上の文章の「プログラム」という部分がピョンピョンと跳ねているのがわかりますか?
これは、JavaScriptというプログラミング言語のおかげです。
この記事では、ブログの中でJavaScriptを動かして遊ぶ方法をご紹介します。
ちなみに、JavaScriptコードはこちらのサイトで紹介されているものをそのまま利用させていただいています。
1. ブログのHTMLだけでJavaScriptを動かす
ウェブページは文章だけでなく、スクリプト(プログラミング言語で書かれた処理)やスタイルシート(デザインを指定する)と組み合わせて動作しています。
通常はスクリプトやスタイルシートは別のファイルにして管理し、サーバーにアップロードすることが多いです。
しかし、「実験」で楽しむ場合は、1つのファイルだけで完結する方が管理がラクです。

他のページに影響しないですし、アップロードも楽ちんです♪
ということで、今回はHTMLの記述だけでJavaScriptを実行してみます。
ちなみに、このページはWordpressで生成されているので、「カスタムHTML」というブロックに記述しています。
他の環境でもHTMLがそのまま表示できれば、同じようにうまくいくはずです。

逆にいうと、ブログサービスによってはセキュリティのために、一部のHTMLのタグが無効になっている場合があります
2. どんなふうにするの?
WordPressサイトに直接HTMLコードを入力するために「カスタムHTML」というブロックを挿入します。

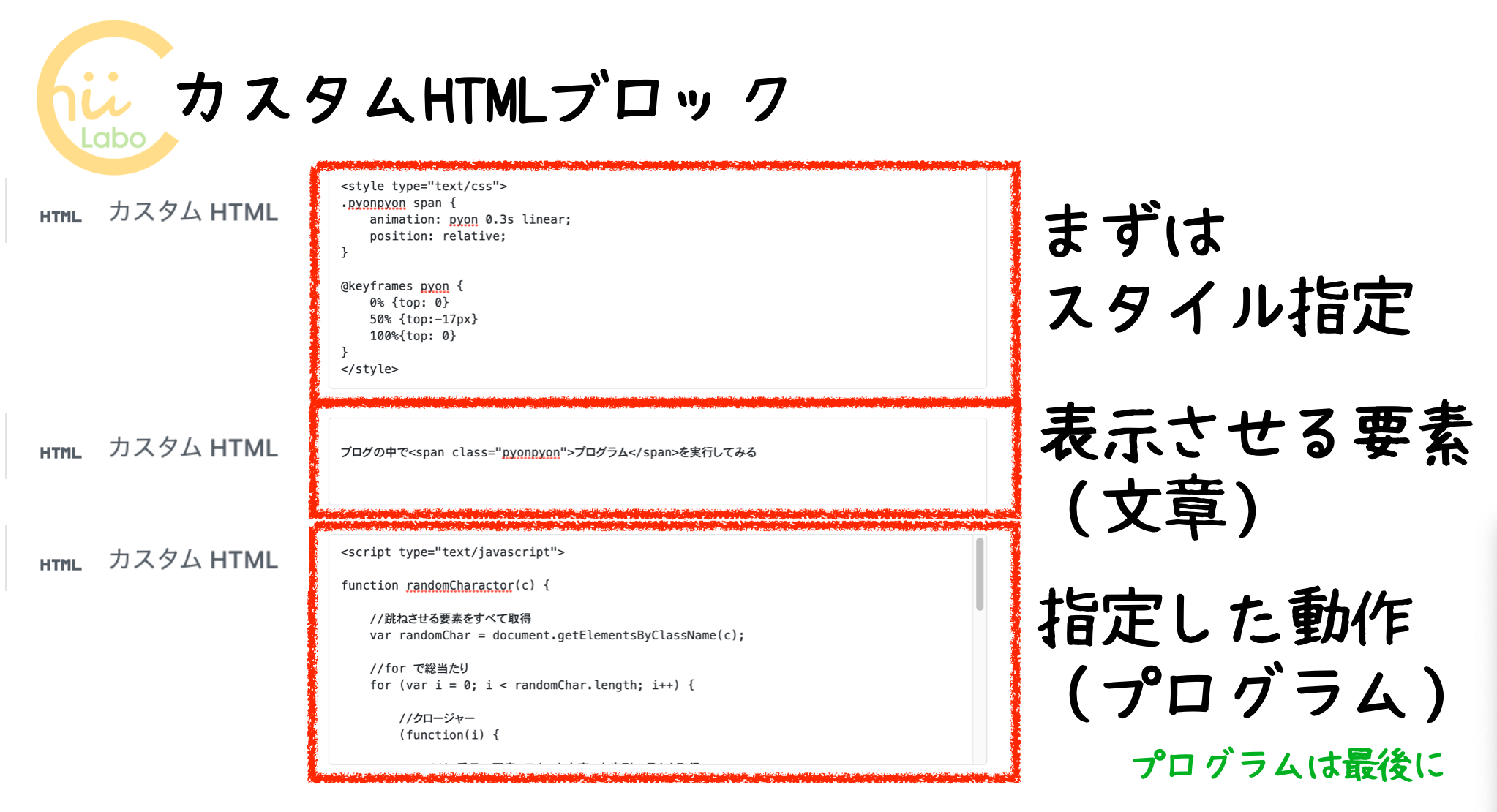
わかりやすいように、スタイル・文章・スクリプトは別々のカスタムHTMLブロックにわけました。
これは1つのブロックに全て入力しても構いません。
この中にコードを入力していきますが、ポイントは、<script>と<style>というタグです。
JavaScriptのコードは最初と最後を<script></script>のタグで囲んだ中に入力します。
type=”text/javascript”やtype=”text/css”というのは、コードがどの言語で記述されているかをブラウザがわかるように指定しています。
CSSのコードの方は<style> </style>のタグで囲んだ中に入れます。
このようにすると
プログラム
実際に自分のページで動かすことができると感動します…
<span>で指定された要素は、コードの中で「跳ねる」動作を指示することができます。
コード全体をここで引用するのは引用範囲が大きくなりすぎるので、元のサイトを参考にしてくださいね。
3. ほかにもこんなふうに遊べます
フォントの大きさが時間の経過に合わせてそれぞれ変化するエフェクト「jQuery Break/Animate Warping Text Paragraph Example」。
ここに表示される文字は 魔法のようにゆらゆらと動いています。 これも、JavaScriptで制御されています
コード引用元:https://codepen.io/Sitefall/pen/bgbmer
4. 内部コードのデメリット
このように「お試し」には便利な内部コードですが、デメリットもあります。
本格的なサイトで利用しようとすると、管理が大変になります。
ページ内に埋め込まれている、ということは、逆にいうと、もしデザインを変更する場合はページごとに書き直す必要がある、ということです。
ですので、サイトでスクリプトを利用する場合は、きちんとコードのファイルをサーバーにアップロードして、<script src=..>と読み込む方が推奨です。

用途に応じて、使い分けてくださいね
こちらもどうぞ