引用ブロックのデザインをすっきりさせました。
1. 前後のデザインの比較
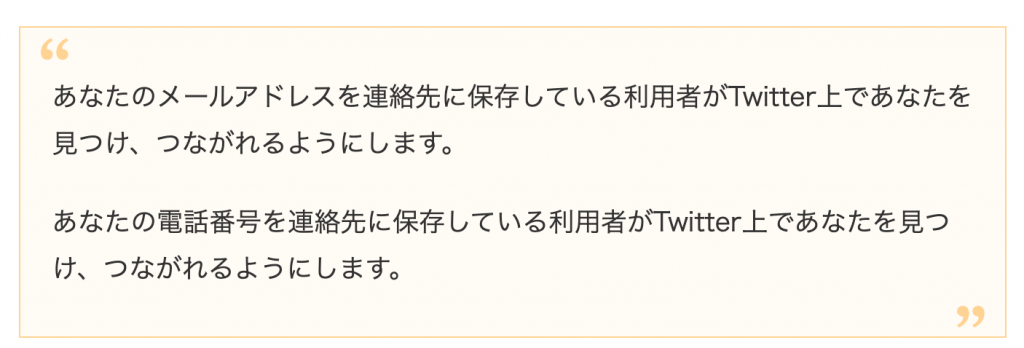
もとはこんな感じで

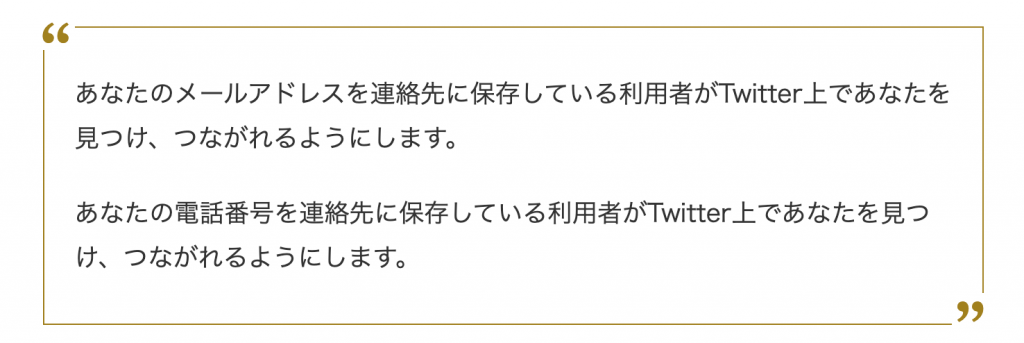
こうしました。

引用符を枠線の外に出すことで、ちょっとすっきりしてませんか?
2. CSSコードはこちら
/**
* 引用をすっきりさせた
* */
.entry-content blockquote:before, .entry-content blockquote:after {
position: absolute;
width: 0.5em;
color: #a08010;
background: white;
}
.entry-content blockquote:before {
height: 0.5em;
left: -.1em;
top: -0.2em;
}
.entry-content blockquote:after {
right: -.1em;
bottom: -0.6em;
line-height: 1em;
}
.entry-content blockquote {
border-color: #a08010;
background: white;
padding-top: 0;
padding-bottom: 0;
}3. ブロック要素に幅・高さがないと背景色をつけられない
ポイントとしては、block:before, block:afterの要素に幅と高さ(line-height, height)を設定して、塗りつぶし(background)をしました。
これに気づかず、なんども背景色を変更しては、うまくいきませんでした。

最近、CSSの勉強が楽しいです
こちらもどうぞ

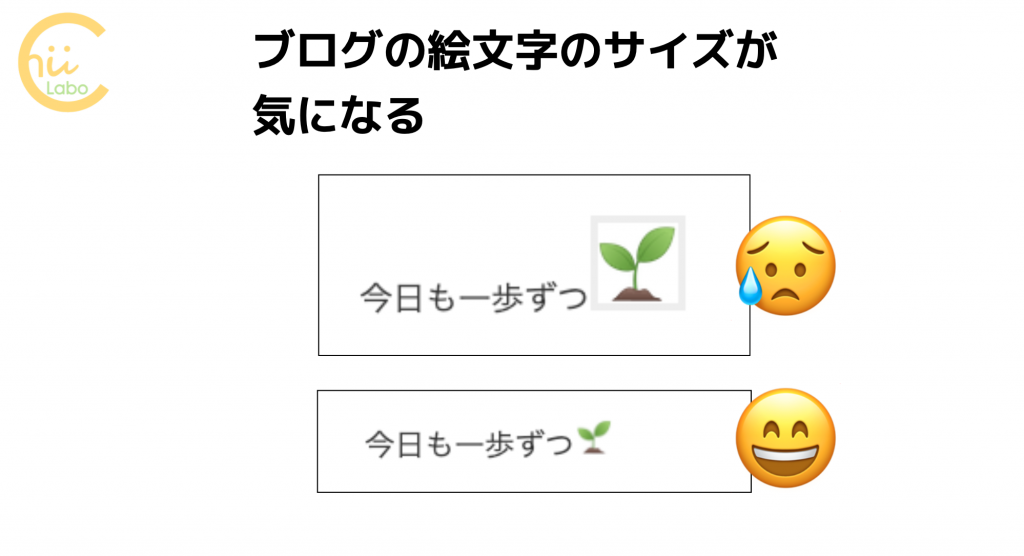
ブログの絵文字のサイズを小さくした【CSSのクラス指定】
教室のブログを見ていたら、気になる点が……わかりますか?絵文字の部分が不自然に大きいんです。しかも、灰色の枠までついている。ということで、CSSをちょっといじります。デベロッパーツールでCSSを確認するChromeのデベロッパーツールで検証してみると、「.iwe-border-bold img」に該当するようです。絵文字ですが、インライン画像の挿入になっているんですね。ということで、文章中の画像には境界線が表示されないようにする必要があります。ところが、この「.iwe-bor...
![[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-13.19.54-1-1024x380.png)
[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた
Cocoonのアイコンリストのデザインが、ラベルボックスに比べて余白が多すぎる感じがしたので、修正しました。ビフォー・アフターを比べる元のデザインがこれでちょっとラベルボックスに比べると間延びしている気がします。こんなふうにしました。ほんとはさらにリストタイトルをラベルのようにしたかったんですが、ボーダーをつけるdiv要素を変えるのは大変だったので、やめました。Cocoonのラベルボックスのいいところ記事の中のポイントが目立って、読みやすいことです。Cocoonのアイコンリス...
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon] 引用ブロックをすっきりさせた](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2020-09%2Fcss-blockquote-cocoon%2F)

![[Cocoon] 引用ブロックをすっきりさせた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-14.43.29.png)
![[Cocoon]外部ブログカードのサイトアイコンを上に移動した【CSSのposition:absolute】](https://chiilabo.com/wp-content/uploads/2024/05/image-13-2-1024x576.jpg)