日本語には全角文字があって、コンピュータを利用しているとしばしばトラブルの元になります。
今回は、WordPressにアップロードするファイル名に、全角文字があれば自動で変更する方法をまとめてみます。
1. ことの発端はLINE共有でアイキャッチ画像が表示されなかったこと
先日、LINEのタイムラインに投稿するときに、アイキャッチ画像のファイルが表示されないことがありました。原因は、og:imageで指定されるアイキャッチ画像のファイルURLに全角文字が含まれていることがでした。
通常は、URLに全角文字が含まれていたら、URLエンコードに変換されて解釈されるはずです。しかし、LINEのタイムライン投稿のウェブページ・プレビューには、URLエンコードの処理がないようで(2020年8月28日時点)、アクセスできず画像が表示されないようです。

他のSNSではちゃんと表示されるのにー(;_;)
ということで、3つの解決方法を考えました
- LINEのアップデートを待つ
- WordPressで画像ファイル名前をエンコードする
- ユーザーが日本語ファイル名の画像を使用しない
今回は(2)の方法を研究してみます。

ユーザーに任せるのはミスのもとですし、毎回ファイル名を気にするのも大変です。
2. functions.phpに自作関数を加える方法
そこで、「wordpressにアップロードされる画像ファイル名」というキーワードで検索してみました。
WordPressには、投稿にファイル名をアップロードするときの処理に、ファイル名を変更する操作を付加することができるようです。
function rename_mediafile($filename) {
$info = pathinfo($filename);
$ext = empty($info['extension']) ? '' : '.' . $info['extension'];
if( $info['filename'] != 'sitemap' ){
$filename = strtolower(time().$ext);
}
return $filename;
}
add_filter('sanitize_file_name', 'rename_mediafile', 10);この方法では「functions.php」内に、新たに関数を自作して、システム内で保存ファイル名を規定しているの’sanitize_file_name’関数に処理を追加しています(add_filter関数でフックしています)。
関数内の’$filename = strtolower(time().$ext);‘という部分がこの処理の根幹で、もとのファイル名とは関係なく処理時の時刻(タイムスタンプ)をファイル名として返すようにしています。

半角・全角に限らず、アップロードしたファイルは、どれもタイムスタンプがファイル名になるんですね。
これはシンプルな解決方法でよいのですが、今後Wordpressのアップデートがあったときの互換性に不安があります。’sanitize_file_name‘の関数名が変わったりすると、動作しなくなってしまうからです。
3. プラグイン「WP Multibyte Patch」に任せる
このような全角文字による問題を総合的に解決するプラグインに「WP Multibyte Patch」があります。

WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。英語圏で作られた WordPress を日本語環境で正しく動作させるために必要となる機能を網羅しています……
https://eastcoder.com/code/wp-multibyte-patch/
例えば、文字列のカウント方法を「文字数ベース」にしてくれる機能があります。
そんなたくさんの機能の一つに、「ファイル名サニタイズ」があります。
ファイル名サニタイズ
マルチバイトを含むファイル名のファイルがアップロード、またはメール添付された場合にファイル名を md5 に変換します。
https://eastcoder.com/code/wp-multibyte-patch/
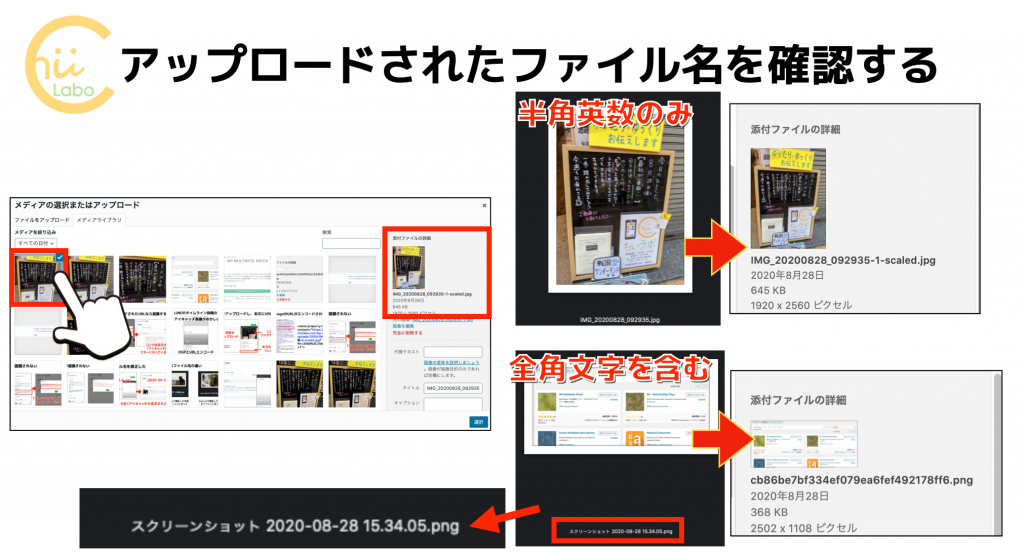
「サニタイズ」は「消毒」ということでしたね。ファイル名から全角文字を除去して、半角英数のみにします。
4. md5文字列の意味
「md5(message digest algorithm 5:メッセージ短縮アルゴリズムの5版)」は、データからユニークな文字列に作り出す計算規則(アルゴリズム)です。
例えば、データをmd5プログラムで処理すると、ファイルの中身を、足したり、引いたり、割ったり、して、最終的には「8b5ae481ebb584c1e2bf803ac33a82b4」のような文字列が結果として出てきます。

これをファイル名にしてしまえば、全角文字がファイル名に含まれない、というわけです。
5. 本来のmd5の用途はデータ通信でのウィルス対策
md5は暗号学的ハッシュ関数の一つで、もともとの使い方はこうです。
- データを送受信する双方がmd5文字列を生成するためのプログラムを用意します。
- データを送信する側は、md5プログラムでデータを読み込んでmd5文字列を生成します。相手にはデータファイルを送信するときに、md5値も教えます(メールの本文など)。
- 受け取った側では、データファイルをmd5プログラムでmd5値を生成して教えられた値と同じかどうかを確認します。
- これによって、転送中にデータがすり替わっていないか(ウィルスなどが付加されていないか)を確認することができるのです。

このような面倒なことをするのは、添付メールを中継するサーバーなどがコンピュータウィルスに冒されている場合、メールを転送するときにファイルにウィルス情報をくっつけてしまうことがあるからです。
さて、このmd5値には、
- ファイルごとに生成され、
- ほとんどバッティングしにくく、
- 英数字のみで構成される、
という特徴があります。つまり、人間からはわかりにくいですが、コンピュータに保存するファイル名として使い勝手がよいのです。
6. プラグインをインストール
プラグインをインストールする前には、ブログ全体のバックアップをとっておきましょう。
プラグインの追加から「MultiByte」で検索すると、結果に表示されるので、「今すぐインストール」をクリックします。


最終更新が「2週間前」と更新が活発なことと、使用中のWordPressのバージョンと「互換性あり」というのも大事なポイントです。
インストールできたら、プラグインの画面で「有効化」しておきます。

以上で、完了です。投稿中に画像をアップロードすると、自動的にファイル名が

ちなみに、WordPressはversion5.5からプラグインの「自動更新」ができるようになっていますね
ちなみに、ファイル名がすべて半角英数であれば、とくにファイル名変更されません。

ということで、無事、ファイル名を気にせずに、画像ファイルをアップロードしても、LINEに投稿できるようになりました☆

こちらもどうぞ



![[WordPress] アップロードした画像ファイル名から全角文字をなくすには? 【WP Multibyte Patch】](https://chiilabo.com/wp-content/uploads/2020/08/333ffd81083b3db989ccf502d12a537e-1024x570.png)
