 ニッチな話題
ニッチな話題miエディタでCSSの見出し表示をする
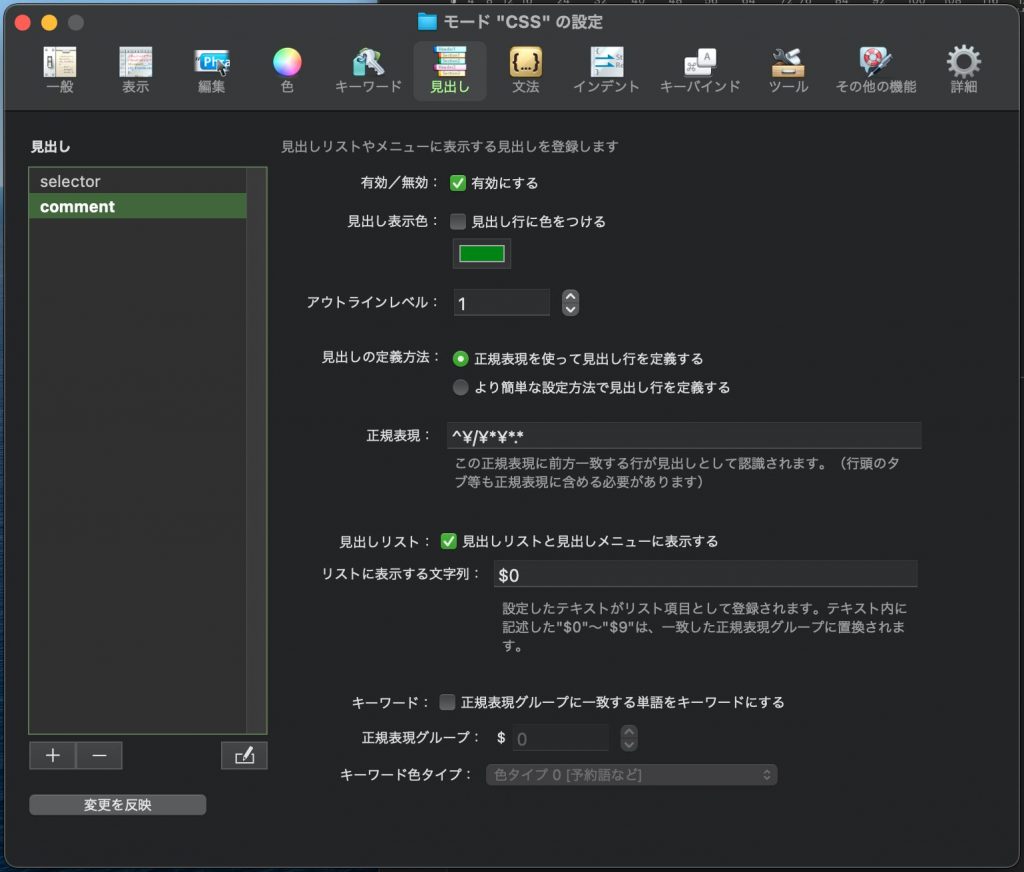
miエディタにしたのは、そろそろCSSを整理しようと思ったからです。いろんなスタイルを継ぎ足していったので、重複や記述方法のばらつきがあって、ちょっと見直したくなってきました。そのために必要なのが、エディタの「見出し表示」機能。miの見出しの指定方法をレポートします。モードをCSSにするまずは、テキストのモードを選びます。初期値は「標準」なので、画面上のメニューから「CSS」を選びます。これで、構文に合わせてコードに色付けされます。見出しの設定そのままでは見出しリストは空っぽ...
