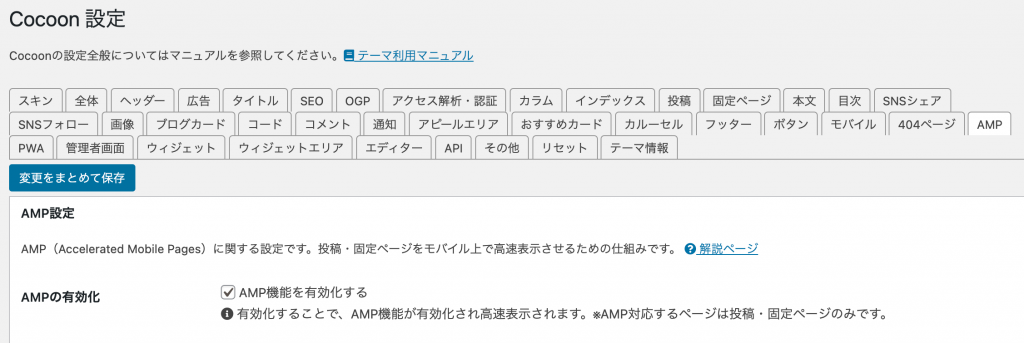
1. cocoonのAMP機能で生成している
CocoonテーマのAMP設定でAMPページを生成しています。

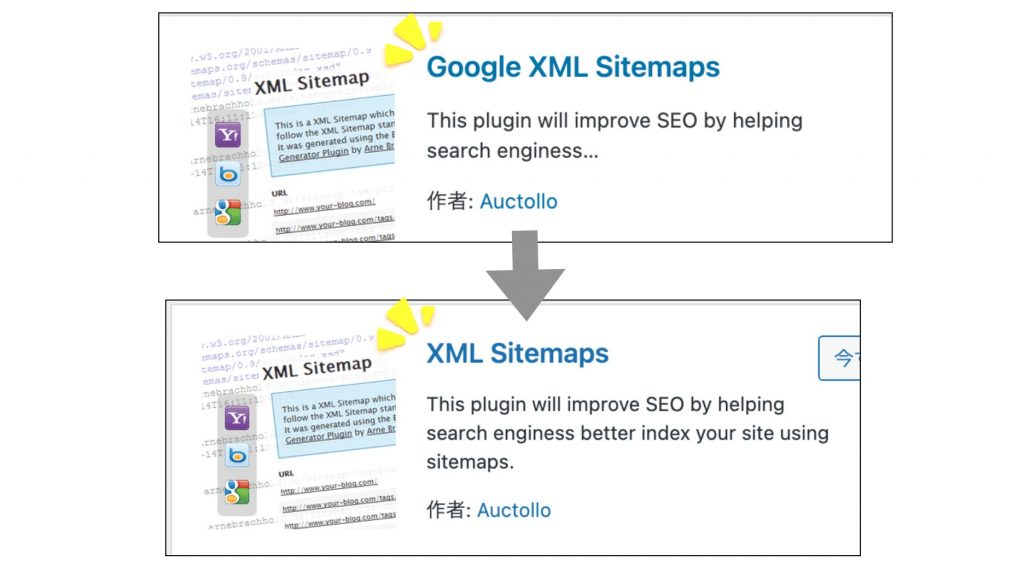
2. 通常ページとAMPページの差
デフォルトスタイルだと、AMPページのスタイルは通常ページとだいぶ差があります。
そこで、メニューを追加したいと思います。

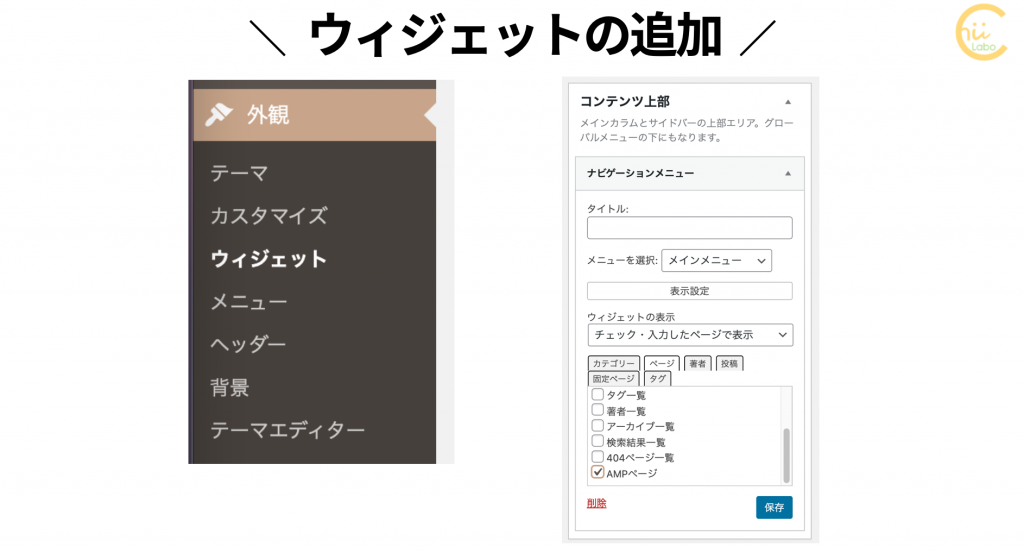
3. ウィジェットにナビゲーションメニューを追加
まずは、ウィジェットでナビゲーションメニューを追加します。

ただ、このままだとメニューが縦長なので、もう少し控えめにスタイルを変更します。

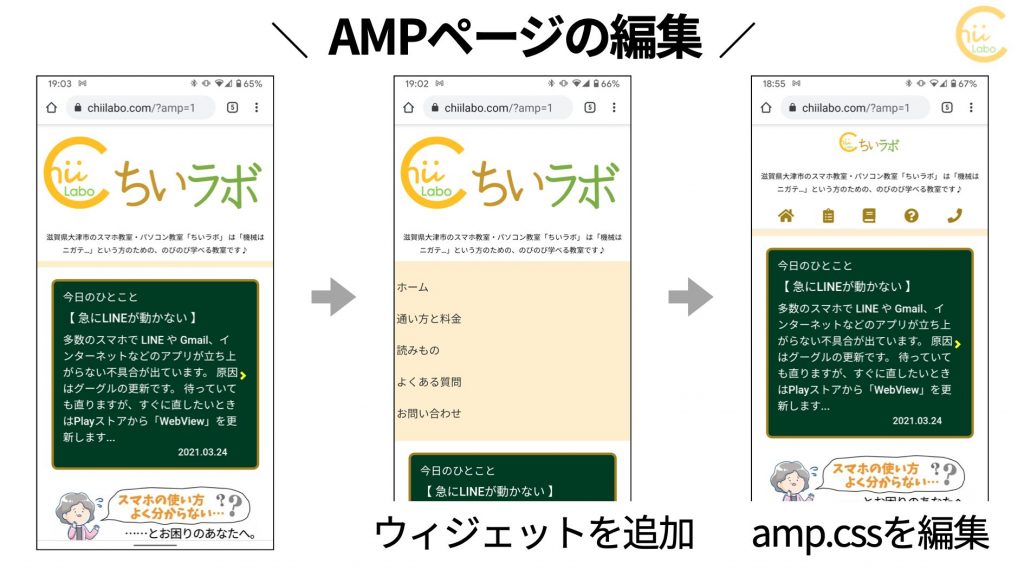
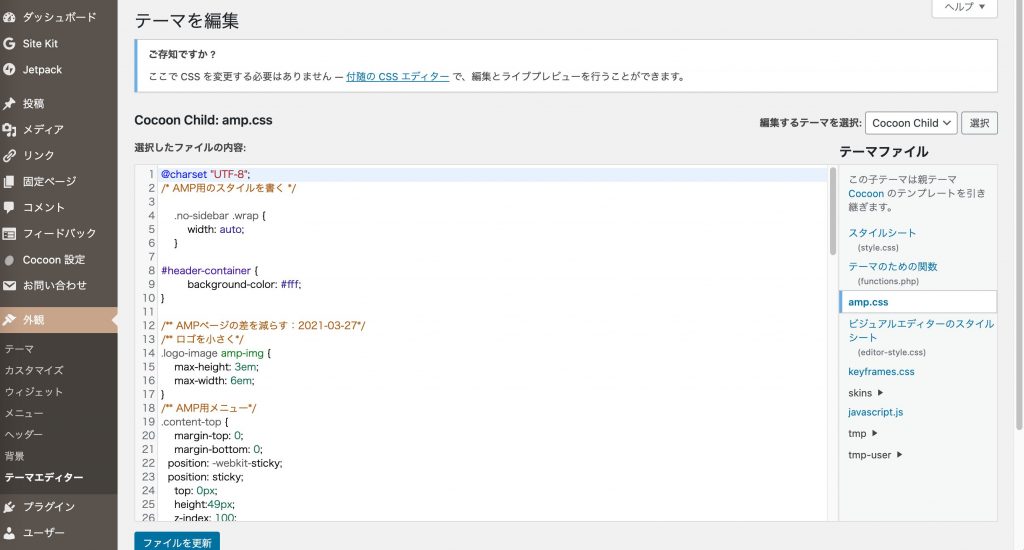
4. CSSで編集
テーマエディタで「amp.css」でスタイルを編集しました。

ロゴのサイズは、最大幅で小さくします。heightで小さくすると、画像が扁平につぶれました。
/** ロゴを小さく*/
.logo-image amp-img {
max-height: 3em;
max-width: 6em;
}パソコン画面でのブログ記事の最大幅が100%なのも広すぎるので設定しました。これは、ブログ記事だけは1カラムにしているからです。
.no-sidebar .content .main {
max-width: 770px;
margin-left: auto;
margin-right: auto;
}AMP用のメニューの追加はけっこうコード量が増えました。
ポイントは、
メニューをスクロールに追従するようにしたことと、
アイコンフォントにしたところです。
/** AMP用メニュー*/
.content-top {
margin-top: 0;
margin-bottom: 0;
position: -webkit-sticky;
position: sticky;
top: 0px;
height: 49px;
z-index: 100;
}
.widget ul.menu {
display: flex;
justify-content: center;
}
.widget_nav_menu ul li a {
font-size: 18px;
padding: 0 10px;
margin-top: 10px;
}
@media screen and (min-width: 1024px) {
.widget ul.menu {
display: none;
}
}
@media screen and (max-width: 880px) {
.widget_nav_menu {
background: #fff;
border-bottom: solid 2px #eee;
}
.widget_nav_menu ul li a {
font-size: 0px;
padding: 0 24px;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.widget_nav_menu ul li a:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 24px;
color: #a08010;
}
/*home*/
.widget_nav_menu ul li:nth-child(1) a:before {
content: '\f015';
}
/*plan*/
.widget_nav_menu ul li:nth-child(2) a:before {
content: "\f46d";
}
/*blog*/
.widget_nav_menu ul li:nth-child(3) a:before {
content: "\f02d";
}
/*faq*/
.widget_nav_menu ul li:nth-child(4) a:before {
content: "\f059";
}
/*query*/
.widget_nav_menu ul li:nth-child(5) a:before {
content: "\f095";
}
}
こちらもどうぞ。

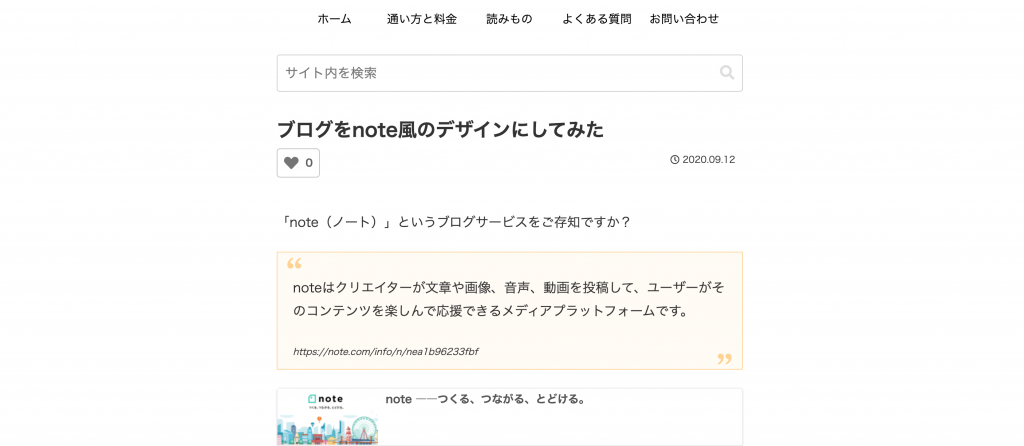
ブログをnote風のデザインにしてみた(ワンカラムデザイン)
今回はCocoonとCSSを使って、note風のシンプルなブログデザインに変更してみました。note風デザインの記事一覧「note(ノート)」というブログサービスをご存知ですか?ブログサービスといえば、ヤフーブログ、アメブロ、はてなブログといろいろありますが、noteの特徴は簡単にいえば、投稿されたブログにカンパしたり、有料記事として公開することができること。でも、それ以上にnoteの特徴になっているのは、シンプルなデザインだと思います。2カラムのアメブロと比べてみますと…パ...

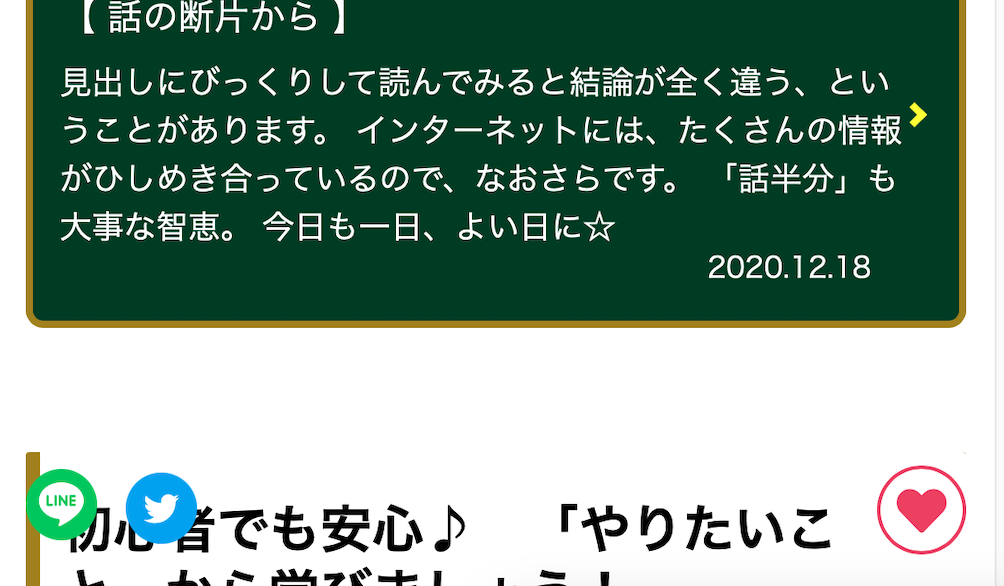
note風スタイル第2弾!モバイルメニューを編集
こんにちは。以前、noteのような読みやすいブログを目指して、スタイルシート(CSS)を変更しました。前回は、パソコンでもシングルカラムの方が読みやすいのではないか、というテーマでした。今回のメインは モバイルメニューです。どうすれば、スマホユーザーにとって集中して読みやすいか、というテーマでnoteのUIを参考に、ブログのスタイルをいろいろ試してみましたので、レポートします。モバイルメニューボタンをいろいろ変更した上部バーはすっきりさせました。下部バーはLINE登録、ツイッ...
参考メモ

【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
導入方法から基本的な使い方、「Font Awesome Animation」でさまざまなアニメーション効果を加える方法まで丁寧に解説します。

【CSS】position: stickyでスクロールに追従する要素を作る | misoblog
当ブログの右側のサイドバーと下部のシェアボタンは、スクロールしても固定されて付いてくるようになってます。 これまでは、この手の仕組みはjQueryで実装してましたが、今回はCSS3で新たに追加された「position: …

Find Icons with the Perfect Look & Feel | Font Awesome
Used by millions of designers, devs, & content creators. Open-source. Always free. Check out the all-new Sharp Solid icons, available in Font Awesome 6 Pro.
QRコードを読み込むと、関連記事を確認できます。