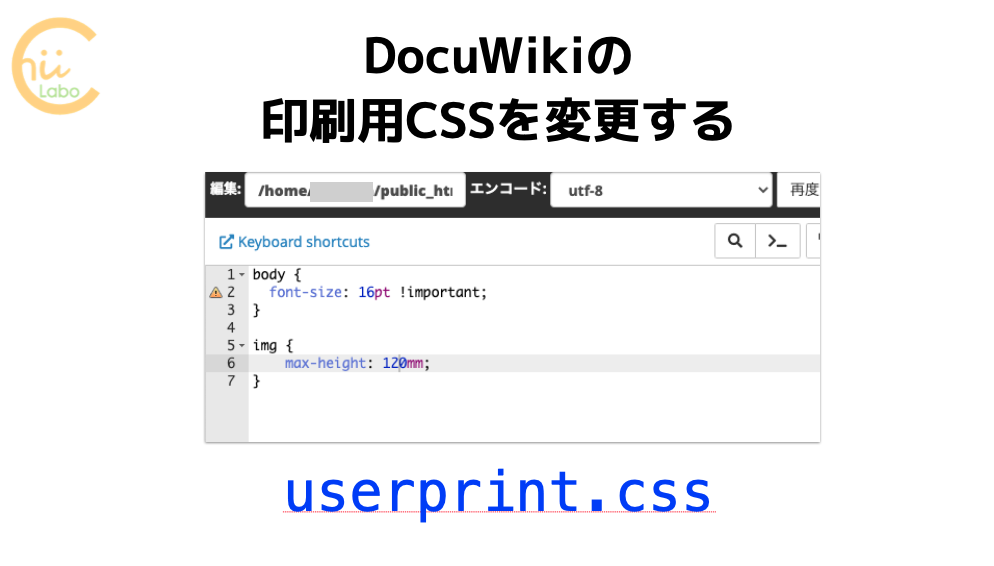
- DokuWikiで印刷用CSSを変更しようとした際、confフォルダにuserprint.cssを追加して印刷時専用のスタイルを記述しました。
- しかし、変更が反映されない問題に直面。
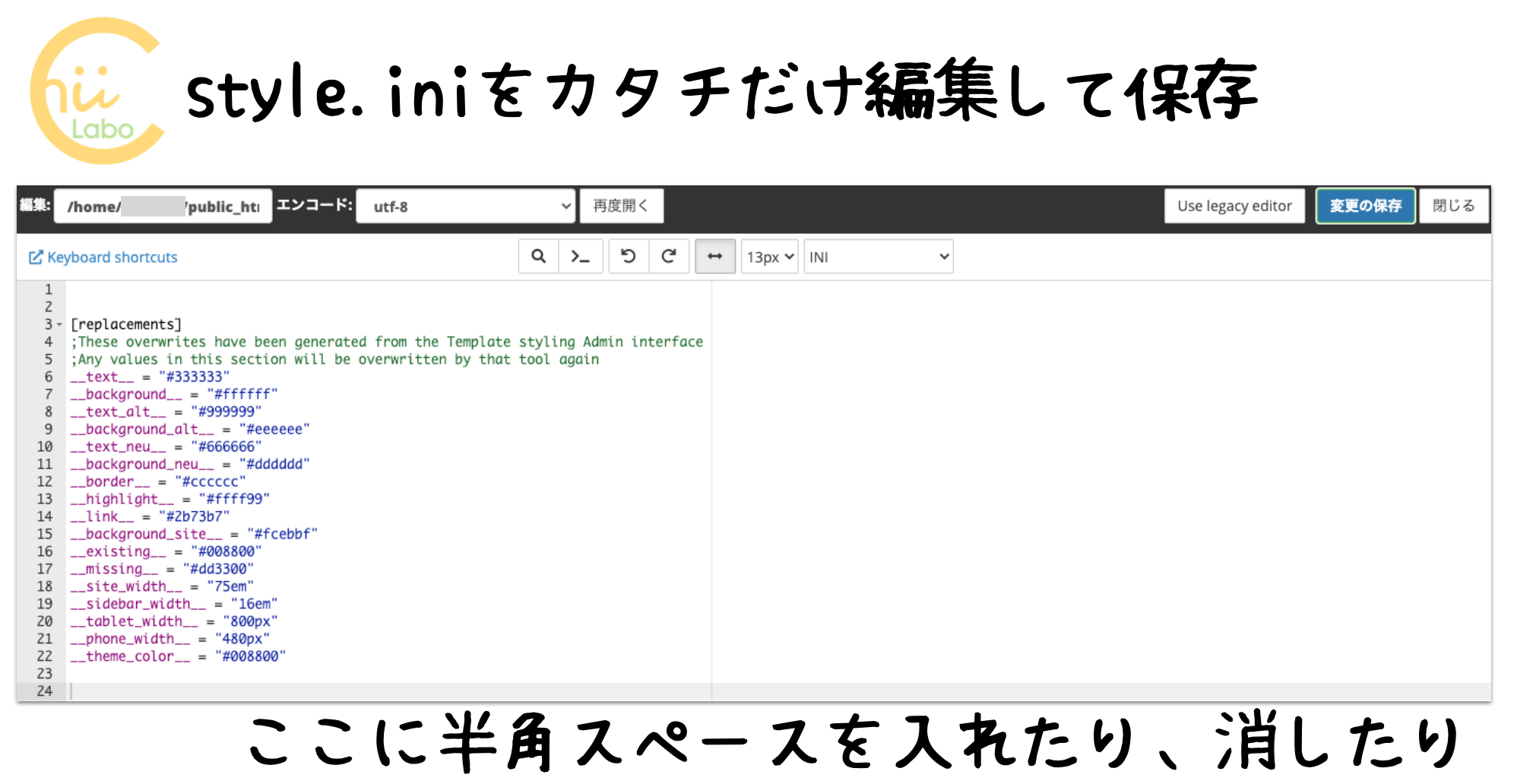
- 解決策として、conf/tpl/style.iniファイルに空白文字を追加して保存することで、うまくいきました。
- DokuWikiはスタイルシートをキャッシュで管理しているため、プラグインやテーマの変更がなければ再読み込みされないことが原因でした。
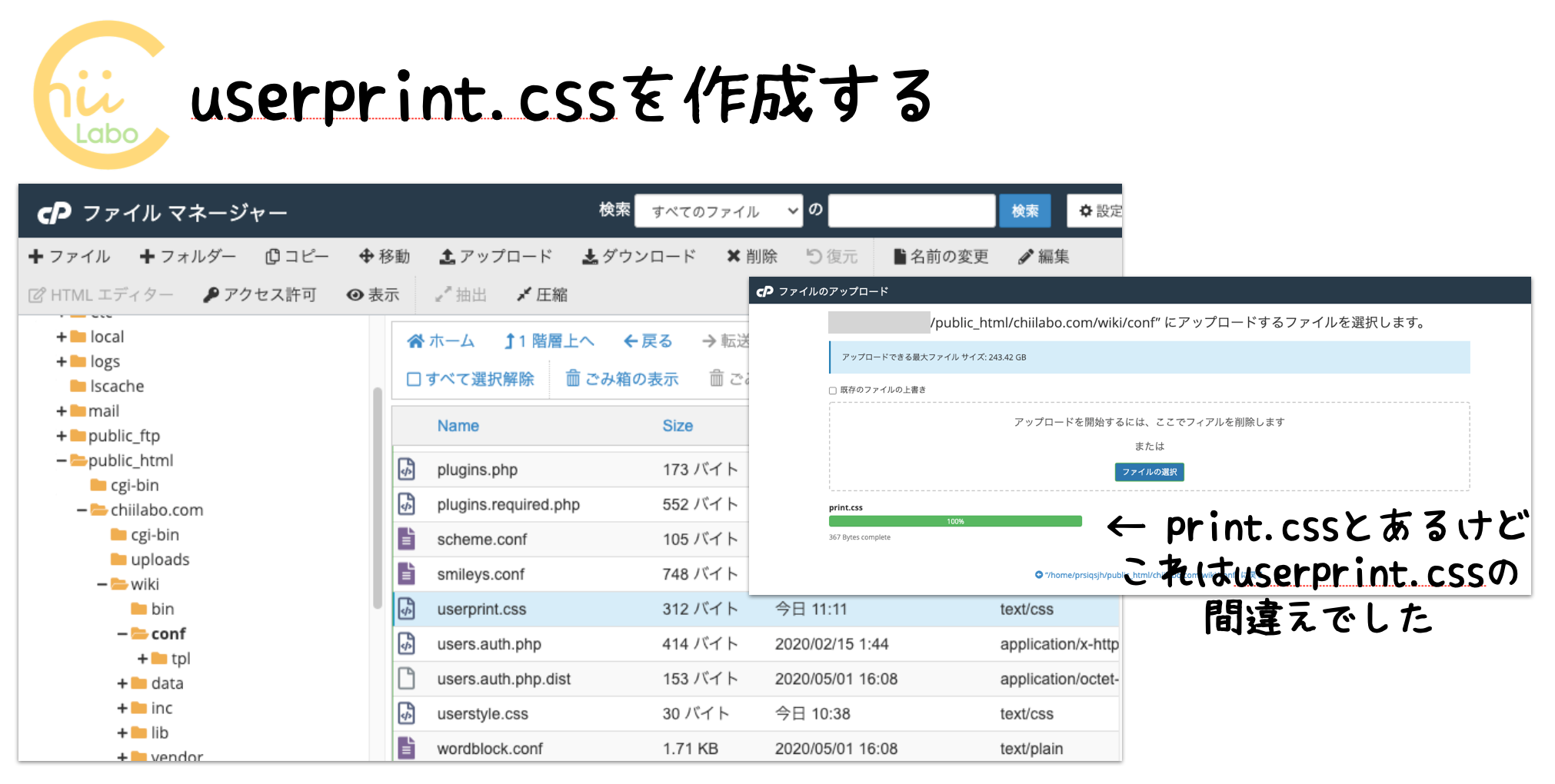
1. userprint.cssを作成する
印刷時のCSSを変更することができることがわかったので、教室内の情報共有ウィキ(DokuWiki)の印刷用CSSも変更することにしました。
DokuWikiの場合は、confフォルダにuserprint.cssを追加すると、印刷時のみに適用されるスタイルを記述できます。


もともとなかったので、ファイルの作成をしました
- conf/userprint.css … 印刷ページ表示時に適用
- conf/userstyle.css … ブラウザ上での表示時に適用
2. userprint.cssの編集

スタイル呼び出しの順序の関係で、「!important」をつけないとスタイルが上書きされない場合があります。
body {
font-size: 12pt !important;
}
a.media {
border-bottom: none;
}
img.media {
max-height: 75mm;
width: 128mm;
margin:0mm;
margin-left:0;
margin-top:10mm;
margin-bottom:0mm;
border: 3px solid black;
}
h1, h2, h3, h4 {
font-family: Arial,sans-serif;
page-break-after:avoid;
}
h1 {
text-align: center;
}
#dokuwiki__header {
display: none;
}
.pageId {
display: none;
}
.dokuwiki div.docInfo {
display: none;
}3. スタイルシートが反映されない!?
ところが入力した内容が反映されません。
なぜ?
結果的には、conf/tpl/style.iniのファイルを上書き保存したら、うまくいきました。

といっても、内容が変更されないように空白文字を1つ追加して、保存です。
推測なのですが、DokuWikiのシステムはスタイルシートを毎回読み込んでいるのではなく、キャッシュで管理しているようです。
ですので、スタイルに関するプラグインやテーマが変更されない限り、再読み込みされないようになっているのでしょう。

思ったように変更が動かないと、場所が間違っているのか、と思いますよね。
こちらもどうぞ。



DokuWikiの編集画面のメッセージを直したい
ちいラボでは、社内WikiとしてDokuWikiを使っています。Wikiは気軽に編集できてこそ、価値が高まります。しかし、デフォルトのdokuwikiの編集画面で出てくる「当然のことですが、この文書の質を 向上 させる場合のみ編集してください。」というメッセージがちょっときついのです。編集するためのハードルが高くなってしまいそうですね。 そこで変更するための方法をまとめました。編集画面のメッセージとは dokuwikiで「ページの編集」をすると、編集画面上部にメッセージが表示...

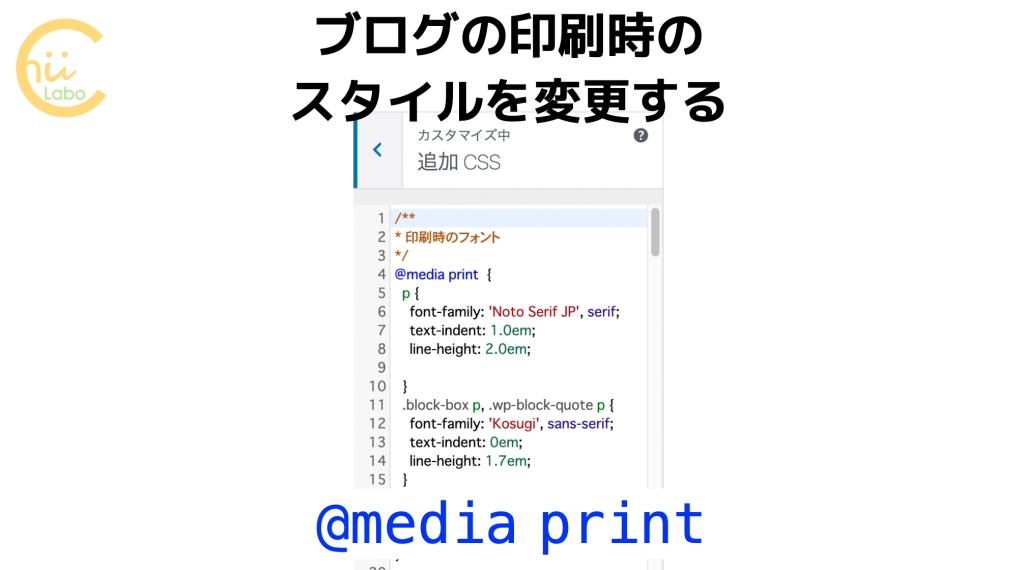
ブログの印刷時のスタイルを変更する【@media print】
スタイルシートは表示画面だけではなく、印刷時のスタイルを指定することもできます。今回は、先日(2020年6月1日)更新した。追加スタイルシートの中身をまとめておきます。追加CSSの中身このブログは冊子印刷でA4に2ページ分印刷したときに、文字サイズなど読みやすいように編集しています。そのまま印刷すると文字が大きすぎるかもしれません。このホームページではちょこちょこっとしたスタイルはWordPressの追加CSSに記述しています。今回、少し整理したので、まずはずらっとCSSをお...
QRコードを読み込むと、関連記事を確認できます。