- InkscapeというベクターグラフィックソフトウェアでSVG形式のロゴを制作する方法を解説します。
- 図形ツールやテキストツールを使用して基本的な要素を配置し、整列機能やグループ化で効率的にデザインを調整できます。
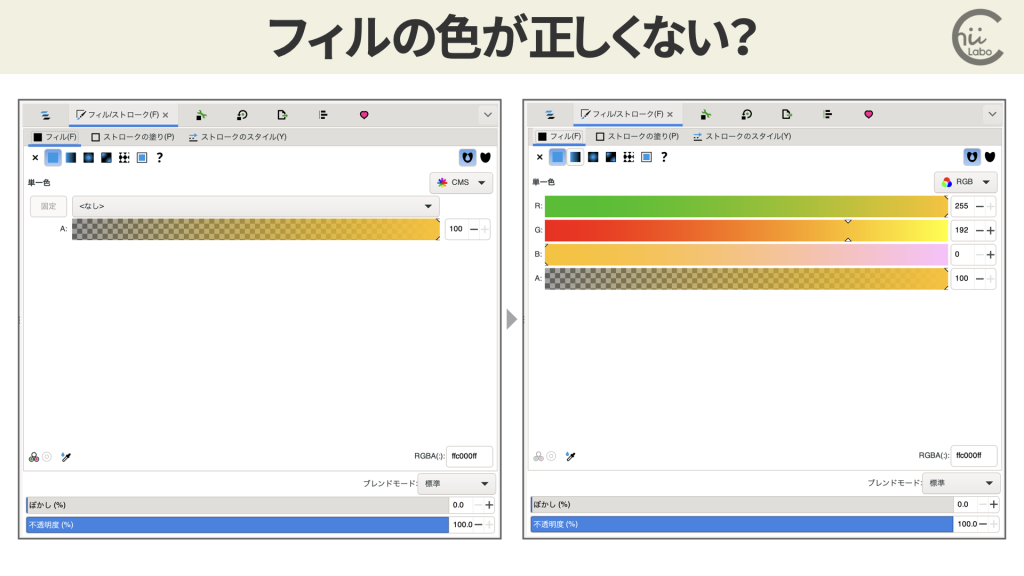
- 色の設定においては、RGB値を正しく指定することでSVGエクスポート時の色の変化を防ぐことができます。
![[Inkscape] ロゴをSVGで作り直した](https://chiilabo.com/wp-content/uploads/2020/09/instructor-m.png)
SVGのよいところは、拡大縮小で劣化しないことと、あとから色を変更できることです。
1. 「新規ドキュメント」を作成
これまでPowerPointで作ってPNG形式にしていたロゴを、InkscapeでSVGにしてみました。
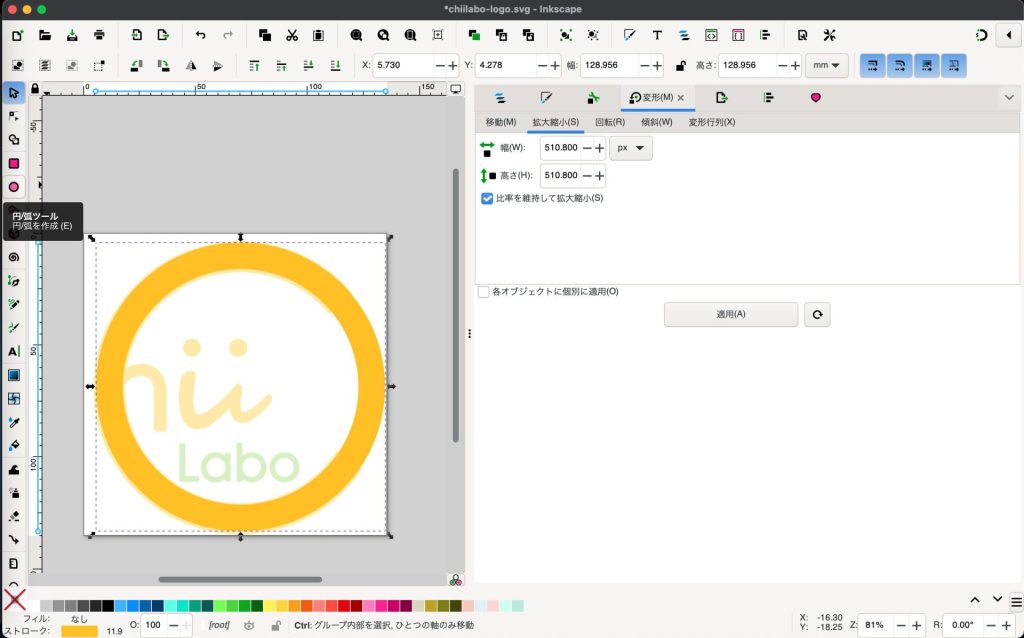
Inkscapeを起動したら、新規ドキュメントを作成します。
これが、デザインのキャンバスとなります。
Inkscapeは、無料で使える高機能なベクターグラフィックソフトです。
プロフェッショナルな品質のロゴやアイコンを作ることができます。
1.1. 図形を挿入する
四角形や円、多角形など、基本的な「図形ツール」を使って、ロゴの形を作っていきます。


図形ツールは、Inkscapeの画面左側にあり、ドラッグして円や四角形を挿入できます。
より自由な形状が必要な場合は、パスツールを使って手描きで描くこともできます。
作った図形は、「ノードツール」を使って形を細かく調整できます。曲線の角度や、頂点の位置など、思い通りの形になるまで微調整を重ねていきましょう。

色やグラデーションを適用して、ロゴに魅力的な表情を加えることができます。
必要に応じて、要素を回転させたり、変形させたりすることも可能です。
1.2. テキストを追加する
次に、ロゴの核となるテキストを入力します。
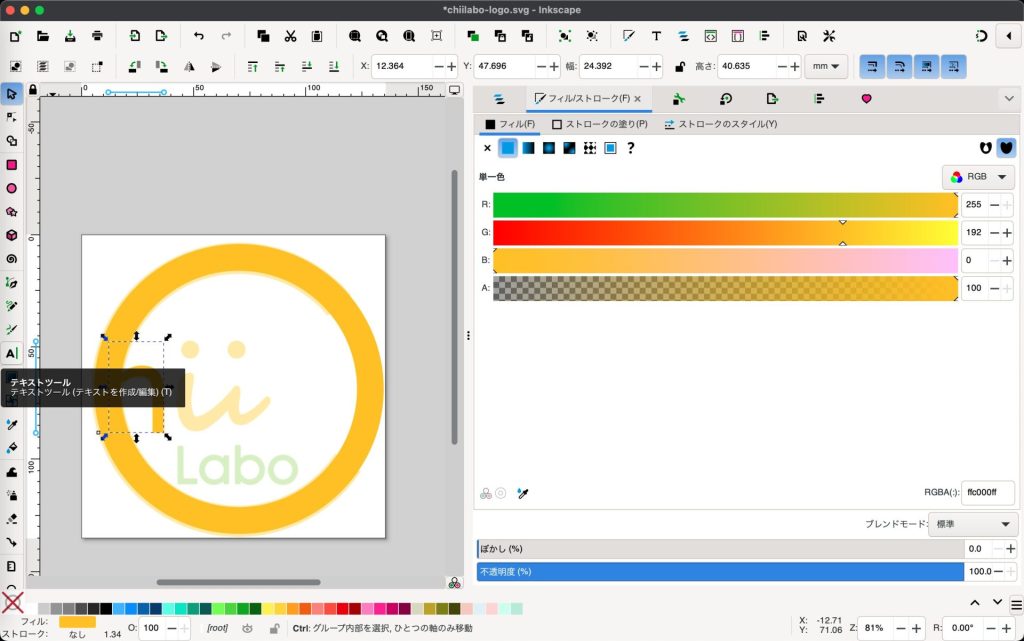
「テキストツール」を選択し、ロゴに使いたい文字を入力していきます

フォントの種類やサイズは、後からでも自由に変更できます。
フォントがないパソコンでも開けるように、「オブジェクトをパスに変換」しておきます。

ロゴを作るときにはオープンソースフォントを利用します。
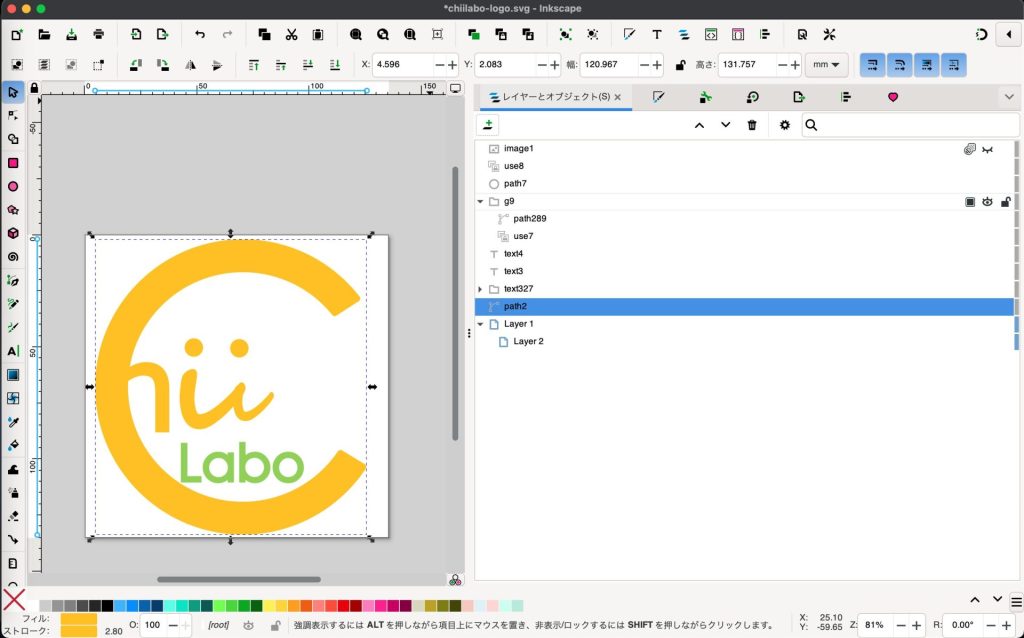
1.3. 【補足】整列や組み合わせ・グループ化する
図形やテキストを配置したら、「整列」機能を使って要素を正確に並べます。
視覚的なバランスが大切なので、慎重に配置を決めていきましょう。

複数の図形を組み合わせる場合は、「パス」メニューの機能を活用します。
「合体」「差集合」「交差」などの機能を使えば、複雑な形状も簡単に作れます。
すべての要素が揃ったら、それらを「グループ化」します。
これにより、ロゴ全体を1つのまとまりとして扱えるようになり、移動や拡大縮小が容易になります。
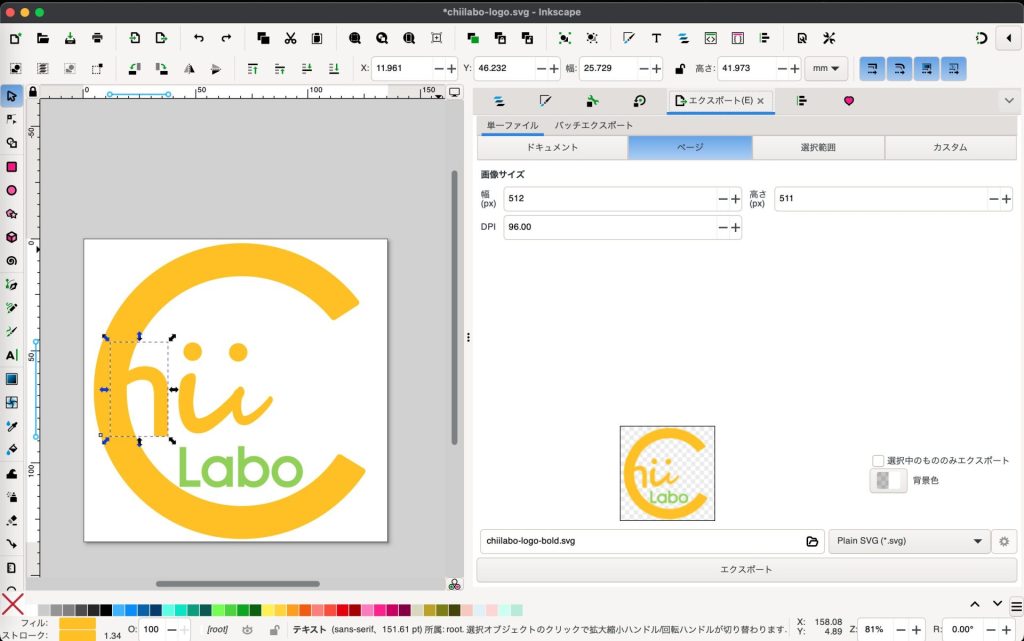
2. エクスポート
「エクスポート」タブでファイルの保存場所と形式を選びます。

PNGやSVGなどの形式で保存できます。
Inkscapeのよいところは、SVGで保存できることです。
このファイル形式なら、ズームしてもにじまないようにできます。
SVGは図形の組み合わせなので、色違いを作りやすいです。

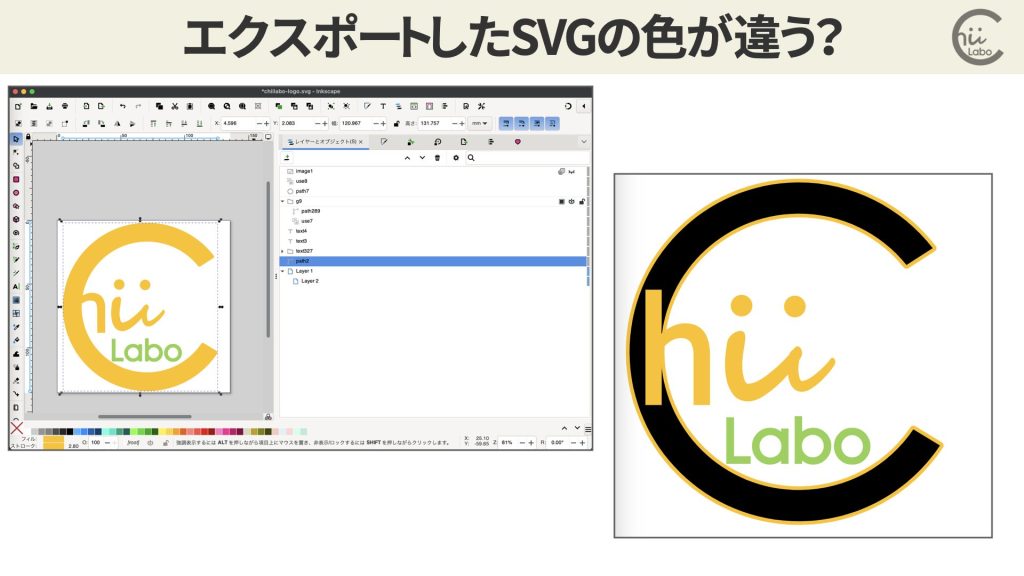
2.1. 色が違う?
SVGでエクスポートしたときに、色が変わってしまうことがありました。

一部のオブジェクトのフィルの色が「<なし>」になっていたので、RGB値を正しく設定し直しました。




![[Inkscape] ロゴをSVGで作り直した](https://chiilabo.com/wp-content/uploads/2025/01/image-13-1024x576.jpg)