タグ「style amp-custom」の CSS 構文エラーです。
グーグルサーチコンソールに上のようなエラーが表示されました。
1. すぐわかる概要
WordPress(5.4.1)のCocoonテーマ(2.1.6.5)を利用しています。
今回は、直前に追加CSSの変更をしていたので、それが原因かもしれません。追加CSSを見ても構文エラーはなかったのですが、実際のウェブページのソースのCSSになったときに一部が欠けていてエラーになっていました。
WordPressの中で追加CSSなどを合わせてHTMLを生成するときに、どうもうまくいっていないようです。
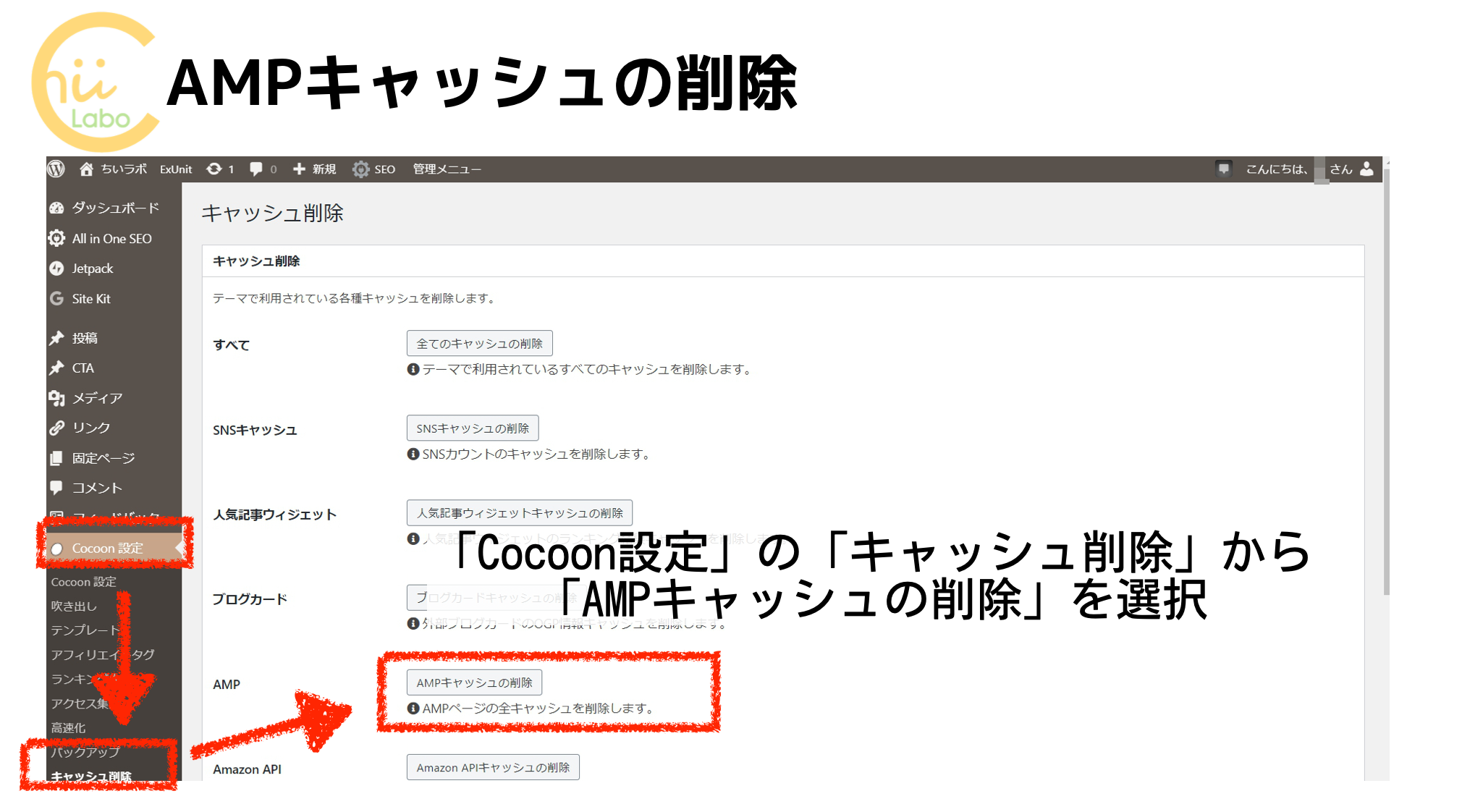
- CocoonのAMPキャッシュを削除しました。
- また、作業中にCocoonの更新(2.1.7)があったので適用しました。
- そこで、Google Search Console で「修正を検証」して様子を見ました。
その後、Google Search Consoleで「検証: 修正を確認しました」を確認してみると、「合格」になっているページがありました。どうも解決したようです。

ここからは詳しく書いていきます。
2. 「AMP」の問題が新たに検出されました

上のようなメールが届きました。主なエラーをみてみると、
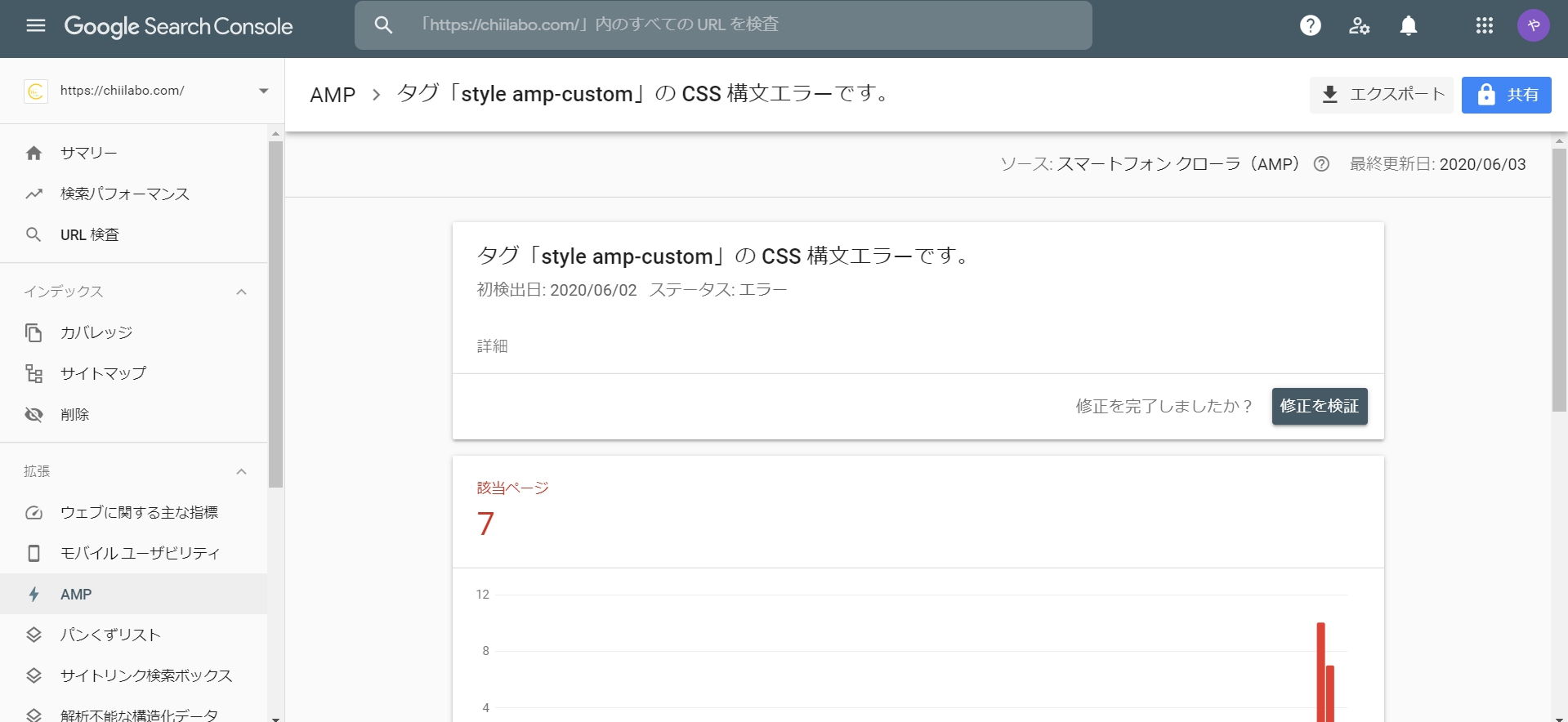
タグ「style amp-custom」の CSS 構文エラーです。
3. Google Search Consoleで確認
Google Search Consoleをみると、7つのページでエラーになっています。

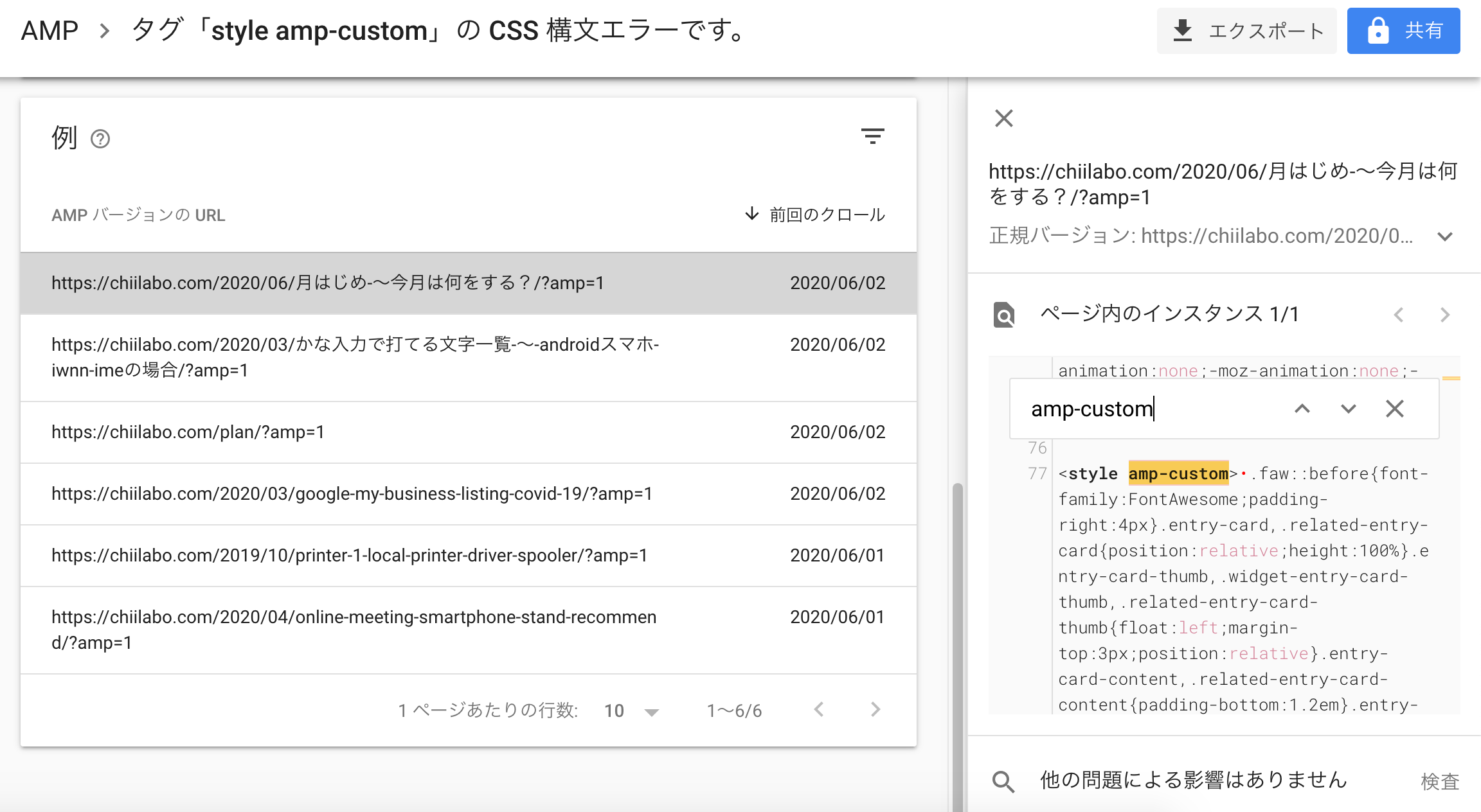
4. style amp-customを確認する

5. 中身の部分を読んでみる
<style amp-custom>は、WordPress内のさまざまなCSSから自動生成されているコードなので、そのままだと詰まって読みにくいです。
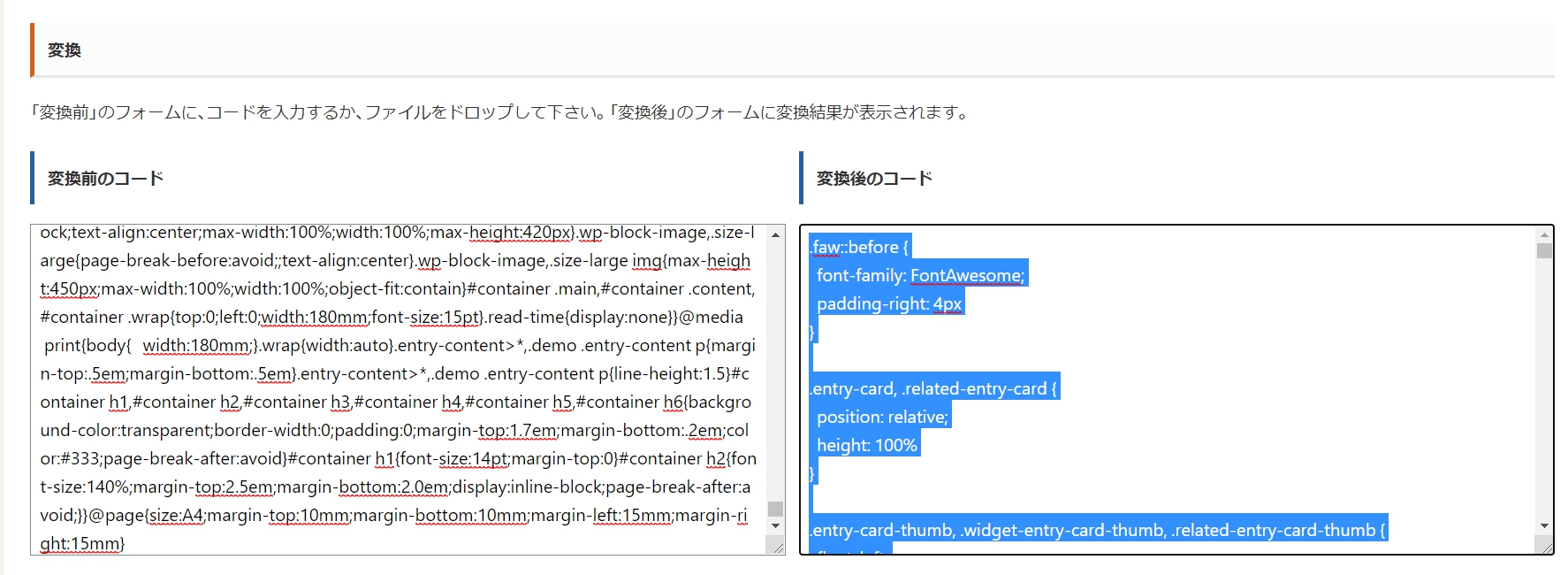
- CSSのコード整形ツール(https://lab.syncer.jp/Tool/CSS-PrettyPrint/)
こちらのサイトでCSSを整形しました。


カッコ{}には問題がなさそうです
6. CSSの妥当性チェック
2つのサイトでCSSの妥当性をチェックしました。
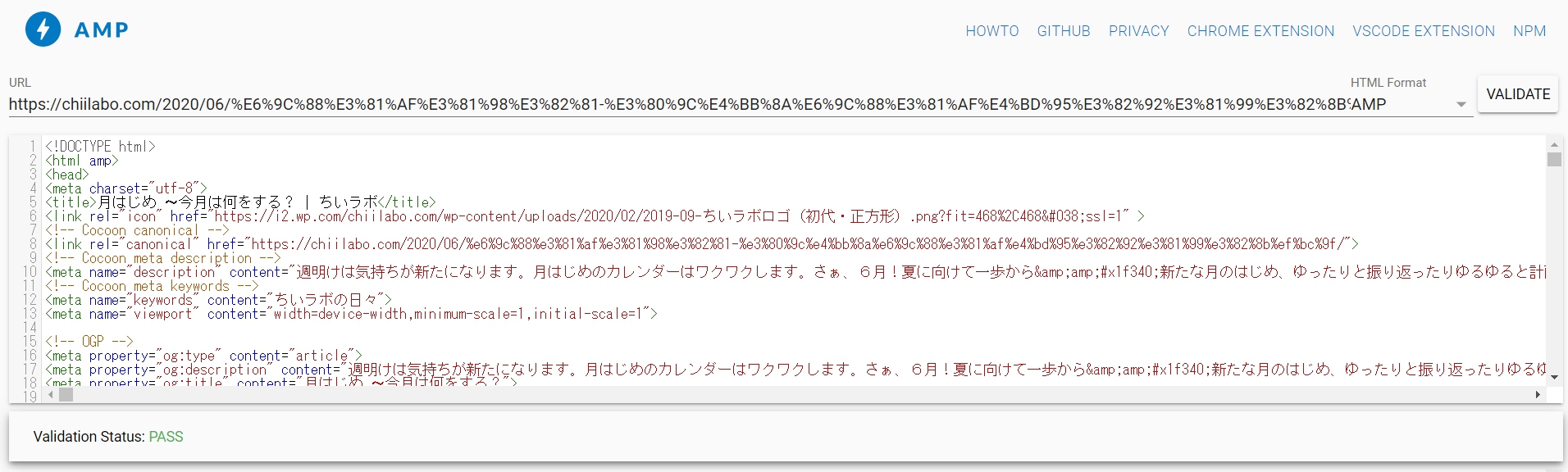
- The AMP Validator(https://validator.ampproject.org/)
- The W3C CSS Validation Service(https://jigsaw.w3.org/css-validator/#validate_by_uri)

The AMP ValidatorにURLを読み込ませたところ、結果は「PASS」でした。これにはちょっと意表をつかれました。

ん? もしかしたら、何か修正が反映されていないだけで、時間が解決するのかも…?
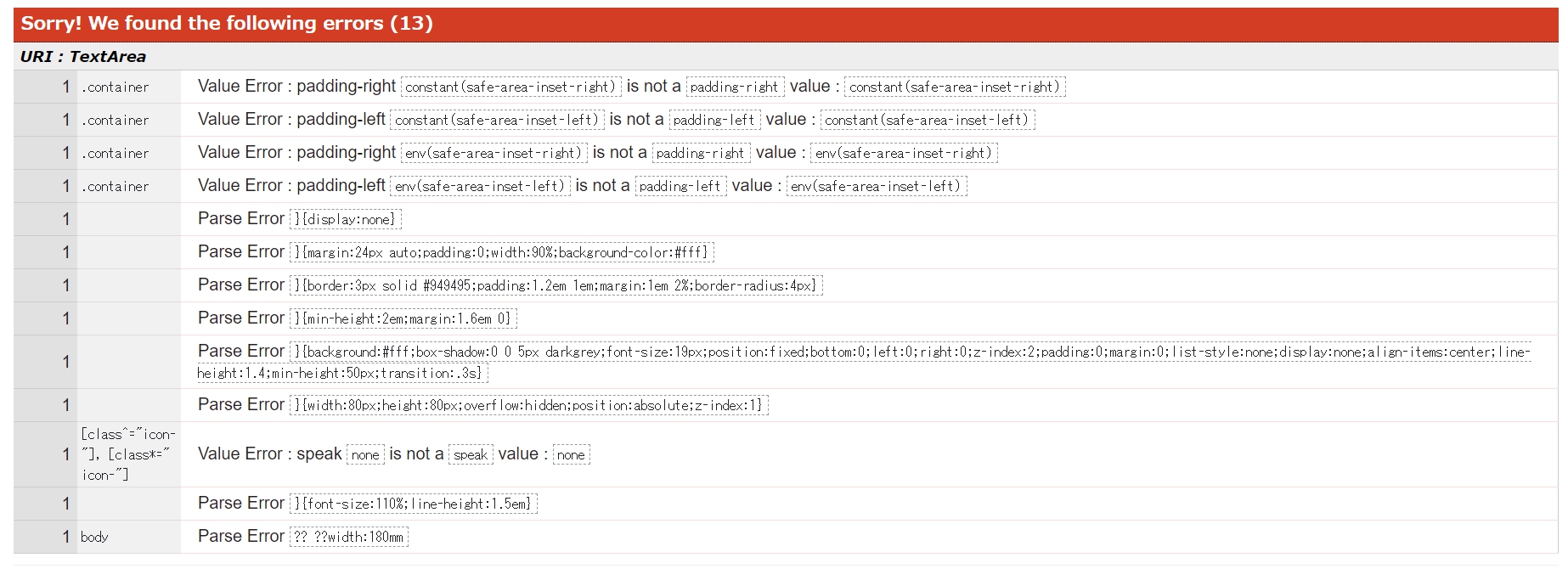
一方のThe W3C CSS Validation ServiceでCSSを読み込ませると「parse error」がぞくそく。


Value Errorは変数が値に解決されていないことが原因のようです。

Parse Errorは、なぜか要素名が消えてしまっているからのようです

左がWordPressで入力した「追加CSS」と、生成された<style amp-custom>の対応部分を比べてみると、一部がかけているように見えます。
そこで、問題の原因は
- 追加CSSにエラーがある
- WordPress・Cocoonのプログラムにバグがある
- AMPキャッシュに変なCSSが残っている
7. 追加CSSの妥当性をチェックする
The W3C CSS Validation Serviceで「追加CSS」のコードをチェックしてみました。

こちらはエラーなしです。
8. たまたまテーマの更新通知がきていた

基本的には更新はすぐに適用しているのですが、たまたまこのエラー修正の作業中にCocoonの2.1.7の更新があったので、バックアップしてから適用しました。

また、Cocoonテーマには「AMPキャッシュ」の機能があります。CSSを修正してもすぐには反映されないので、キャッシュを削除しました。
9. 修正を検証
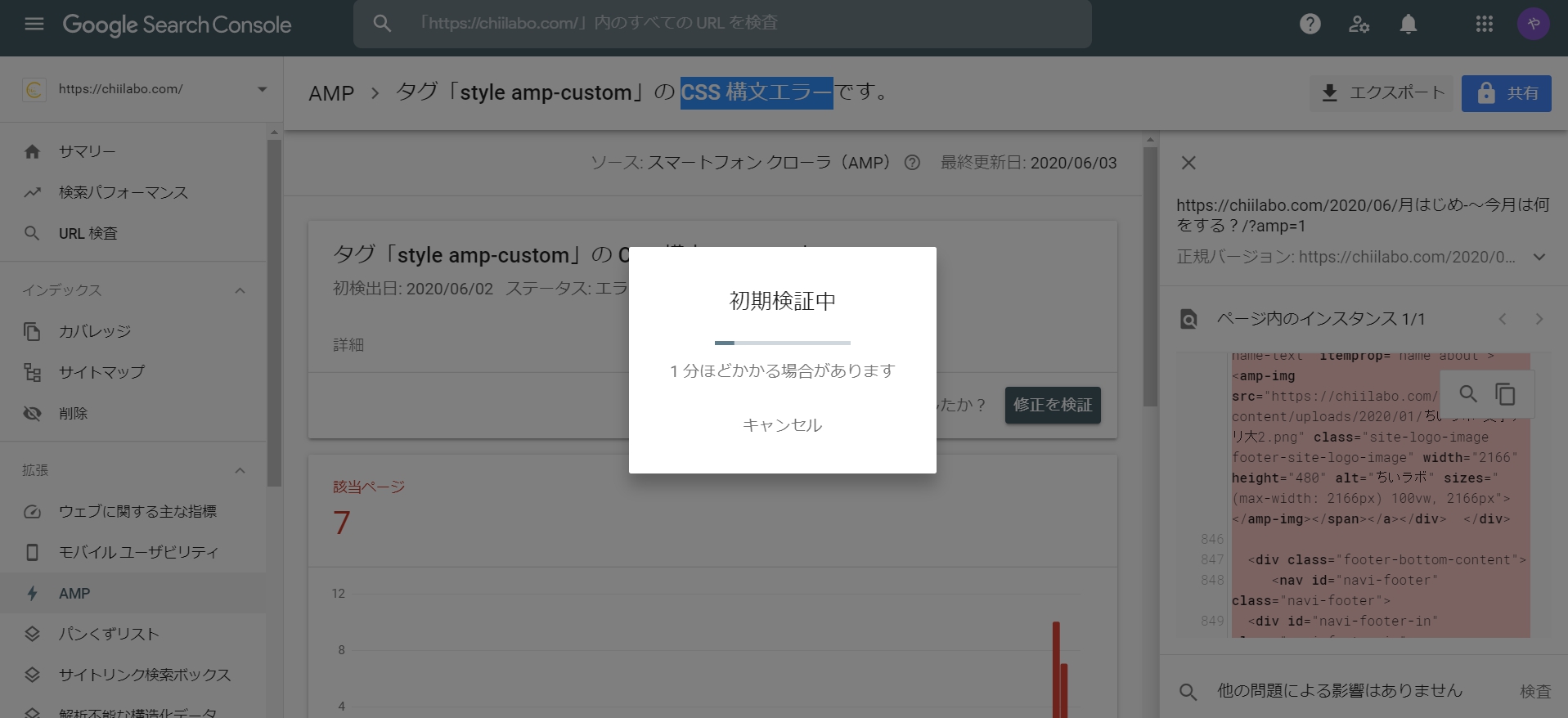
Google Search Consoleで「修正を検証」しました。(2020-06-04時点)

10. 検証の進捗
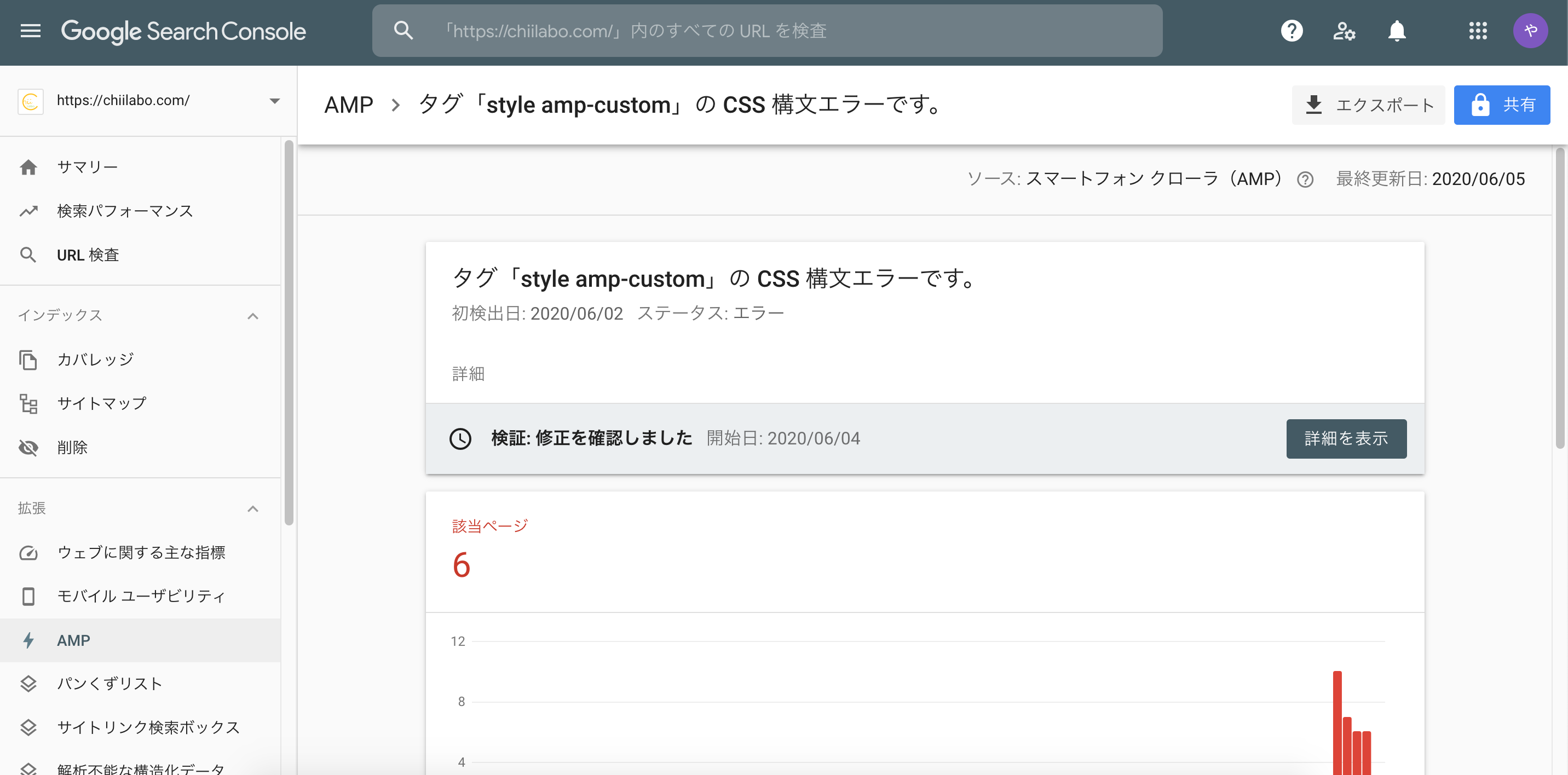
検証の進捗状況をみました(2020-06-06時点)

エラーページが7ページから6ページに減ってます!
「詳細を表示」で見てみます。

無事に「合格」がでました!他の「保留」のページもクロールされて「合格」になることを期待です。