- Cocoonテーマの「ブログカード」を使ってYouTube動画を埋め込んでいるのですが、たまに外部ブログカードとして表示されてしまうことがあるんです。
- 原因を調べてみると、YouTubeで公開前処理が終わる前に埋め込み動画を設置したことや、URL貼付け時に「リンク」に自動変換されていることが関係しているようです。
- 埋め込み動画を設置するには、YouTube上で閲覧可能になるまで待って、URLに付いたリンクを削除する必要があります。
1. ブログカードで動画を埋め込んでいる
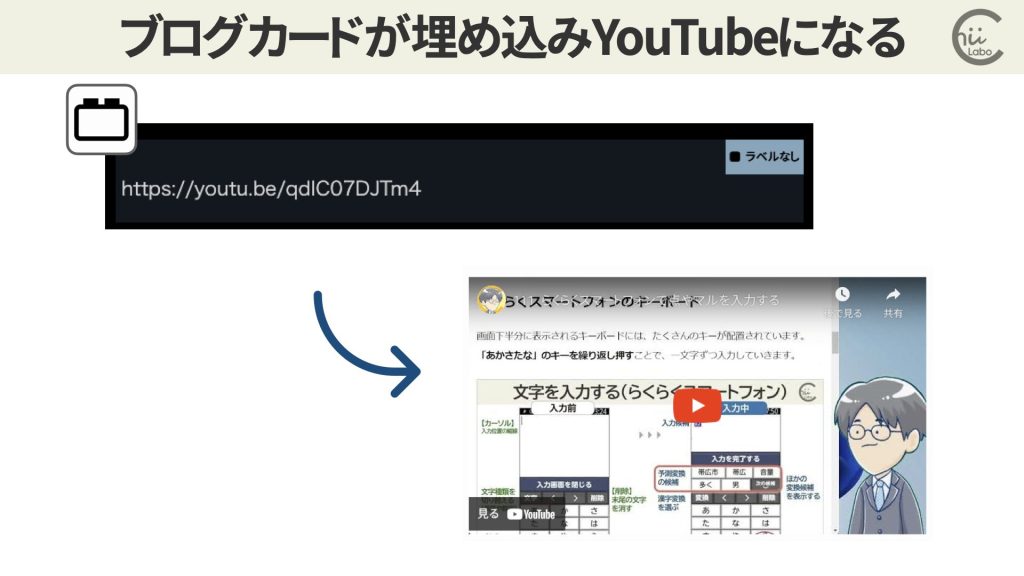
ブログ内にYouTube動画を埋め込むのに、Cocoonテーマの「ブログカード」を使っています。
ブログカードに動画リンクを挿入するだけで、埋め込むことができます。

埋め込んだ動画は、サイト内でそのまま再生もできます。
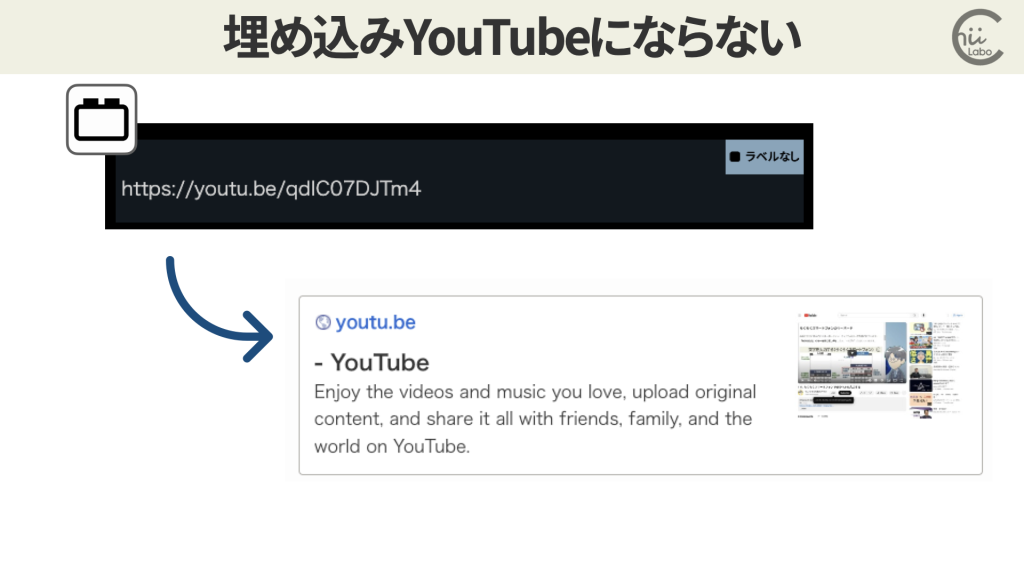
1.1. 外部ブログカードとして表示されるケース
しかし、たまに埋め込み動画ではなく、ただの外部ブログカードとして認識されてしまうことがあります。

この状態だと、いったんYouTubeにアクセスしないと、どんな動画かわかりません。
2. 非公開の動画がキャッシュされてしまっている
ずっと「なんでかな」と思っていたのですが、YouTubeの短縮URLから通常のURLに変更したりすることで、なんとか表示できていました。
しかし、やっと本当の原因にたどり着きました。
それは、ブログカードの「キャッシュ」です。
ブログカードの情報を表示するには、そのサイトにアクセスする必要があります。
しかし、毎回 アクセスするのは非効率です。
ページを表示するのが遅くなってしまいます。
そこで、Cocoonのブログカードには、「キャッシュ」があります。
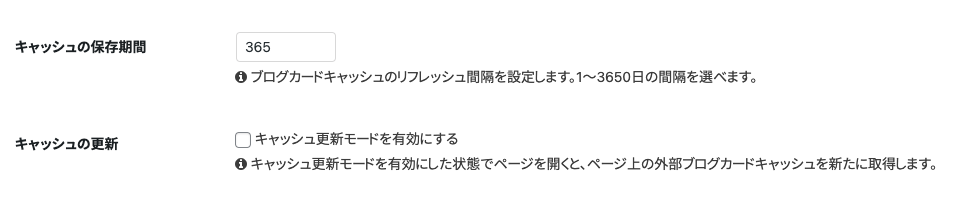
2.1. キャッシュのリフレッシュ間隔
このキャッシュのリフレッシュ間隔は、「Cocoon設定」の「ブログカード」で決まっています。

私の場合は、キャッシュの保存期間が「365日」でした。
つまり、最初にページを開いたときにキャッシュが保存され、通常は一年間そのまま固定されるのです。
2.2. YouTube動画の公開直後はアクセスできない
さて、ここで問題になるのが YouTubeの公開直後。
自分は YouTube動画をアップロード・公開したときに、ブログからのリンクも設置しています。
ところが、投稿したYouTubeが閲覧できるようになるまでには、数分ほど処理の時間がかかります。

どうも、処理が完了する前にYouTubeの共有リンクでブログカードを表示すると、きちんと埋め込み動画にならないようなのです。
解決策としては
- YouTubeの公開前処理が終わってから、埋め込み動画を設置する。
- Cocoonのブログカード設定で「キャッシュ更新モード」を有効にしてページを開き直す。
ということが考えられます。
3. もう一つの原因:リンクコントロール(WordPress 6.5)
最近、もう一つの問題が生まれました。
それは、リンクコントロールの自動挿入です。

WordPress 6.5になって、URLをペーストしたときに自動的にリンクとして設定されるようになりました。
ところが、ブログカードの中にアンカーリンクとして設定されたURLがある場合、そのまま「ブログカード」として表示されるようなのです。
HTML表示にすると、以下のようになっていました。
<div class="wp-block-cocoon-blocks-blogcard blogcard-type bct-none">
<a href="https://youtu.be/qdIC07DJTm4">https://youtu.be/qdIC07DJTm4</a>
</div>この場合は、通常のURL文字列に直すために、リンク削除する必要があります。
<div class="wp-block-cocoon-blocks-blogcard blogcard-type bct-none">


普通のブログカードのときには気にならないのに、埋込み動画のときには挙動が変わるんだね。
3.1. 【補足】埋め込みショートコード embedを使った場合
ブログカードではなく、ショートコード embed を使った場合も調べてみました。

- embedでURL文字列を挿入した場合は、ブログカードになりました。
(YouTubeの短縮URLでも埋込み動画にはなりませんでした) - アンカーリンクを挿入した場合は、タグ付きの文字列になってしまいました。

これは、HTMLタグとコードの変換処理する順番によるものだと思います。
埋め込みではリンクが想定されていないので、相性が悪いんですね。
![WordPress 6.5にアップデートしたらブログカード内のURLに改行が追加されるようになった[Cocoon]](https://chiilabo.com/wp-content/uploads/2024/04/image-1-1-1024x576.jpg)

![[Cocoon] ブログカードを編集するとURLだけが表示されるようになった?(Cocoon 2.6.3.2)](https://chiilabo.com/wp-content/uploads/2023/07/image-15-1-1024x576.jpg)

![[WordPress 6.5] ブログカードでYouTube動画がうまく表示されない?(Cocoonのキャッシュとリンク)](https://chiilabo.com/wp-content/uploads/2024/04/image-15-4-1024x576.jpg)

![(本物) 「[重大] 重要なアップデートが現在利用可能です」というメールが届いた(Synology)](https://chiilabo.com/wp-content/uploads/2024/04/image-14-2-1024x576.jpg)
![[Windows] 処分するためにパソコンのデータを抹消する](https://chiilabo.com/wp-content/uploads/2024/04/image-18-3-1024x576.jpg)