- CSSは、とりあえずCocoonの「CSS縮小化」で除外できました。
- jqueryは、wp_enqueue_script でフッター読込みに変更しました。
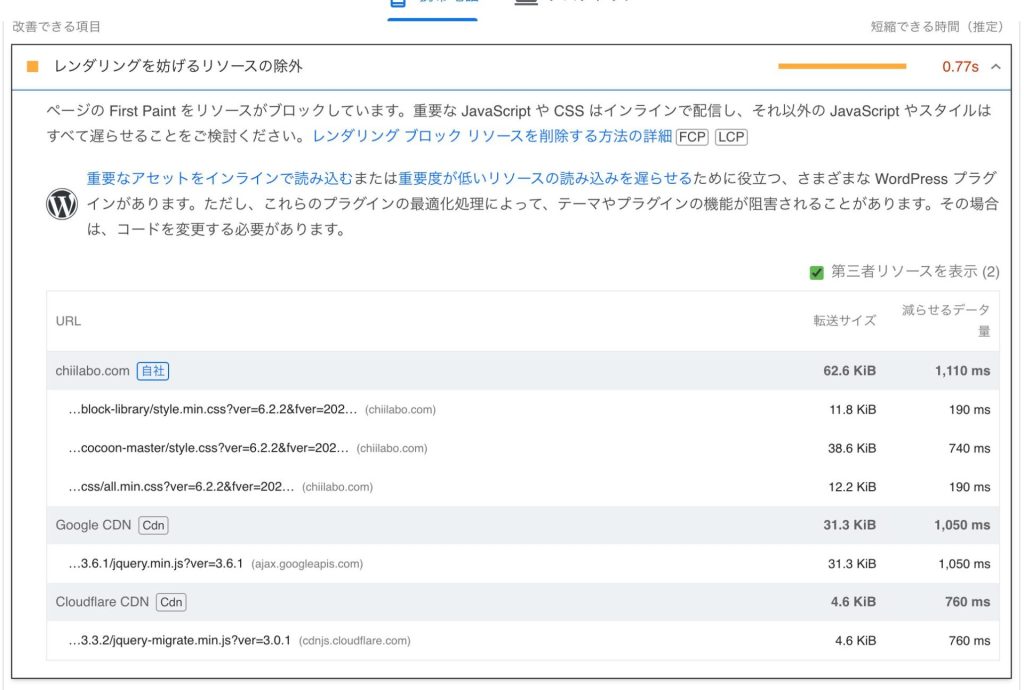
1. レンダリングを妨げるリソース
久々に PageSpeed Insights(PSI)のスコアを見て、サイト設定をメンテナンスしています。「レンダリングを妨げるスクリプト」がちょっと残っているのが気になりました。

画像と同じようにスクリプト も 遅延読み込みすることができます。
1.1. script defer
JavaScriptはscriptタグに defer を追加するだけでよいです。
「script_loader_tag」にフィルターを追加し、$handleパラメータでスクリプト名を判断します。
//指定のjsにdefer(レンダリングブロック防止の記述)をつける。
//jqueryの本体にdeferをつけたいときは、handleは'jquery-core'
function add_defer_script($tag, $handle, $url)
{
if ('jquery-migrate' === $handle) {
$tag = '<script src="' . esc_url($url) . '" defer></script>';
}
return $tag;
}
add_filter('script_loader_tag', 'add_defer_script', 10, 3);1.2. script async
async属性はdeferに似ています。これもスクリプトをブロックしませんが、振る舞いに重要な違いがあります。スクリプト: async, defer
async属性はスクリプトが完全に独立していることを意味します。:
1.3. CSSの非同期読込み
CSSの読込みを非同期で読み込むのはちょっと技があります。
- 読込み前は mediaクエリを printに限定し、
- 読込み完了してから mediaクエリを全体に戻す
ことで非同期で適用します。
//指定のCSSを非同期で読み込む
function load_css_async_top($html, $handle, $href, $media) {
if ('wp-block-library' === $handle) {
//元の link 要素の HTML(改行が含まれているようなので前後の空白文字を削除)
$default_html = trim($html);
//HTML を変更
$html = <<<EOT
<link rel="stylesheet" id="{$handle}-css" href="$href" media="print" onload="this.media='all'">
<noscript>{$default_html}</noscript>\n
EOT;
}
return $html;
}
add_filter( 'style_loader_tag', 'load_css_async_top', 10, 4 );スクリプトやスタイルのhandleは、スクリプトやスタイルを除外したときと同じように調べます。

CSSは、とりあえずCocoonの「CSS縮小化」で除外できました。
2. jqueryを遅延読み込み
Cocoon には JavaScriptをフッターで読み込む機能があったのですが、不具合が出るプラグインがけっこうあったそうで、廃止されたとのこと。
Cocoon|レンダリングを妨げるリソースの除外の改善 – Cocoon便利帳
//JavaScriptをフッターで読み込む
function is_footer_javascript_enable() {
return true;
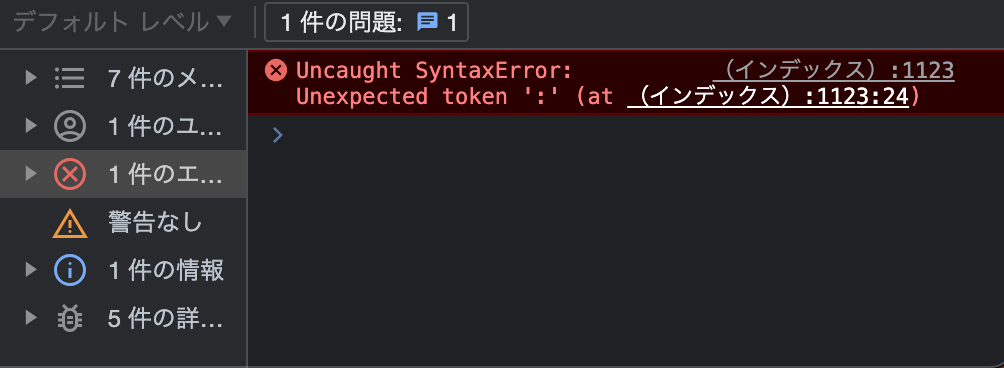
}「レンダリング」の問題は解決したが、リッチリザルトの店舗情報がエラーになった。

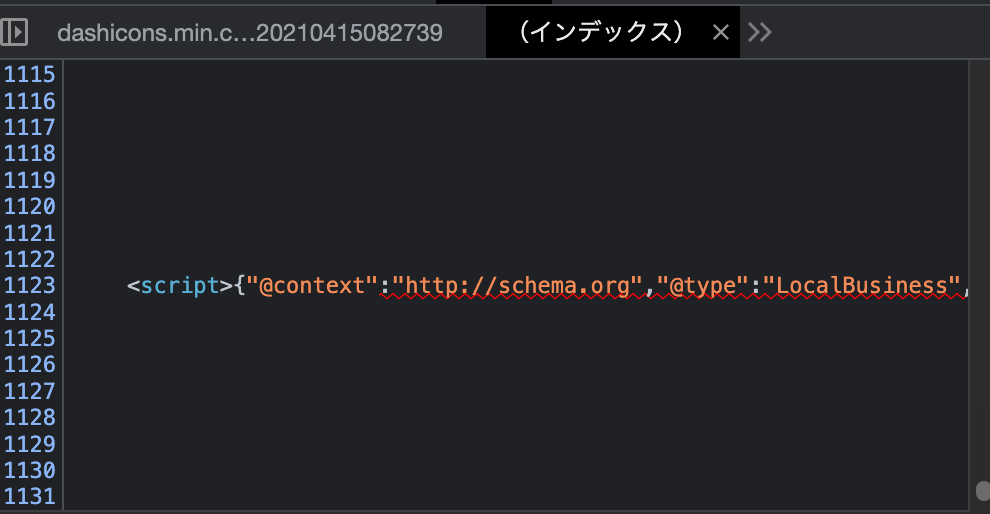
エラーか所。

スクリプトが移動されているときに改変されてしまっている。
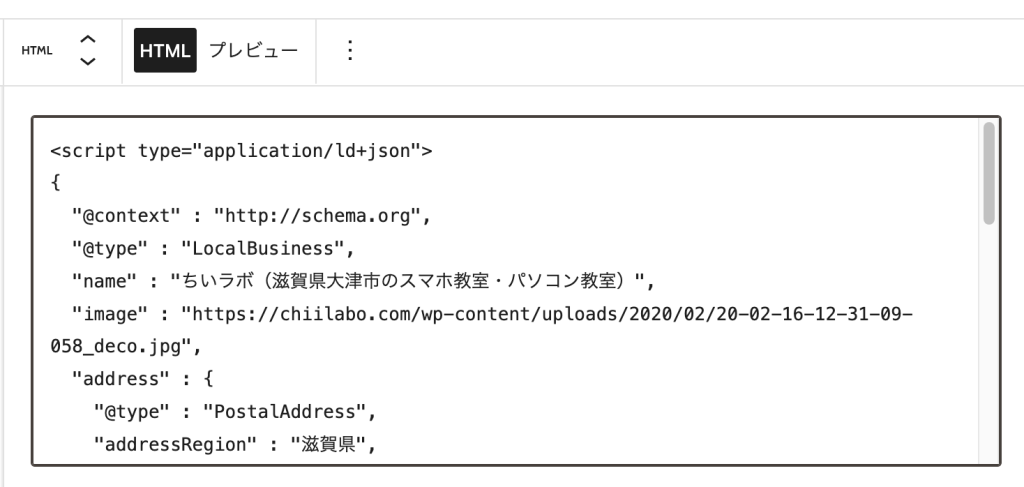
本来は、このように「type=”application/ld+json”」があったのが消えているのが問題。

jqueryだけをフッターに移動する必要がある1。
/** jQueryをフッターに動かす
*/
add_action( 'wp_enqueue_scripts', function() {
// 管理画面ではjQueryを削除できない。
if ( is_admin() ) {
return;
}
// 現在のバージョンとURIを保存。
// CDNを使いたい方は$jquery_srcのURIを変更してもよい。
global $wp_scripts;
$jquery = $wp_scripts->registered['jquery-core'];
$jquery_ver = $jquery->ver;
$jquery_src = $jquery->src;
$jquery_m = $wp_scripts->registered['jquery-migrate'];
$jquery_ver_m = $jquery_m->ver;
$jquery_src_m = $jquery_m->src;
// いったん削除
wp_deregister_script( 'jquery' );
wp_deregister_script( 'jquery-core' );
wp_deregister_script( 'jquery-migrate' );
// 登録しなおし
wp_register_script( 'jquery', false, ['jquery-core'], $jquery_ver, true );
wp_register_script( 'jquery-core', $jquery_src, [], $jquery_ver, true );
wp_register_script( 'jquery-migrate', $jquery_src_m, [], $jquery_ver_m, true );
} );この 「wp_enqueue_script」の最後のパラメータが true か false(既定)でヘッダー読込みかフッター読込みか変わる。
これで、解決しました。
改善できる項目から「レンダリングを妨げるスクリプトを除外する」がなくなりました。

こちらもどうぞ。
![[WordPress] 遅延読込みのせいで印刷時に画像が消えていた(loading=”lazy”, decoding=”async”)](https://chiilabo.com/wp-content/uploads/2023/06/image-11-5-1024x576.jpg)
![[WordPress] サイト高速化のために不要なプラグイン処理を減らした(Plugin Load Filter, Site Kit by Google)](https://chiilabo.com/wp-content/uploads/2023/07/image-4-1024x576.jpg)


