style.cssに目次のデザインを追加しました。
こんなふうに変更しました。

違いがわかりますか?
1. スタイルを変更したのは主に3箇所
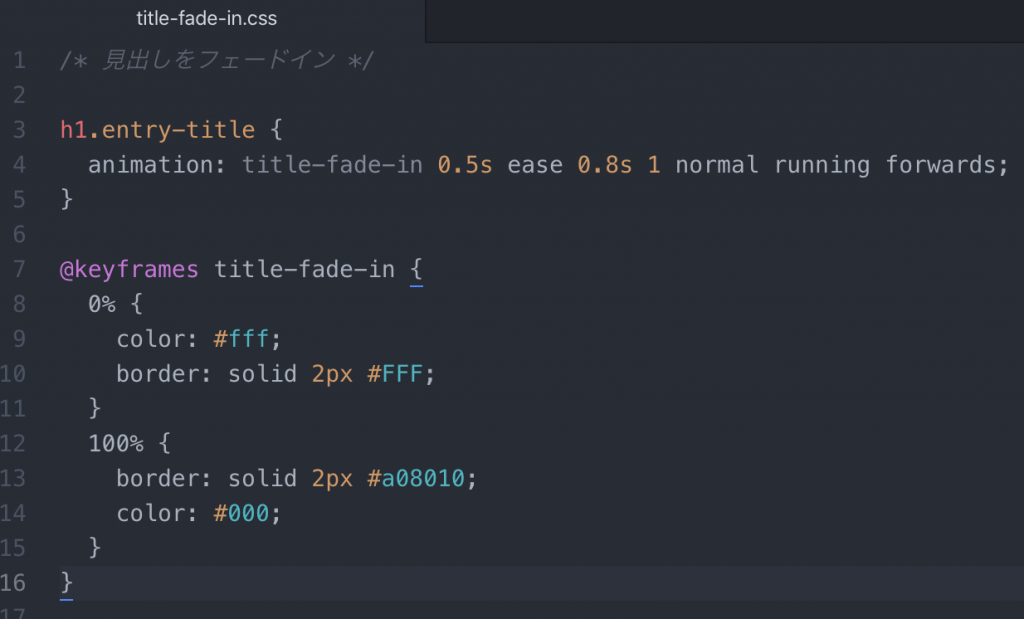
/*目次のデザイン*/
.article .toc {
border-color: #a08010 ;
padding: 10px;
width: 95%;
}
.article .toc-title {
text-align: left;
}
.article .toc-title::before {
display: inline-block;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f03a";
margin-right: 0.8em;
margin-left: 0.4em;
transform: scale(1.4);
color: initial;
}
ちなみに、このクラス名の「toc」というのは、「table of contents」 つまり、目次のことです。
2. ::before擬似クラスで先頭にアイコンを追加した
これは::before擬似クラスで実現しています。
アイコンをフォントで追加する方法は、font-familyでFont Awesomeを指定して、contentで適当なユニコードを指定することです。
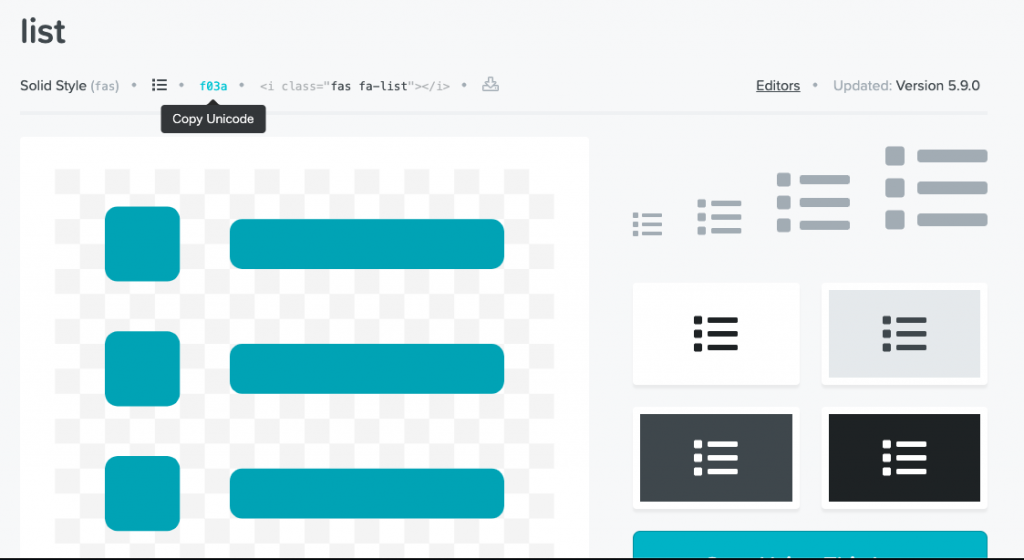
2-1. どうやってFont Awesomeのユニコードを調べる?
font awesomeには、ユニコードを取得する項目があります。
例えば、listのアイコンは¥f03aというのがユニコードです。

こちらもどうぞ

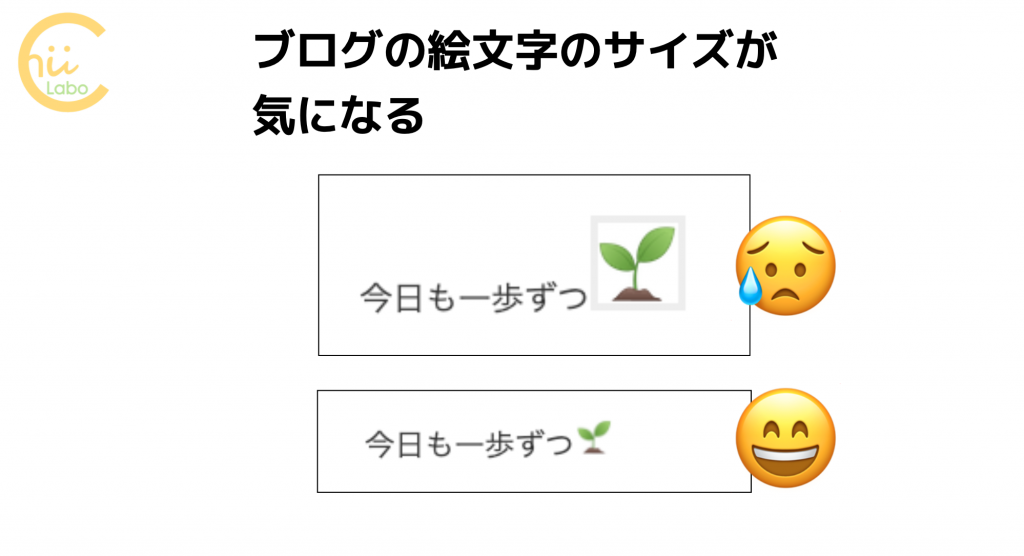
ブログの絵文字のサイズを小さくした【CSSのクラス指定】
教室のブログを見ていたら、気になる点が……わかりますか?絵文字の部分が不自然に大きいんです。しかも、灰色の枠までついている。ということで、CSSをちょっといじります。デベロッパーツールでCSSを確認するChromeのデベロッパーツールで検証してみると、「.iwe-border-bold img」に該当するようです。絵文字ですが、インライン画像の挿入になっているんですね。ということで、文章中の画像には境界線が表示されないようにする必要があります。ところが、この「.iwe-bor...

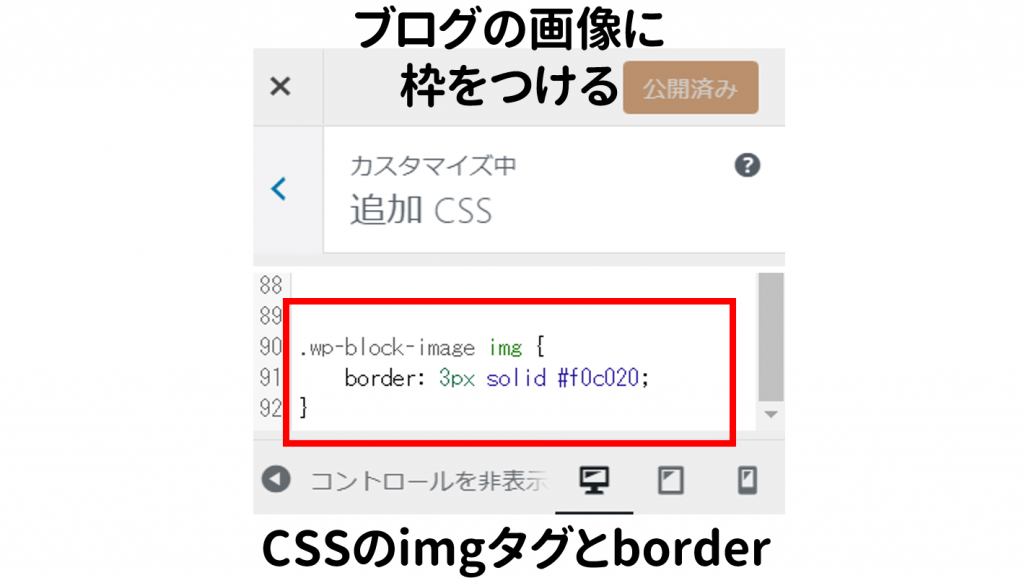
ブログの画像に枠をつける ~ CSSのimgタグとWordPress
今回は、ブログ記事の画像に枠をつける、という設定をしました。画像の文字がリズムを壊しているこのブログ記事で使う説明画像は、説明資料や講義でも使うので文字が入っています。しかし、これまで本文と画像内の文の見分けがつきにくく、記事を読むときに文章が繰り返されたりして、リズムが悪いように感じていました。なんか自分でも違和感があったんですよねそこで、違和感の原因を考えたところ「読む順番がわかりにくいから」と思い至りました。例えば、漫画でも上から下へ自然な順番で読むことができるように、...
QRコードを読み込むと、関連記事を確認できます。
![[CSS] 目次のデザインをすっきりさせた](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2020-09%2Fcss-toc-table-of-content-design%2F)

![[CSS] 目次のデザインをすっきりさせた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-19-14.25.52-1-1024x560.png)