miエディタにしたのは、そろそろCSSを整理しようと思ったからです。
いろんなスタイルを継ぎ足していったので、重複や記述方法のばらつきがあって、ちょっと見直したくなってきました。
そのために必要なのが、エディタの「見出し表示」機能。
miの見出しの指定方法をレポートします。
1. モードをCSSにする
まずは、テキストのモードを選びます。
初期値は「標準」なので、画面上のメニューから「CSS」を選びます。

これで、構文に合わせてコードに色付けされます。
2. 見出しの設定
そのままでは見出しリストは空っぽなので、見出しのルールを決めます。
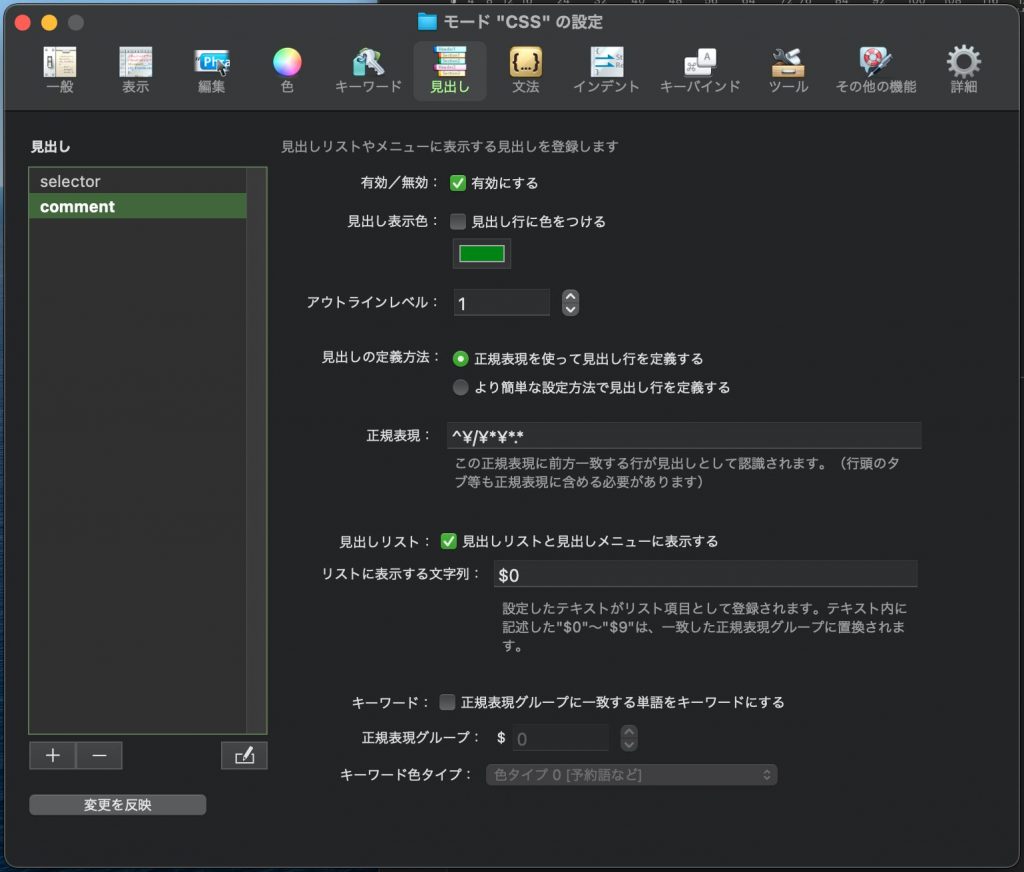
メニューから「mi」→「モード毎の設定」→「CSS」の順に選択すると、設定画面になります。上部のタブから「見出し」を選択します。

わたしは、二重アスタリスクの「/** コメント */」を見出しにしたかったので、正規表現のルールを「^¥/¥*¥*.*」としました。
見出し行に色をつける必要はないので、チェックをオフにして、「変更を反映」。

こんな感じで見出しリストができました。
QRコードを読み込むと、関連記事を確認できます。