- URLの末尾に「
#:~:text=」を追加することで、ウェブページ上の特定テキストをハイライト表示できます。 - この機能は主にGoogle検索結果で使用され、ユーザーが探している情報に素早くアクセスできるようにします。
- テキストフラグメントの構文では、表示範囲や前後のテキストを指定することで、より正確なハイライト表示が可能です。
1. 検索結果のページで文字列に色がついている?
URLの末尾に「#:~:text=」という文字列を追加すると、指定した文字を強調表示できます。
主に、Google検索エンジンなどの結果ページで使われていて、このリンクをクリックすると、指定したテキストまで自動的にスクロールし、ハイライト表示されます。

ユーザーが探している情報にすぐにアクセスできるようになっています。
このリンクの記法は、Chrome の「テキストフラグメント」という機能で、他のブラウザでは対応していない場合もあります。
また、ハイライト表示されるのは、先頭からはじめに一致した文字列だけです。
すべての同じ文字列を検索しているわけではありません。
2. 【基本】テキストフラグメントを作る
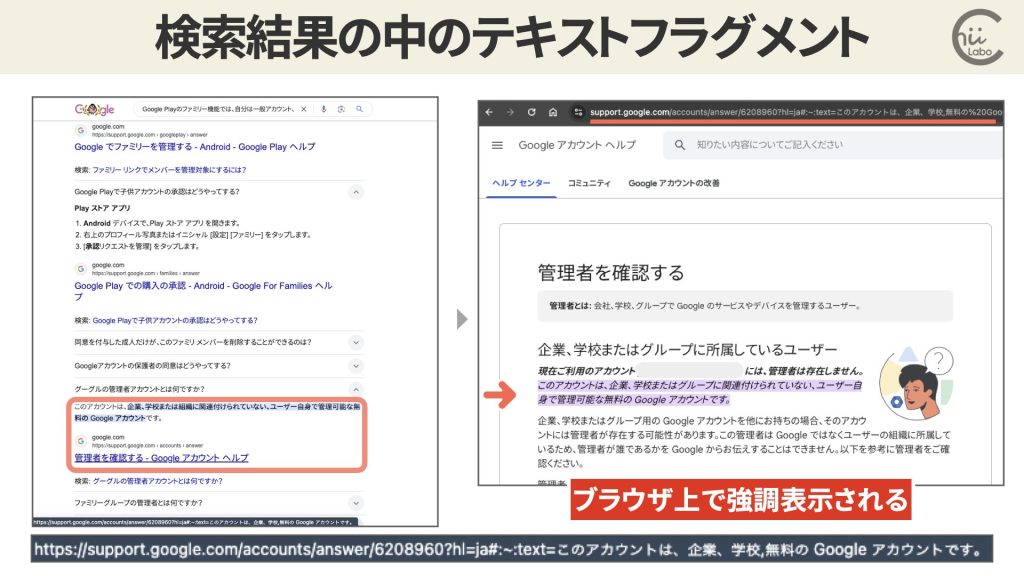
例えば、「管理者を確認する – Google アカウント ヘルプ」という検索結果のURLは以下のようになっていました。
-
https://support.google.com/accounts/answer/6208960?hl=ja#:~:text=このアカウントは、企業、学校またはグループに関連付けられていない、ユーザー自身で管理可能な無料の Google アカウントです。1

「このアカウントは、企業、学校またはグループに関連付けられていない、ユーザー自身で管理可能な無料の Google アカウントです。」という部分が色付きになっています。
#:~:text= は、テキストフラグメントの開始を示します。
この文字列は、URLエンコードする必要があります。
つまり、スペースは %20 に、カンマは %2C に置き換えるなどの処理が必要です。
3. 【応用】テキストフラグメントの構文(範囲)
テキストフラグメントの構文では、4つの文字列を指定できます。
#:~:text=[prefix-,]start[,end][,-suffix]ハイライト範囲が長い場合は、カンマで区切って終了部分を指定することができます。

逆に言うと、テキストフラグメント中にカンマがそのままあると、範囲指定になってしまいます。
3.1. 前後にあるテキストを指定する
さらにカンマとハイフン(「-,」 や「,-」)で区切ると、より正確にキーワード一致させるために、前後にあるテキストを指定することもできます。
例えば、「猫は可愛い動物です」という文章の「可愛い」という部分だけをハイライトしたい場合、次のようなURLになります:
https://example.com/page#:~:text=可愛いしかし、文中に「可愛い」の単語が多い場合には、これではうまくいかないことがあります。
そこで、例えば「猫は」をprefix、
「動物です」をsuffixとすると、
正しい位置にハイライトできます。
https://example.com/page#:~:text=猫は-,可愛い,-動物です
このような構文を使うことで、ウェブページ上の特定のテキストを正確に指定し、ハイライト表示することができます。




(補足)
- URLエンコードによって「https://support.google.com/accounts/answer/6208960?hl=ja#:~:text=%E3%81%93%E3%81%AE%E3%82%A2%E3%82%AB%E3%82%A6%E3%83%B3%E3%83%88%E3%81%AF%E3%80%81%E4%BC%81%E6%A5%AD%E3%80%81%E5%AD%A6%E6%A0%A1%E3%81%BE%E3%81%9F%E3%81%AF%E3%82%B0%E3%83%AB%E3%83%BC%E3%83%97%E3%81%AB%E9%96%A2%E9%80%A3%E4%BB%98%E3%81%91%E3%82%89%E3%82%8C%E3%81%A6%E3%81%84%E3%81%AA%E3%81%84%E3%80%81%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E8%87%AA%E8%BA%AB%E3%81%A7%E7%AE%A1%E7%90%86%E5%8F%AF%E8%83%BD%E3%81%AA%E7%84%A1%E6%96%99%E3%81%AE%20Google%20%E3%82%A2%E3%82%AB%E3%82%A6%E3%83%B3%E3%83%88%E3%81%A7%E3%81%99%E3%80%82」