設定を変更していたら、ログアウトしてウェブページを見ると、スタイルシートがおかしいことに気づきました。
1. スタイル適用の優先順位がおかしい
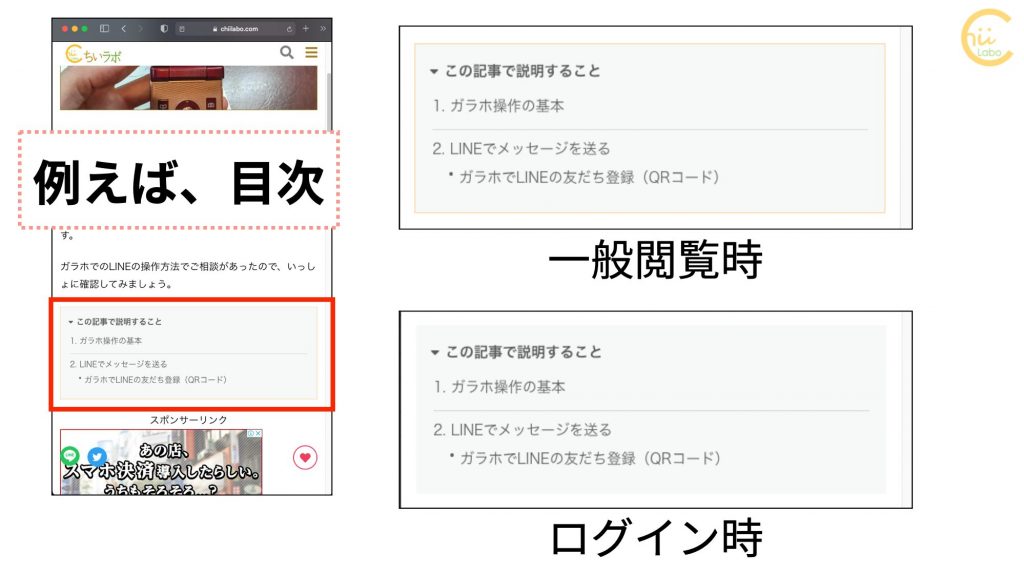
WordPressにログインすると意図したとおりのスタイルが表示されているのですが、ログアウトすると一部に元のスタイルが適用されています。

ログイン時の表示は意図したとおりのスタイルです。
しかし、目次をみると、背景色は変更したstyle.cssで上書きスタイルになっているのですが、枠線の色がテーマのスタイルのまま(黄色)になっています。
どうも、CSSの優先順位がおかしいようです。
一部のスタイルだけが適用されていない
2. LiteSpeed Cacheのページの最適化が原因になっている
いろいろプラグインをオフにしてみると、LiteSpeed Cacheが原因だとわかりました。
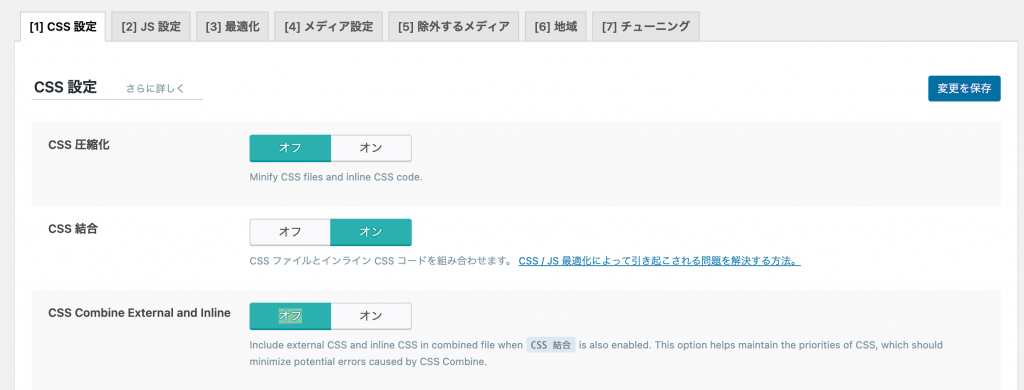
「Lite Speed Cache」→「ページの最適化」→「CSS設定」から、「CSS結合」と「CSS Combine External and Inline」の設定を変更して、確認してみました。

| CSS結合 | CSS Combine External and Inline | |
| オン | オフ | 不具合 |
| オフ | オフ | 正常 |
| オン | オン | 正常 |
つまり、「CSS結合」が不具合の原因です。
3. 「CSS Combine External and Inline」とは?
「CSS Combine External and Inline(外部CSSを含めて結合する)」の説明をみると
Include external CSS and inline CSS in combined file when CSS combile is also enabled. This option helps maintain the priorities of CSS, which should minimize potential errors caused by CSS Combines.
Lite Speed Cache
後半は、「このオプションは、CSSの優先順位をメンテナンスでき、CSS結合によるエラーを軽減する」とあります。
まさに、こういうケースなんですね。

HTMLソースを確認するときに、ページ最適化をいじったときに変えてしまったようです。
こちらもどうぞ。



![[WordPress] 設定したCSSが一部反映されない 【LiteSpeed CacheのCSS結合の注意点】](https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-23-10.26.24-1-1024x390.png)
![Googleアドセンスのアンカー広告を下に固定する[Cocoon]](https://chiilabo.com/wp-content/uploads/2020/12/digital-marketing-1433427_1920-1024x683.jpg)
