- PageSpeed Insightsに「イベントリスナーをpassiveにしなさい」という注意書きがありました。
- どうも jQuery 関係に問題があるようですが、わかりません。
- jQueryそのものを除くことも考えましたが、Cocoonテーマ内のいろんなプラグイン(カルーセル(slick)とか画像拡大表示(baguetteBox)など)が利用しているので、ちょっと難しそう。
1. スクロール パフォーマンスを高める受動的なリスナーが使用されていません
エラーが気になる。
たぶん、放っておいても大勢には影響しなさそうですが。

スクロール パフォーマンスを高める受動的なリスナーが使用されていません
ページのスクロール パフォーマンスを高めるには、touch および wheel イベント リスナーを
passiveとして指定することをご検討ください。
パッシブ イベント リスナーの採用についての詳細
2. javascript.jsにコードを追加したけれど……
WordPressのテーマファイルエディターで、「javascript.js」に追加しました。

jQuery.event.special.touchstart = {
setup: function(e, t, s) {
t.includes("noPreventDefault") ? this.addEventListener("touchstart", s, {
passive: !1
}) : this.addEventListener("touchstart", s, {
passive: !0
})
}
}, jQuery.event.special.touchmove = {
setup: function(e, t, s) {
t.includes("noPreventDefault") ? this.addEventListener("touchmove", s, {
passive: !1
}) : this.addEventListener("touchmove", s, {
passive: !0
})
}
}, jQuery.event.special.wheel = {
setup: function(e, t, s) {
this.addEventListener("wheel", s, {
passive: !0
})
}
}, jQuery.event.special.mousewheel = {
setup: function(e, t, s) {
this.addEventListener("mousewheel", s, {
passive: !0
})
}
};ところが、これでは減点は改善されませんでした。

なんでだろう?
jqueryのバージョンによるのかな?
3. ホイールをブロックすることはできた
ちなみに、反対に、明示的に「passive: false」にすると、ホイールでのスクロールができなくなります1。
javascript.jsに入れたら、確かにホイールを無効化できました。
document.addEventListener('wheel', (e) => {
e.preventDefault()
console.log('handler called')
}, { passive: false });
ホイールイベントのpassiveの設定自体は反応しているはずなのですが……。
解決したら追記します。
4. 画像拡大表示のbaguetteBoxプラグインが影響?
これは関係なかった。
PageSpeed Insightsにて
スクロールパフォーマンスを高める受動的なリスナーが使用されていません
とでたので何かな?と思い調べたところ、baguetteBox.min.js が怪しいとわかりました。(…)
baguetteBoxは他の方が開発されているjQueryプラグインなんで変更してよいものかわからないんですね…。
スクロール パフォーマンスを高める受動的なリスナーが使用されていません | 不具合報告 | Cocoon フォーラム
5. mobile-menu-buttonsでの事例
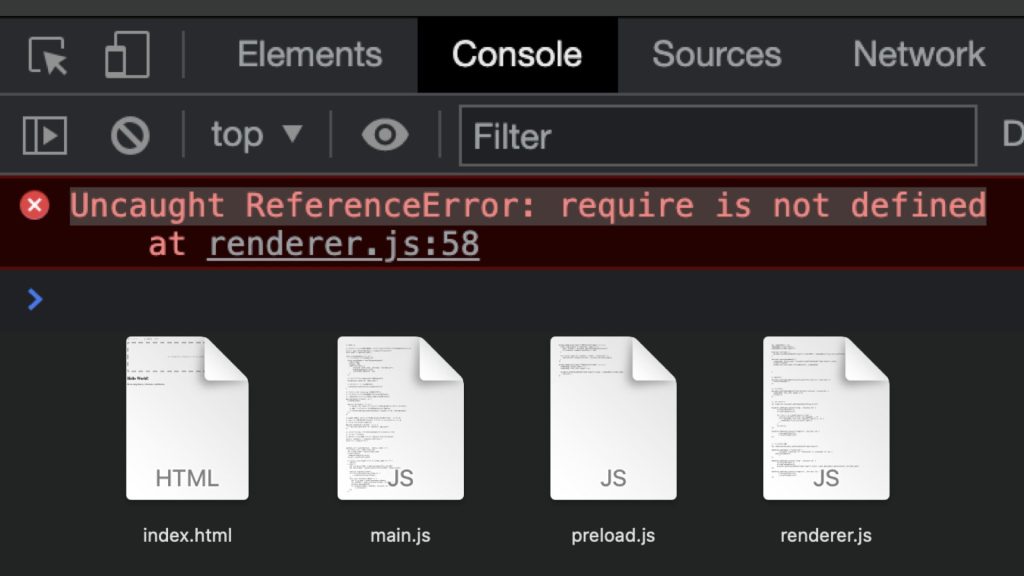
コンソールでエラーになっているパターン。
Uncaught ReferenceError: onTouchStart is not defined
at javascript.js?ver=S..r=20181219012622:89

こちらもどうぞ。

Electronでrequireができない?【プロセスとコンテクストとプリロードスクリプト】
Electronでスクリプトを書いていたところ、Node.jsのAPIとDOM要素を結びつけるのに迷いました。main.jsではDOM要素にアクセスできず、HTMLから読み込んだスクリプト(renderer.js)ではNode.jsのAPIにアクセスできないからです。「プロセスモデル | Electron」をもとに、それぞれの役割の違いを見てみましょう。ポイントmain.jsは、メインプロセスを管理。renderer.jsは、レンダラープロセスを管理。preload.jsは、...
![【検討中】 jquery-migrateを減らしてみたけど、戻した [WordPress]](https://chiilabo.com/wp-content/uploads/2023/07/image-19-21-1024x576.jpg)
【検討中】 jquery-migrateを減らしてみたけど、戻した [WordPress]
PageSpeed Insightsで「レンダリングを妨げるリソースの除外」を見てみると、jqueryに関する2つのスクリプトが目につきました。(Google CDN)jquery.min.js?ver=3.6.1(Cloudflare CDN)jquery-migrate.min.js?ver=3.0.1これを除外できないか試みてみました。jQueryスクリプトを入れ替えjQueryのスクリプトを入れ替えてみます。(参考)jQuery CDNfunction refresh...
![【未解決】埋め込んだTwitterのフォントサイズを小さくしたい(けど、いったん断念)[WordPress]](https://chiilabo.com/wp-content/uploads/2023/04/image-15-6-1024x576.jpg)
【未解決】埋め込んだTwitterのフォントサイズを小さくしたい(けど、いったん断念)[WordPress]
ただ、ツイートの埋め込みの文字サイズを本文に揃えたいだけなのに、めちゃくちゃ大変……。Twitterのツイートは、「ツイートを埋め込む」からコードを表示して、HTMLに埋め込むことができます。ところが、枠の幅や文字サイズなどは、ウェブサイトと異なるスタイルが適用されます。結論としては、あれこれ調べましたが、諦めました。「埋め込みツイート」が Twitterの仕様変更に依存しているので、サイト側で変更してもすぐに元に戻ってしまうからです。「twitter-tweet」のクラスを...
(補足)
QRコードを読み込むと、関連記事を確認できます。
![【未解決】ページのスクロール パフォーマンスを高めるには?[jquery.min.js, PSI]](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-07%2Fpsi-improve-scrolling-performance%2F)

![【未解決】ページのスクロール パフォーマンスを高めるには?[jquery.min.js, PSI]](https://chiilabo.com/wp-content/uploads/2023/07/image-3-39-1024x576.jpg)

![[Cocoon] カルーセル使用時のCLSを改善するために高さを計算した(calc, vw)](https://chiilabo.com/wp-content/uploads/2023/07/image-2-1-1024x576.jpg)