スマートフォンのユーザーの画面上下にずっと表示する広告を、アンカー広告(あるいはオーバーレイ広告)といいます。
アンカー広告がメニューバーと重なると不便なので、今回はGoogle広告のアンカー広告の位置を変更しようと思います。
ウェブサイト運営者向けの話です
【追記】パソコン画面にも表示されるようになります。(2021年7月9日)

1. アドセンスのアンカー広告を下に固定したい
アンカー広告は、もともと画面下に表示されました。

ところが、「インターネット広告需要の高まり(?)」で、画面上にも表示されるようになりました。
つまり、自動広告をオンにしていると、ランダムで画面上に表示されたり、画面下に表示されたりします。
しかし、それではモバイルメニューと重なってしまって、サイト内の移動に不便です。
そこで、アンカー広告の位置を下に固定しようと思います。
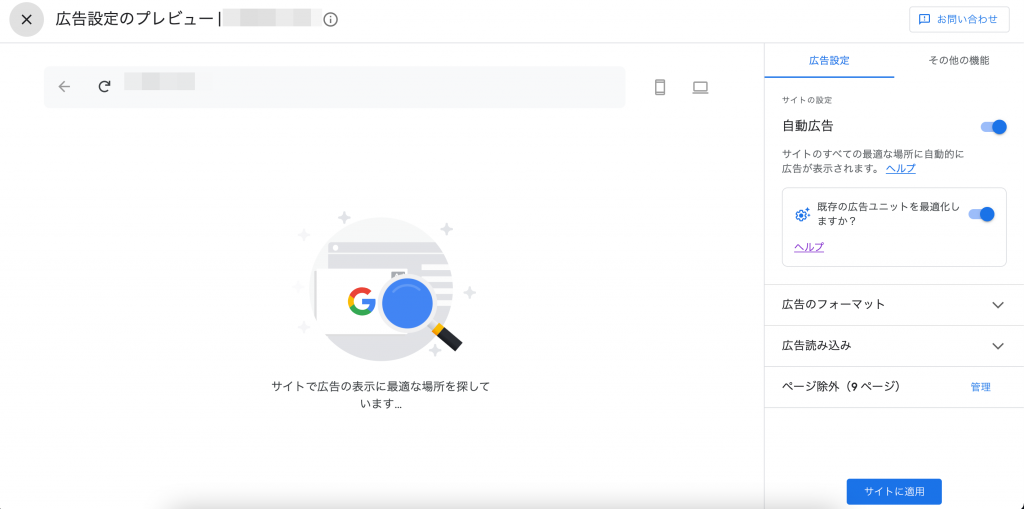
1-1. 自動広告の設定を変更する
Googleアドセンスには「自動広告」という機能があります。
ウェブサイトに自動的に広告を表示する機能です。
ページ内に手動で広告コードを設置するのと違って、ページ全体に関わる広告も設置できます。
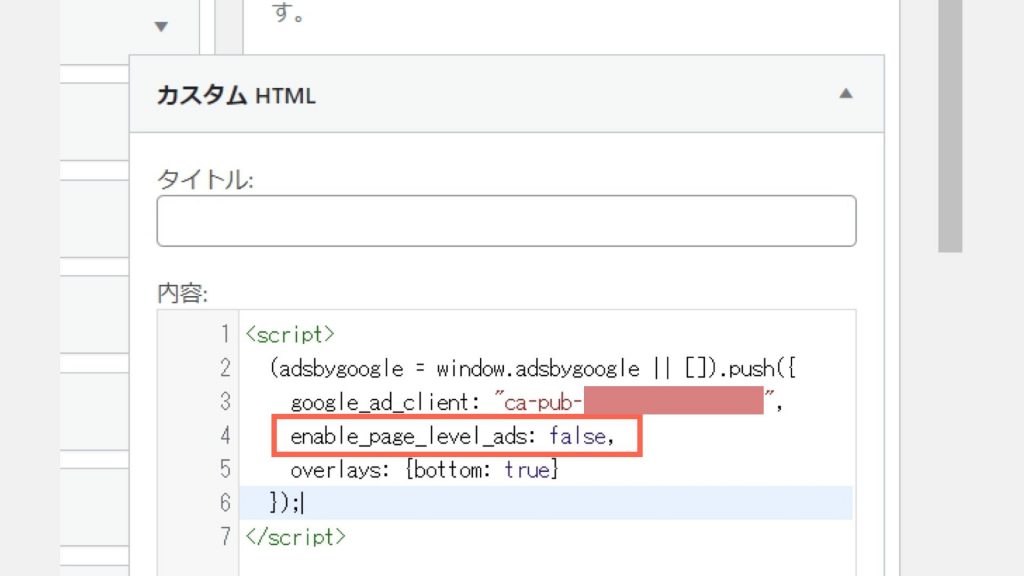
そのためのコードはこちら。
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "<?php echo get_adsense_data_ad_client(); ?>",
enable_page_level_ads: true,
overlays: {bottom: true}
});
</script>
<?php echo get_adsense_data_ad_client(); ?>の部分は、WordPressのCocoonテーマで指定しているので、サイトによってことなります。
「overlays: {bottom: true}」というコードを追加することが、Googleアドセンスの公式で認められています。
ちなみに、overlays: {top: true} というプロパティは、いまのところ(2020年12月現在)ないようです。
2. HTMLソースを探しても自動広告のコードがない
さて、問題はどこにコードを追加したら良いのか?
だいぶ探しました。
というのも、ソースを探しても、自動広告のコードがないからです。
実は、自動広告のコードがなくても、自動広告は表示されます。
ブロック広告やリンク広告などの広告コードを入れているだけで、自動広告は表示されます。
どの広告コードでも、自動広告が機能するようになりました。サイトで自動広告を有効にしている場合は、標準の広告ユニットしかないページにも、自動広告が表示されるようになります。
Adsense ヘルプ
つまり、「自動広告のコード」を追加しなくても、アドセンス上で設定するだけで、自動広告は表示されるようになっているのです。

2-1. ウィジェットとして自動広告コードを追記する
では、どうするか?ということで、上記のスクリプトコードを、ウィジェットのカスタムHTMLとして配置することにしました。

<head>などに記述してもよいと思います。
今回は、広告自体を非表示のページ・カテゴリを管理するために、ウィジェットにしました。

これでページを見てみると、アンカー広告が上に表示されなくなりました。
3. アンカー広告が表示されない?「#googleads」
このように設定しても、実際にスマートフォンで確認してもアンカー広告が表示されないことがあります。

常に表示される広告ではないので、何度も更新して確認するのですが、どうも動作していない。
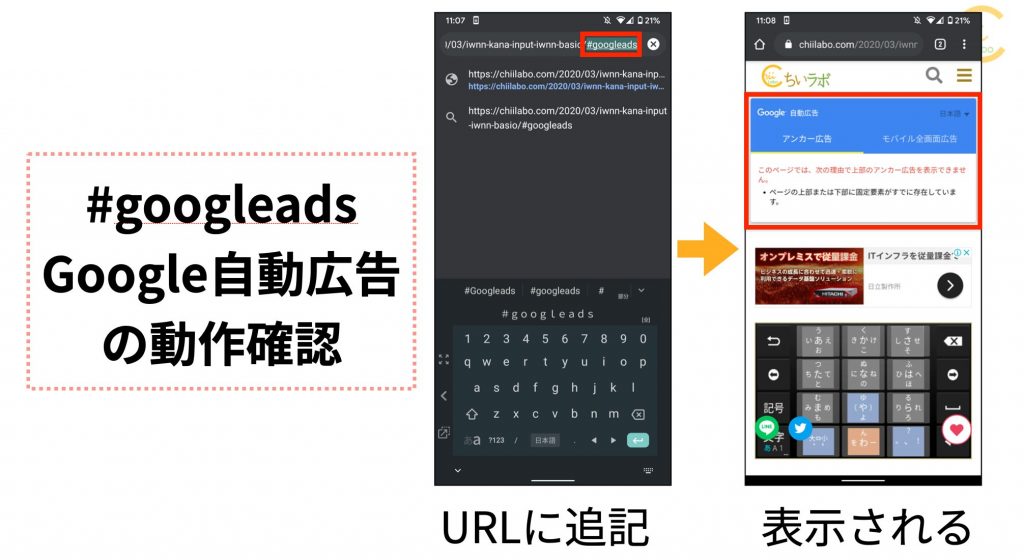
アンカー広告がきちんと表示されているか、動作確認するには、スマートフォンでページにアクセスしてから、URLの末尾に「#googleads」と追加します。

このように動作確認のメッセージが表示されます。
3-1. 動作確認画面のメッセージ
アンカー広告は、上下のモバイルメニューがあると表示されません。
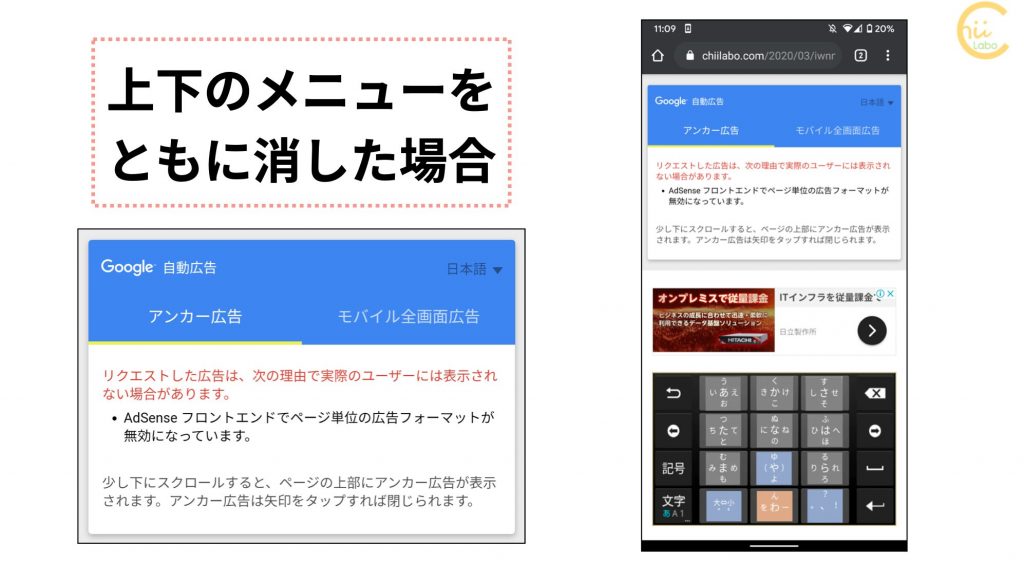
上下のモバイルメニューを両方とも消した場合は、このようなメッセージが表示されました。

リクエストした広告は、次の理由で実際のユーザーには表示されない場合があります。
・Adsense フロントエンドでページ単位の広告フォーマットが無効になっています。
少し下にスクロールすると、ページの上部にアンカー広告が表示されます。アンカー広告は矢印をタップすれば閉じられます。
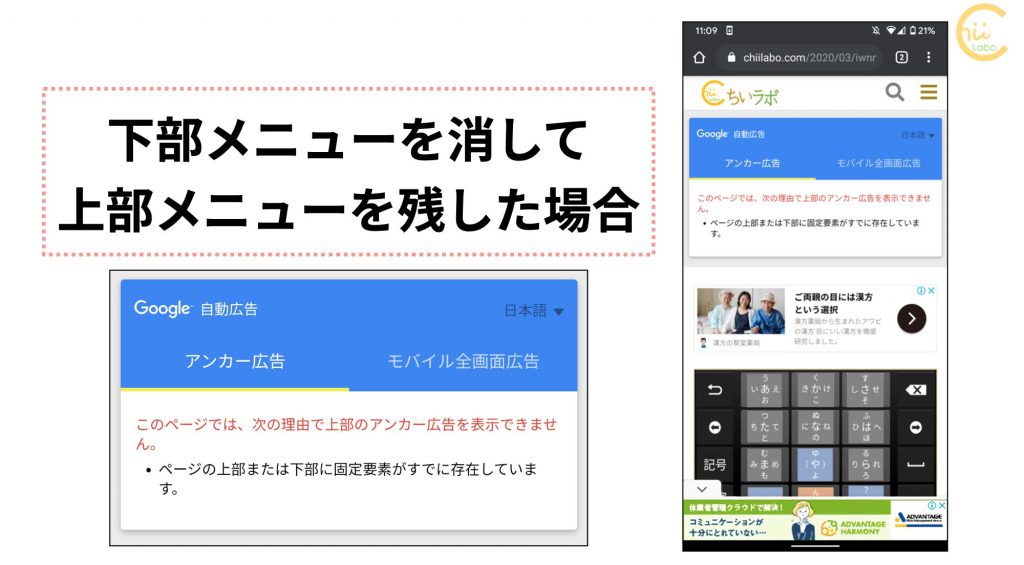
Google 自動広告
上部メニューは残して、下部メニューを消してみました。

このページでは、次の理由で上部のアンカー広告を表示できません。
・ページの上部または下部に固定要素がすでに存在しています。
Google 自動広告
この場合は、下部にアンカー広告が表示されます。

下のモバイルメニューを非表示にしました。
こちらもどうぞ。



![Googleアドセンスのアンカー広告を下に固定する[Cocoon]](https://chiilabo.com/wp-content/uploads/2020/12/digital-marketing-1433427_1920-1024x683.jpg)

![[WordPress] 設定したCSSが一部反映されない 【LiteSpeed CacheのCSS結合の注意点】](https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-23-10.26.24-1-1024x390.png)