「:not()」で複数のclassを指定するには 〜 擬似クラス[CSS]
プログラミングには論理演算というのがあって、条件を組み合わせることがよくあります。条件を組み合わせたい(論理積)ことは多い例えば、擬似コードですが、if(day ≠ "日" ∧ day ≠ "土") return 営業else return 休日このような2つの条件、Aでもなく、Bでもない、という書き方をすることがあります。CSSではどうすればよいのでしょうか?否定擬似クラス:notを組み合わせる否定擬似クラス:notがありますが、複数組み合わせる場合は実はつなげて書きます。...

CSSのクラス指定の空白の意味 知っていますか?子孫結合子と除外の方法
CSSのクラス指定が複雑になったときの意味を調べてみました。散々、迷って出来上がったCSSのコードは以下です。.article :not(div.toc-content) li { font-size: 115%; font-weight: 600;}意図としては、「記事(.articleクラス)の中のリスト項目のフォントサイズを大きくする、ただし、目次(toc-contentクラス)のリスト項目のフォントサイズは大きくしない」です。これは3つの要素が組み合わせてあります。....
QRコードを読み込むと、関連記事を確認できます。



![WP ULikeプラグインがAMPページでうまく表示されない [WordPress]](https://chiilabo.com/wp-content/uploads/2021/10/image-28-1024x576.jpg)
![[CSS] 目次のデザインをすっきりさせた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-19-14.25.52-1-1024x560.png)