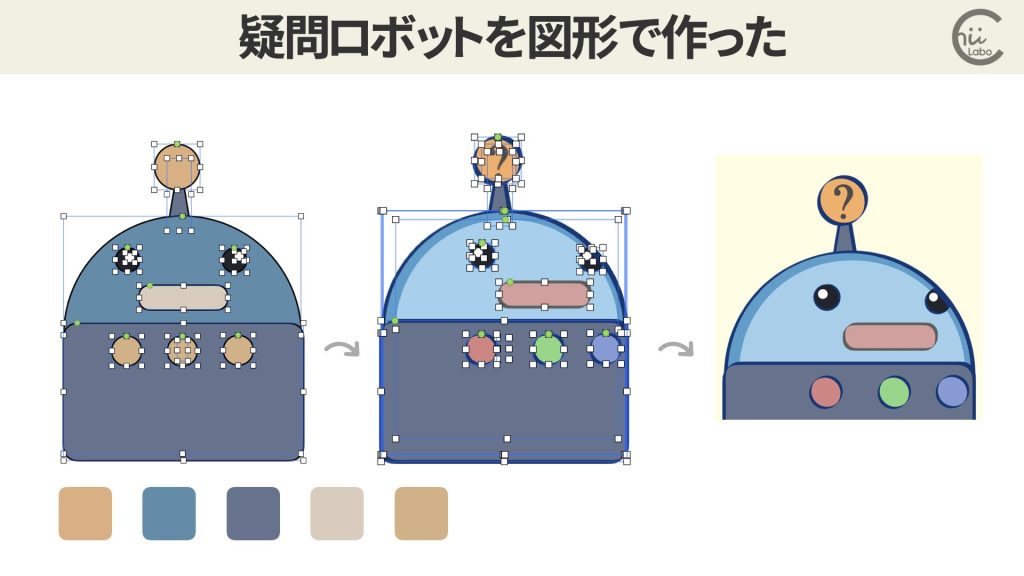
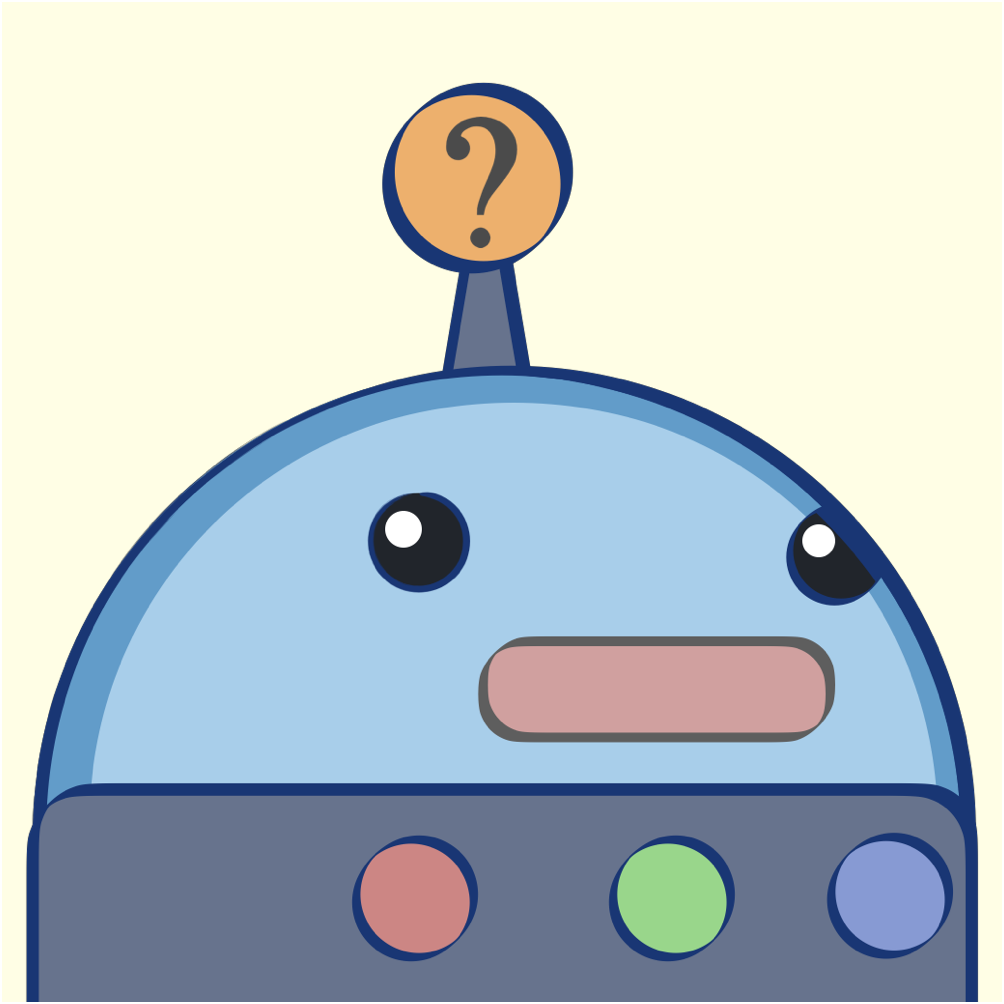
歴史の教科書に出てくるロボットがかわいいので、図形を組合せて作ってみました。


Keynoteじゃなくって、IllustratorならSVGにできるのに……

そこは予算の問題があるんよー。
もうちょっと、色の感じをそろえていきたいね。
こちらもどうぞ。




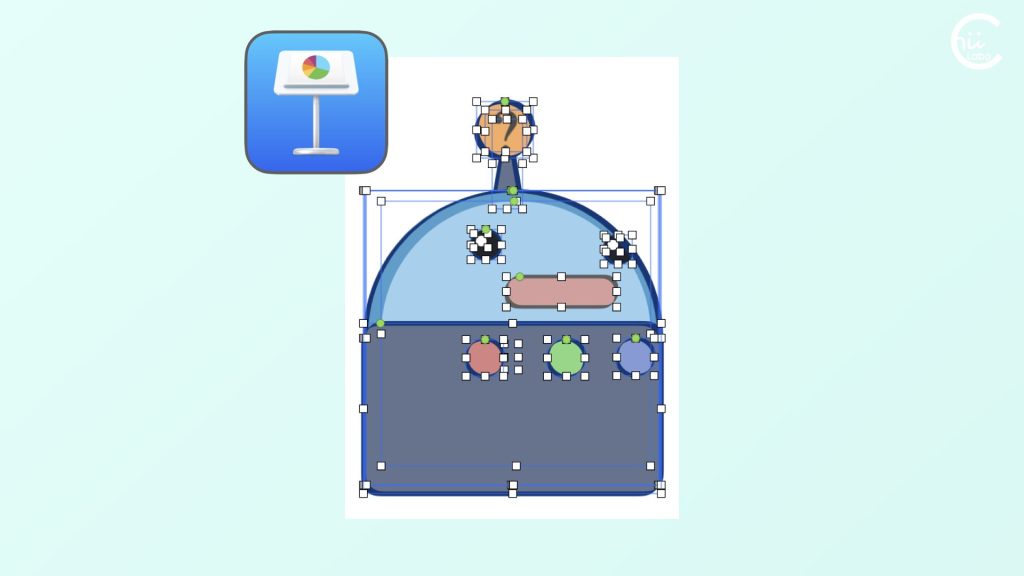
Keynoteでお絵描き「AIロボットちゃん」
ブログで使うためのロボットキャラクターを、Keynoteで図形を組み合わせて作りました。そこは、AIで生成しないんだね(笑)手作りには愛着が。ロボット部分が、ほぼ lightbotに似てしまったので、オリジナルの髪飾りのパーツをつけました。ファンクションマークがアクセント。ほとんど丸を組み合わせています。図形の結合・交差を使うといろんな図形を作れます。吹き出しにすると、こんな感じになります。こちらもどうぞ。

PowerPointで ひな祭りロゴ 【図形を組み合わせる】
PowerPointでロゴを作るのが楽しいです。円と四角を組み合わせて、花模様を作ったり。「重なり抽出」で葉っぱ模様を作ったり。図形を組み合わせて できたものが こちら。こちらもどうぞ。Googleのひな祭り(2021)

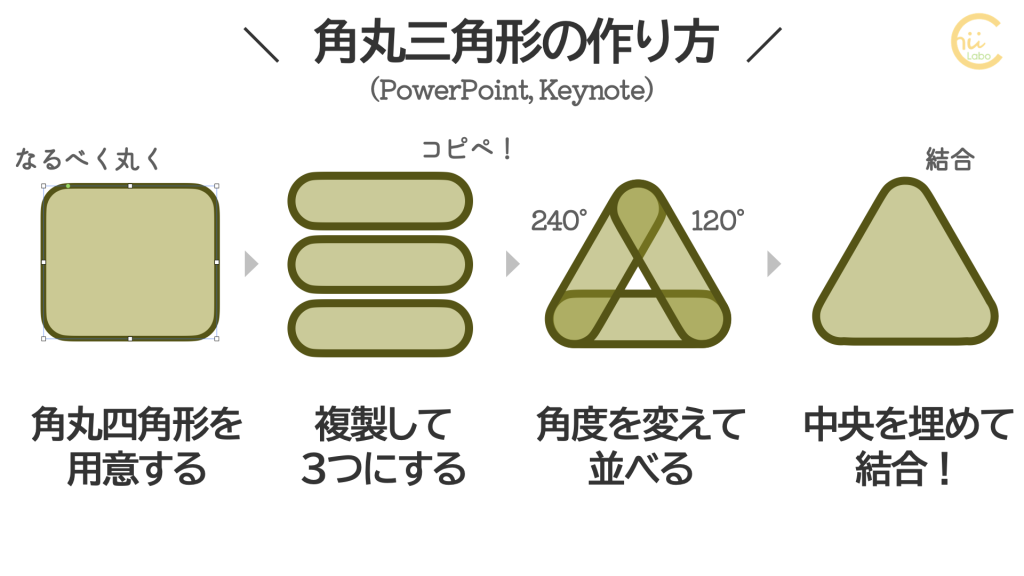
角丸三角形の作り方(PowerPoint, Keynote)
スライド作りで使う図形には、「角丸四角形(かどまるしかくけい:rounded square)」はあるのに、「角丸三角形」はありません。実は、角丸三角形は、角丸四角形から作ることができます。ポイントとしては「図形調整ハンドル」で角を丸くする角度は「図形の書式」で数値で指定する「図形の結合」で仕上げるSNSこちらもどうぞ


QRコードを読み込むと、関連記事を確認できます。




![[Cocoon]アイコンリストにステップ箇条書きのカスタムクラスを追加した](https://chiilabo.com/wp-content/uploads/2024/06/image-1-8-1024x576.jpg)