WordPressの編集画面を目に優しいダークテーマに変更したくなりました。
個人的には、黒背景の方が落ち着くからです。
最初はプラグインを使ってカスタマイズしようと考えましたが、望む色調にうまく調整できませんでした。
そこで、発想を転換してブラウザの拡張機能を利用することにしました。
自分が使用する画面のみをダークテーマに変更できればよいからです。
もちろん、サイトを訪れる人全員にダークテーマを提供したい場合は、プラグインが適しています。
ただし、理想のデザインや色にカスタマイズするには、ある程度の費用が必要になるかもしれません。
1. 長時間作業するなら「ダークテーマ」
ダークテーマにすると、目がラクになるし、文字も読みやすくなります。
スマホやパソコンを長時間使うことが多いですよね。
そんなとき、ダークテーマを使うと、目の疲れをかなり減らせます。
画面が暗いと、目に入る光の量が減るからです。
1.1. プラグインと拡張機能
今回は、毎日使う WordPressエディタの画面を黒基調に変更しようと思います。
WordPressプラグインとブラウザ拡張機能は、どちらもウェブサイトの使い勝手を良くするためのツールです。

要するに、WordPressプラグインはWordPressのサイトにしか使えないけど、サイトをパワーアップできるツールです。
ブラウザ拡張機能は、どのウェブサイトでもブラウザを通して使える便利なツールってわけです。
2. 拡張機能「Dark Reader」
「Dark Reader」は、どんなウェブサイトでも目に優しいダークテーマに変更できるブラウザ拡張機能です。
使い方はとっても簡単で、いくつかのステップで設定できますよ。
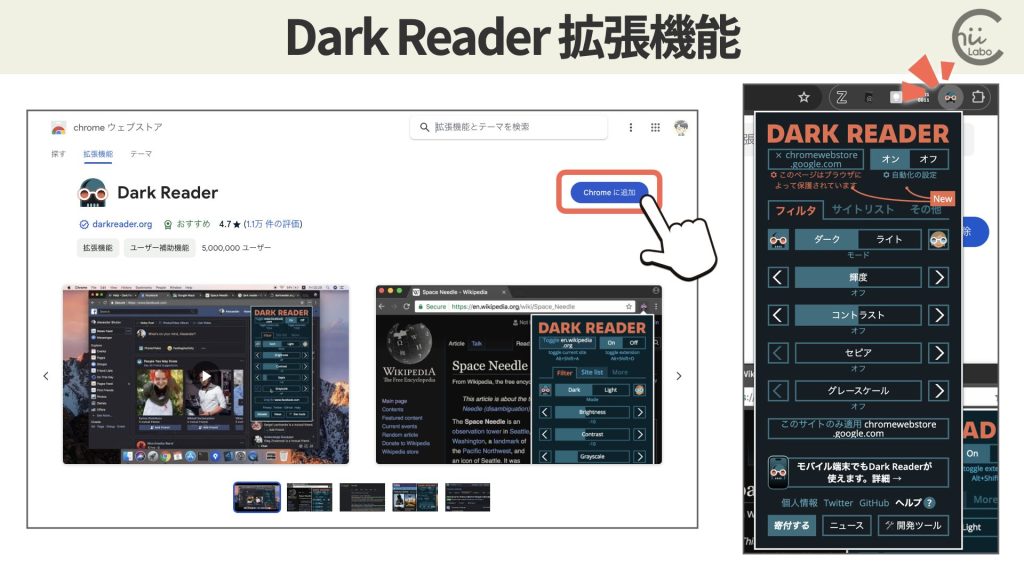
2.1. 「Dark Reader」のインストール方法

- ブラウザの「拡張機能ストア」で「Dark Reader」を検索します(Google ChromeやFirefoxなど)。
- 「Dark Reader」を見つけたら、「追加」や「インストール」のボタンをクリックします。

これでブラウザに拡張機能が追加されます。
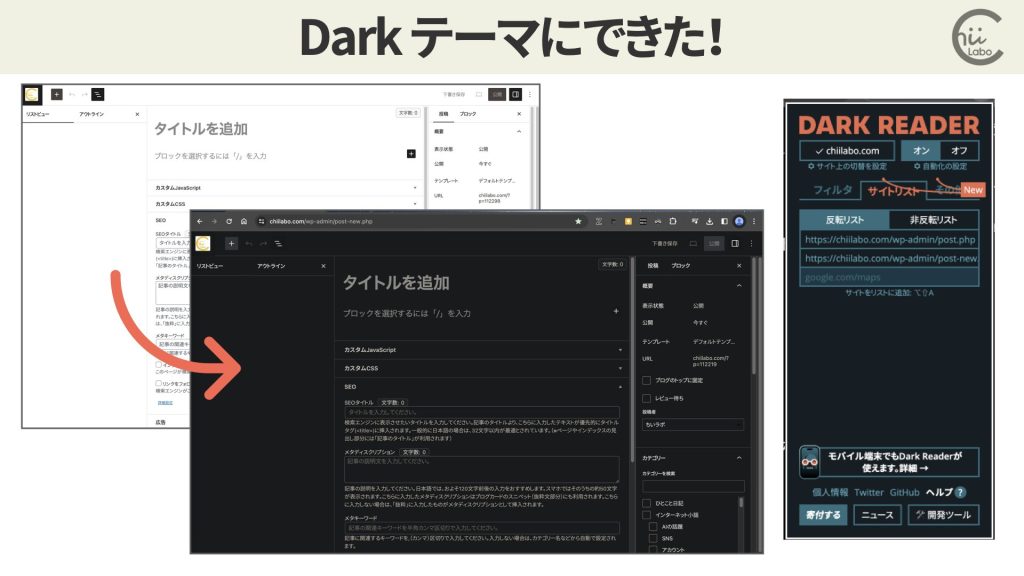
2.2. WordPressで「Dark Reader」を有効にする手順
「Dark Reader」はブラウザの拡張機能なので、特にWordPress専用の設定は必要ありません。
ブラウザでWordPressのサイトを開くと自動的にダークテーマが適用されます。
ただ、エディタ画面でだけダークテーマにしたかったので、「サイトリスト」の「反転リスト(そのサイトだけ適用)」に、
- 「https://chiilabo.com/wp-admin/post.php」
- 「https://chiilabo.com/wp-admin/new-post.php」
を追加しました。

「Dark Reader」は色々カスタマイズできて、自分の目にとって最も快適な設定を見つけられます。
- 明るさとコントラスト
- カラースキーム

個人的には、「フィルタ+」が暗くてよかったです。
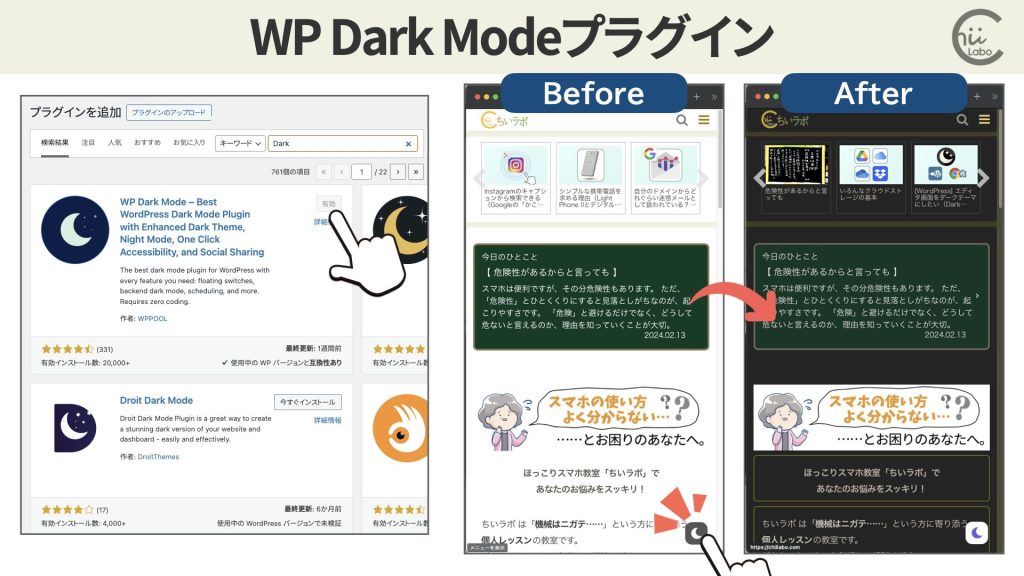
3. 「WP Dark Mode」プラグイン
いっぽう、「WP Dark Mode」プラグインは、WordPressサイトをダークテーマに変更するツールです。

ダークテーマは人気が高くなってきているので、多くの訪問者にとって便利になるかもしれません。
ただ、プレミアム機能を利用する場合のコストや、サイトパフォーマンスへの影響も考慮に入れる必要があります。
無料版では限定的な機能しか使えません。
カスタマイズオプションや高度な機能をフルに活用したい場合は、プレミアム版の購入が必要です。
3.1. プラグインを使って理想のダークテーマを設計する
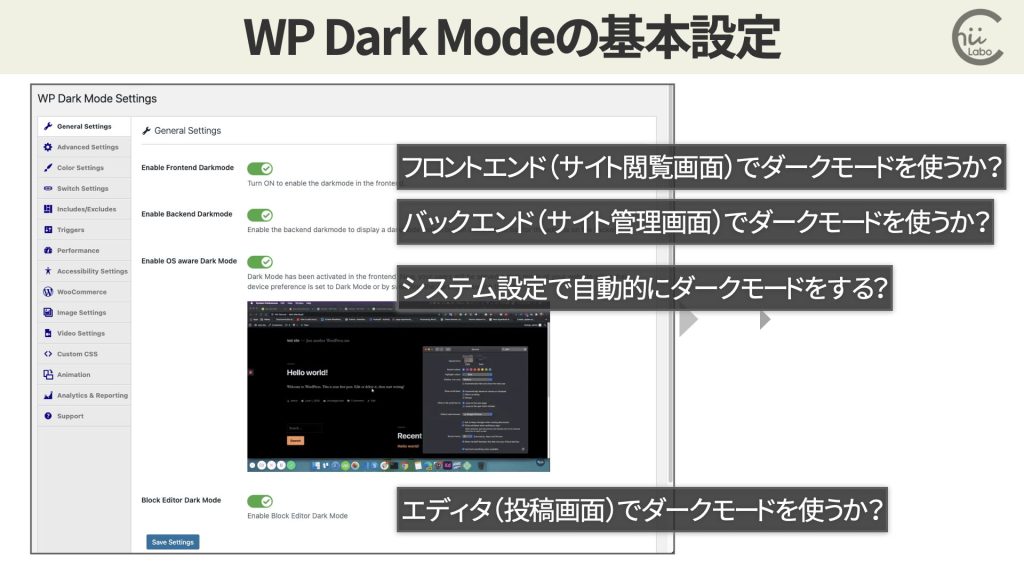
「WP Dark Mode」をインストールしたら、WordPressの管理画面から簡単にダークモードの設定を行えます。

プラグインの設定ページでは、ダークモードの自動適用、ユーザーがモードを切り替えられるようにするスイッチの配置、さらにはダークテーマの色合いやフォントスタイルまで、細かくカスタマイズが可能です。
これにより、サイトのブランドやデザインに合わせたダークテーマを実現できます。
ただし、エディタ画面のダークテーマの種類には限りがありました。
基本は青基調のテーマで、それ以外は「PRO(有料版)」限定なのです。


今回の要は、エディタ画面だったので、残念。
サイト全体のダークモードがほしくなったら、有効化しようと思います。
![サイト高速化のため FontAwesome 5 を 4 に戻した [WordPress, Cocoon]](https://chiilabo.com/wp-content/uploads/2023/07/image-3-90-1024x576.jpg)

![[Cocoon] サイトのキーカラーを変更した](https://chiilabo.com/wp-content/uploads/2023/07/image-3-47-1024x576.jpg)

![[WordPress] エディタ画面をダークテーマにしたい(Dark Reader拡張機能)](https://chiilabo.com/wp-content/uploads/2024/02/image-32-1024x576.jpg)
![[ChatGPT] チャットのアーカイブが「Unable to load conversation 〜」で開けない(言語設定を「Auto-detect」にする)](https://chiilabo.com/wp-content/uploads/2024/02/image-30-13-1024x576.jpg)
![[Google] バレンタインデーと化学結合(2024年)](https://chiilabo.com/wp-content/uploads/2024/02/image-32-25-1024x576.jpg)