 ニッチな話題
ニッチな話題note風スタイル第5弾!引用とコード
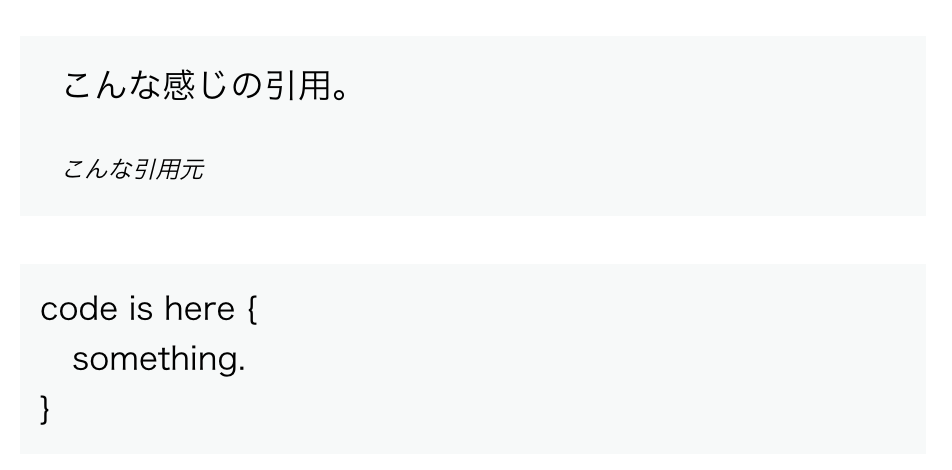
note風デザインもそろそろ簡単な微調整です。今回は引用文(blockquote)とコード(pre)のデザイン。ビフォア・アフター元のデザインに比べて、小さくグレー基調にしました。以前は引用部分が長いと「うるさい」印象があったので、全体が見通せるようになりました。ただ、文字は少し小さいかもしれません。こんな感じの引用。こんな引用元code is here { something.}引用ブロック引用ブロックは、かなりスッキリしました。.entry-content blockqu...