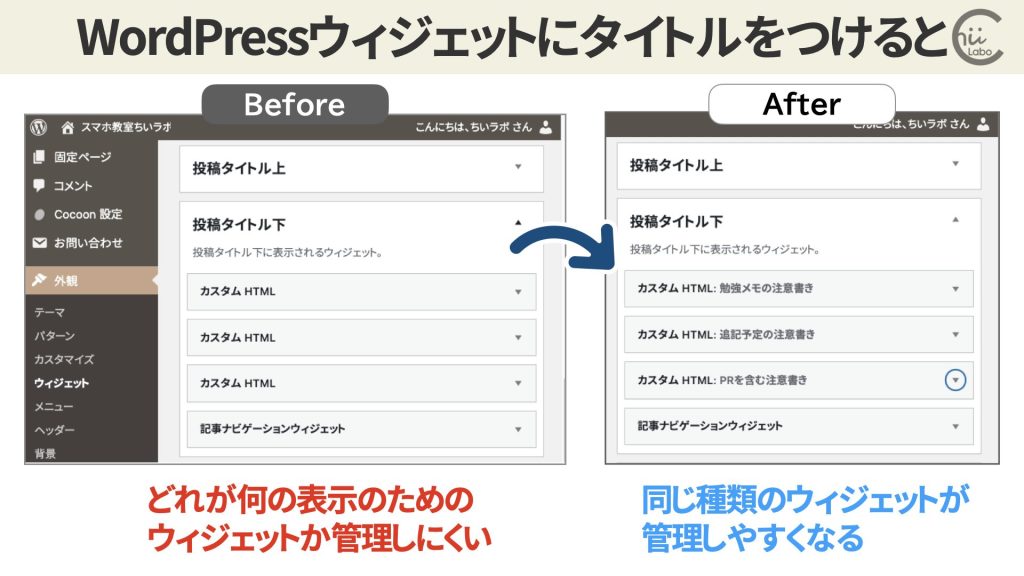
- WordPressの管理画面で多数のウィジェットを区別しやすくするため、タイトルをつけると便利です。
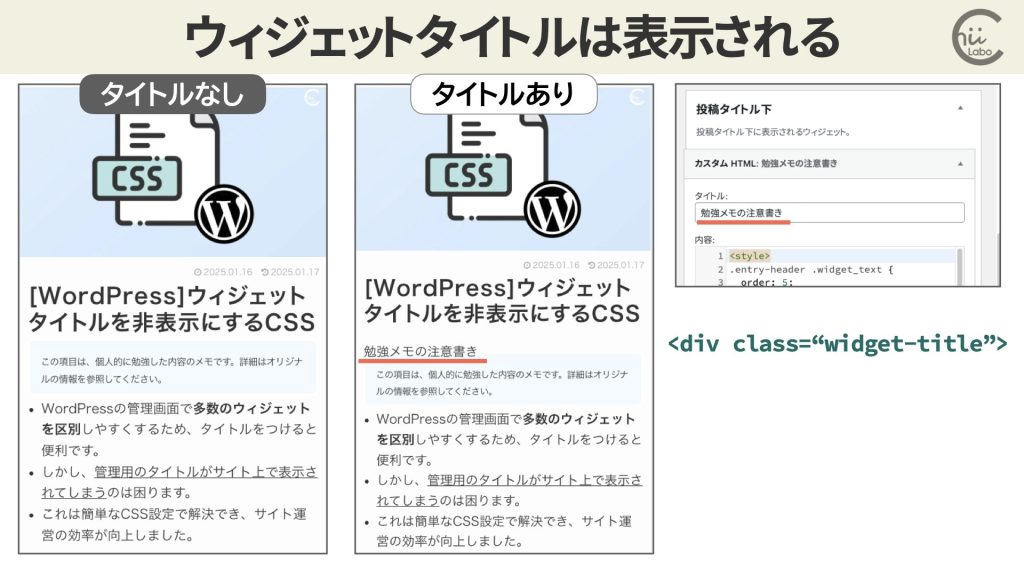
- しかし、管理用のタイトルがサイト上で表示されてしまうのは困ります。
- これは簡単なCSS設定で解決でき、サイト運営の効率が向上しました。
1. ウィジェットタイトルの表示設定について
WordPressサイトでは、多数のウィジェットを配置していると、管理画面での区別が難しくなることがあります。
各ウィジェットに管理用のタイトルをつければ楽です。

しかし、サイト上でも表示されてしまうため、これまでタイトルの使用を控えていました。

そこで、今回、CSSを使ってウィジェットのタイトルを非表示にする設定を行いました。
/** ウィジェットタイトルを非表示に*/
article .widget-title{
display:none;
}たったこれだけ。
でも、これで管理画面では分かりやすいタイトルを付けながら、サイト訪問者にはタイトルを表示しないようにできます。

簡単な設定ですが、サイト管理の効率が意外と改善されました。
- ウィジェット:
WordPressサイトでよく使用される、サイドバーやフッターなどに配置する機能部品のこと - CSS:
ウェブページのデザインを指定するための技術
こちらもどうぞ。


![[WordPress]ランダムな記事へのボタンを追加した(functions.php)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)
![[WordPress] ウィジェットエリアを転用して左サイドバーにした(CSS)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxOTIwIiBoZWlnaHQ9IjEwODAiIHZpZXdCb3g9IjAgMCAxOTIwIDEwODAiPjxyZWN0IHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9IiNmZmZmZmYiLz48L3N2Zz4=)

ブロックエディタを狭い画面で表示するときの文字サイズを小さくした
ブロックエディタを狭い画面で表示する際の文字サイズを小さくしました。画面幅1080px以下の時に、文字や余白を調整するカスタムCSSを追加しました。これにより、AI画面を表示させた狭い画面でも、文章の全体像が見やすくなりました。ブラウザにサイドバーを表示すると「狭い」ブラウザのサイドバーにAI画面などを表示させると作業がスムーズになるものの、表示画面は狭くなります。特に、WordPressのブロックエディタを使っているときに、文章の全体像が見えにくく感じます。一時的にサイドバ...

アクセス数を増やすために特典資料をつけてみた(ユーザー行動)
サイト内でのユーザー行動を増やすために、特典資料PDFのダウンロードボタンを設置することにしました。読者に役立つ情報を表形式でまとめた特典資料を作成しました。「ダウンロード」というユーザー行動たまにウェブページを閲覧していると「特典」が付いていることがあります。これは、サイトの検索結果の順位を上げることにも有効なのだそうです。というのも、読者が特典をダウンロードするという行動が、サイトの評価の指標の一つだからです。そこで、読者に役立つ情報をまとめて資料を作ることにしました。特...
![[WordPress]ランダムな記事へのボタンを追加した(functions.php)](https://chiilabo.com/wp-content/uploads/2024/09/image-1-2-1024x576.jpg)
[WordPress]ランダムな記事へのボタンを追加した(functions.php)
過去の記事を「掘り起こして」読んでもらう仕掛けとして「ランダムな記事へのボタン」を追加しました。WordPressブログにランダムな記事へのボタンを追加するカスタムウィジェットを作成しました。きっかけは、ブログの「アーカイブ」としての機能を強化したいと思ったからです。カスタムウィジェットを作成するPHPコード前の記事、ランダムな記事、次の記事へのリンクを表示するカスタムウィジェットを作りました。WordPressテーマのfunctions.phpファイルの末尾に追加したら、ウ...
![[WordPress] ウィジェットエリアを転用して左サイドバーにした(CSS)](https://chiilabo.com/wp-content/uploads/2024/08/image-9-20240829-061441-1024x576.jpg)
[WordPress] ウィジェットエリアを転用して左サイドバーにした(CSS)
WordPressサイトで、ワイド画面の左側の空きスペースを活用し、目次を左サイドバーとして表示するカスタマイズを行いました。このカスタマイズは、使っていないウィジェットエリアを、CSSで転用して実現しています。画面幅に応じて表示を切り替える仕組みも導入し、小さな画面では従来の記事内目次を表示するようにしました。すぐに見出しに飛びたいパソコンで記事を読んでいるときに、スムーズに見出しに移動できるように、左サイドに目次を追加しました。従来の目次は、導入文の後(1つ目の見出しの前...
QRコードを読み込むと、関連記事を確認できます。
![[WordPress]ウィジェットタイトルを非表示にするCSS](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2025-01%2Fwordpress-widget-titles-hide-css%2F)

![[WordPress]ウィジェットタイトルを非表示にするCSS](https://chiilabo.com/wp-content/uploads/2024/07/image-3-1024x576.jpg)