ラベルボックスの「人」を吹き出しにできるようにアイコン画像を作りました。
↑こんな感じ


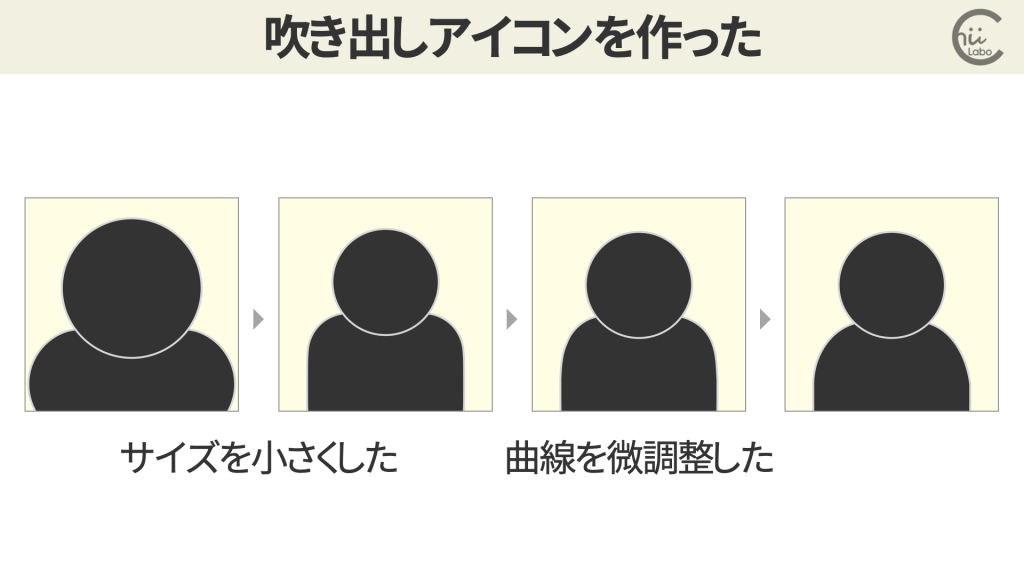
はじめはこのサイズで作りましたが、ちょっと暑苦しい印象。

円形でくり抜くとこれぐらいのバランスでちょうどよかったです。
1. 作り方
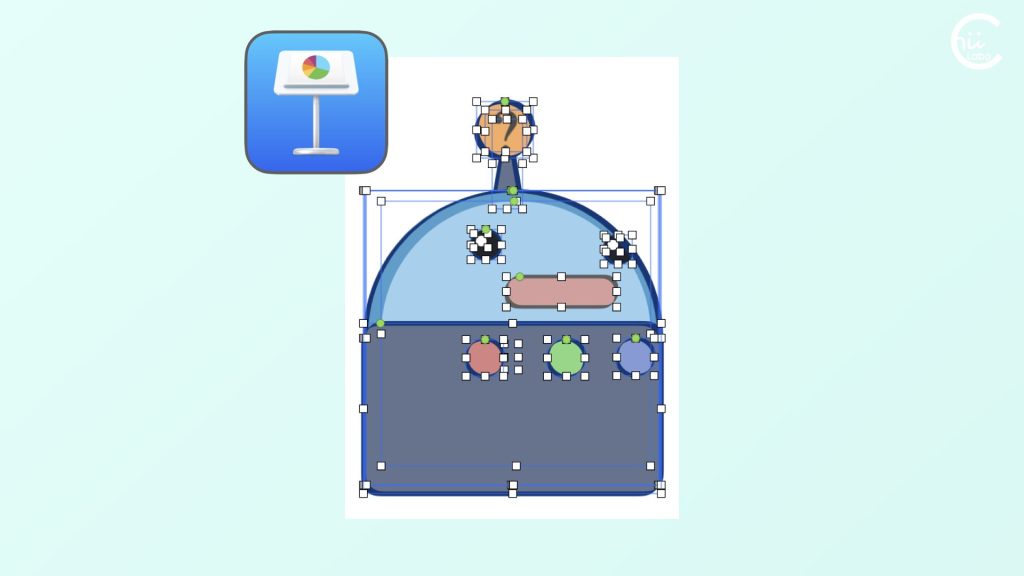
まず、Keynoteで大まかに作りました。
円と角丸四角形を組み合わせ、ちょっと曲線を編集しました。

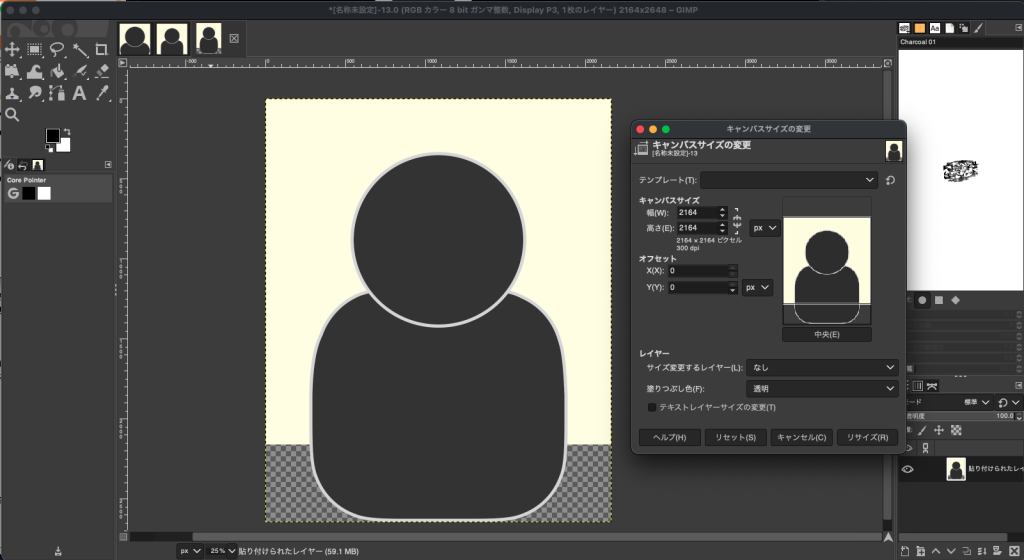
それから、GIMPでキャンバスサイズを正方形にしました。

こちらもどうぞ。




Keynoteでお絵描き(質問するロボットのイラストアイコン)
歴史の教科書に出てくるロボットがかわいいので、図形を組合せて作ってみました。Keynoteじゃなくって、IllustratorならSVGにできるのに……そこは予算の問題があるんよー。もうちょっと、色の感じをそろえていきたいね。こちらもどうぞ。

Keynoteでお絵描き「AIロボットちゃん」
ブログで使うためのロボットキャラクターを、Keynoteで図形を組み合わせて作りました。そこは、AIで生成しないんだね(笑)手作りには愛着が。ロボット部分が、ほぼ lightbotに似てしまったので、オリジナルの髪飾りのパーツをつけました。ファンクションマークがアクセント。ほとんど丸を組み合わせています。図形の結合・交差を使うといろんな図形を作れます。吹き出しにすると、こんな感じになります。こちらもどうぞ。

「バツ」の作り方
自分で簡単なイラストを作るのに、図形を組み合わせるのは役に立ちます。今回は、勢いのある「バツ印」を作ってみました。フリーイラスト素材SNS用こちらもどうぞ
QRコードを読み込むと、関連記事を確認できます。



![[macOS] Launchpadのハテナマーク付きのアイコンを削除する(Logicool G Hub)](https://chiilabo.com/wp-content/uploads/2024/09/image-1-20240928-080628-1024x576.jpg)