![[CSS]Amazonリンクをnote風に画像を大きくした](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240831-011055-1024x576.jpg) とりあえずのメモ
とりあえずのメモ[CSS]Amazonリンクをnote風に画像を大きくした
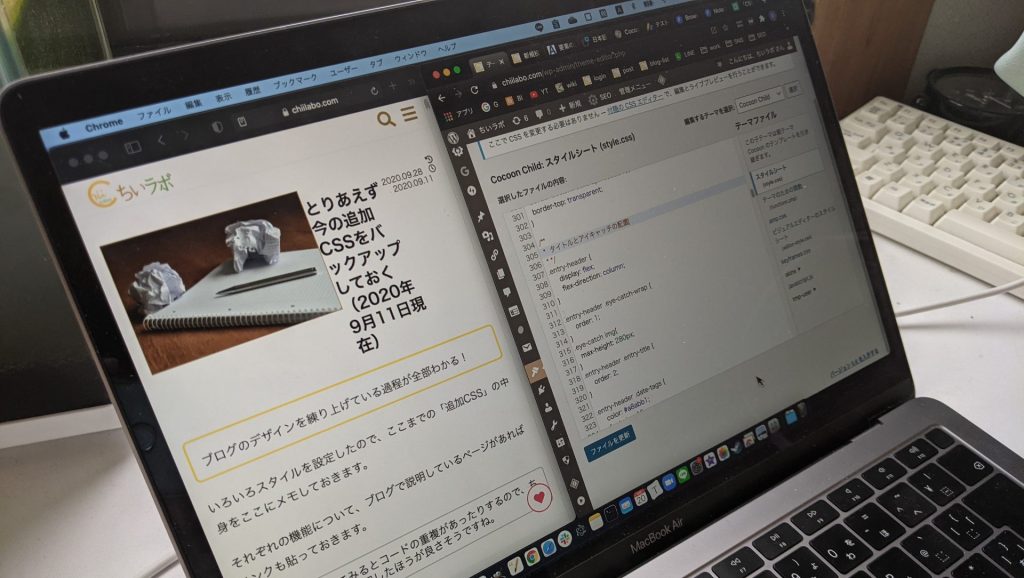
Amazonリンクをnoteのデザインを参考に、画像を大きくして説明文を省略しました。CSSを更新して、デスクトップとモバイル両方での表示を変更し、商品名、画像、ボタンのレイアウトを調整しました。Amazonリンクのスタイルを変更Amazonリンクのスタイルを変更しました。今回は noteを参考にして、画像を大きくし、説明文を省略するようにしました。Amazonリンクの例↓更新後のCSS/** amazon リンク * ブログカードに寄せた * * 2024-08-31 no...

![[note風スタイル] モバイルサイトでのアイキャッチ画像を横一面にした](https://chiilabo.com/wp-content/uploads/2022/05/image-28-11-1024x576.jpg)