- デザインにおいて色の選び方は、メッセージの伝達や視覚的な魅力に直接影響します。
- しかし、色の選択には注意が必要です。
- 「うるさいデザイン」を「優しい配色」にしていくと、メッセージが素直に伝わりやすいなります。

これだけが正解というわけではないです。
「デザインを優しくしたいな」と思ったときの参考になれば。
1. なぜ黒(#000)を避けるべきなのか(基本の文字色)
黒(#000)は、その絶対的な濃さにより、目に負担をかける可能性があります。
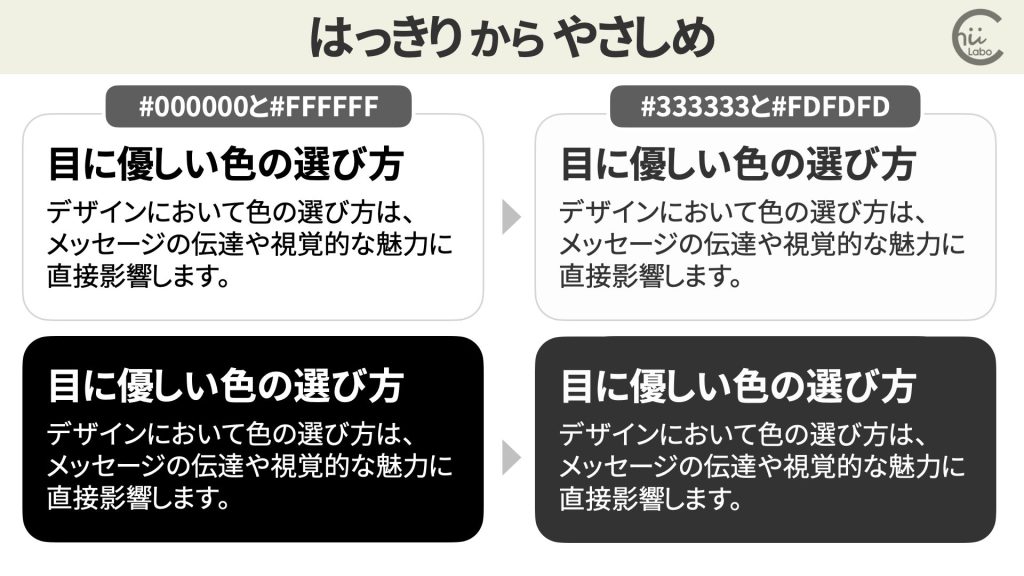
特に背景色として白と組み合わせると、コントラストが強くなり、目の疲れや読みづらさを引き起こしやすいです。
また、デザインにおいて黒を多用すると、重たい印象を与えがちです。

そういうときは黒の代わりに「かなり濃い目のグレー(#333)や紺色」を使うと、読みやすさを保ちながらデザインの美しさを保つことができます。
黒(#000)を多用すると、目に負担をかけるし「重たく」なる。

イメージ的には、万年筆のインクの文字が読みやすい感じだね。
色を指す #123456 などは、RGB値です。
光の三原色(赤、緑、青)をどれぐらいまぜるかを決めています。
16進数で、0〜9, A-F の順に大きくなります。
- #FFF と3桁で示す大まかな方法と
- #FFFFFF と 6桁で細かく示す方法があります。
2. 色の選び方はデザインの「気持ち」を決める
このように色は、伝えたいメッセージや「気持ち」を乗せる大切な要素です。
例えば、
温かみのある色(赤やオレンジ)は活動的な感情を、
冷たい色(青や緑)は落ち着きや信頼感を表現できます。
2.1. 色数を絞る:ベース、メイン、アクセント
いろんな色を使って目立たせようとして、かえって読みにくくなります。
これは、見る人の「気持ち」がごちゃごちゃと混乱してしまうから。
そのために大切なのは、まず色数を絞ること。
一般的に、3〜4色以内に抑えて作られています。

- 色数を増やしすぎると「目移り」して、情報として認識しにくくなります。
- もちろん、写真やイラストなどで多少違う色が含まれるのは大丈夫。

料理の味付けと一緒だね。
また、選んだ色は「均等には使わない」のもコツ。
メリハリが大事です。
- 70%(ベース:薄め)
- 20~25%(メイン)
- 10~5%(アクセント:濃いめ)
くらいの配分にすると、メッセージが伝わりやすくなります。
メリハリのある 3〜4色以内に抑える。

服のコーディネートとかと一緒かも。
アクセントは「挿し色」ってことだね。
3. 純色も避けた方がいい(特に赤)
完全な黒と同様に、「純色」も避けた方が良いです。
見ていて疲れるデザインは色の強さが原因で、バランスを崩しやすいです。
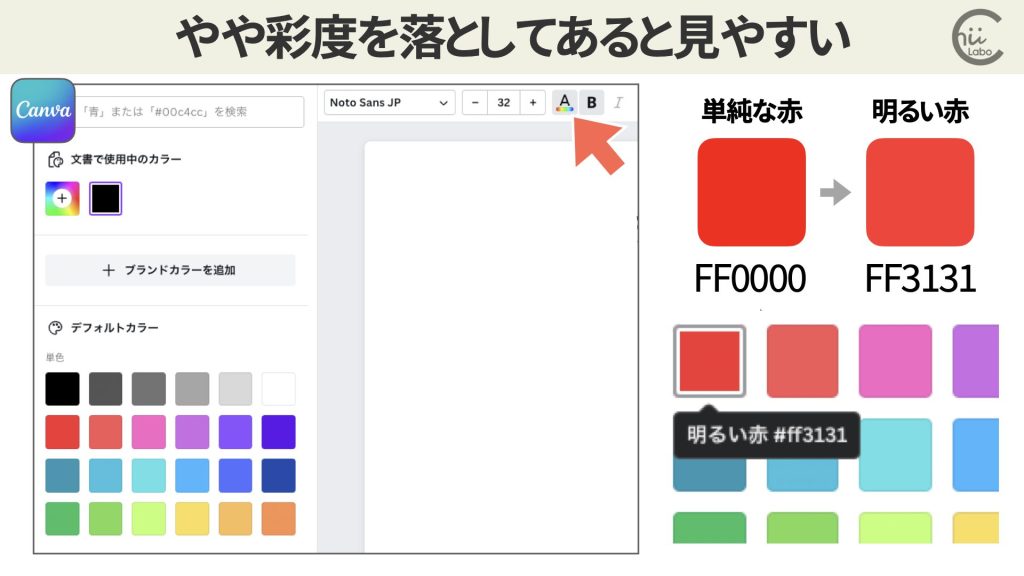
とくに赤(#FF0000)は警告色としての印象が強いです。
目立つのですが脳を興奮させて疲れさせるので、使いどころは選びましょう。
たとえば、Canvaの色パレットを見てみると、少し彩度を落としてあります。

柔らかい色を「目に優しい」というように、やや明度や彩度を抑えた色を選ぶようにすると、快適な視覚体験を提供できます。
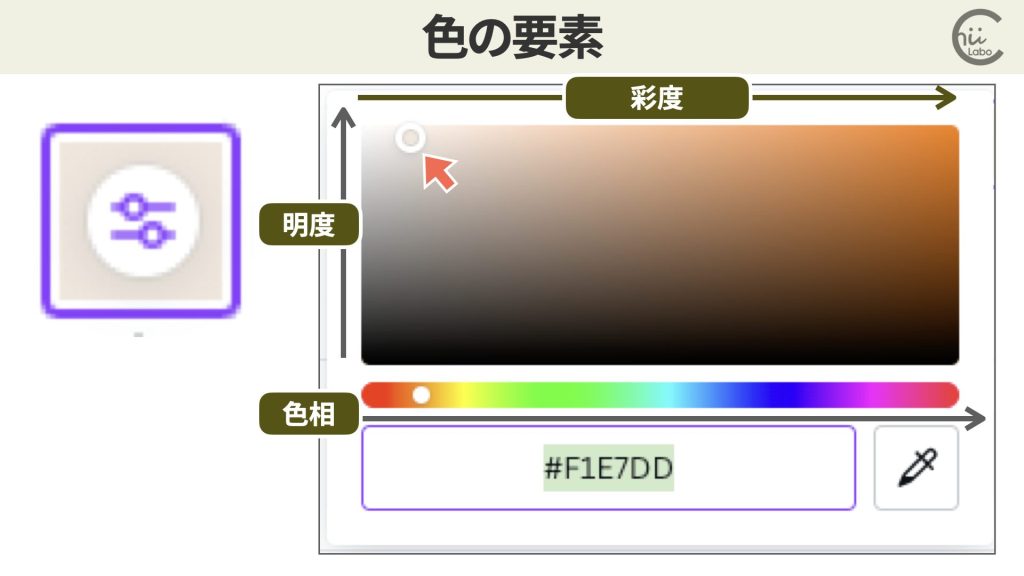
- 色相は、色の種類(赤、青、黄など)を指します。
- 彩度は、色の鮮やかさや純度を示し、彩度が高いほど色は鮮明になります。
- 明度は、色の明るさを表し、高明度は明るい色、低明度は暗い色を意味します。

使っている3つの色の彩度が、左右のどのあたりなのか見ておくと意識できます。
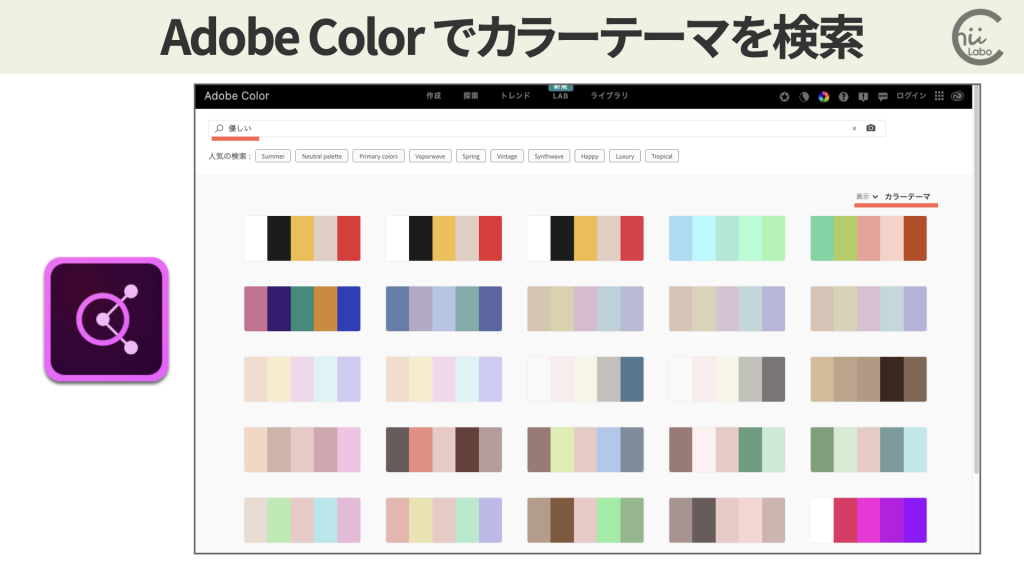
3.1. 迷ったら配色サイトをお手本に(Adobe Color)
色使いは一人で悩む必要はありません。
自分が「いいな」と思うチラシで使われている色から、3〜4色のカラーテーマを見つけてみましょう。
あるいは、配色サイトもお手本になります。
Adobe Color では、キーワード検索でいろんな配色が出てくるので参考になります。


そこからちょっとずつ「自分の色」を出していけばよいのです。
3.2. モノクロで仕上がりを確認する
色使いのバランスを評価するコツとして、仕上がりをモノクロ(グレースケール)で確認する方法があります。

もし、派手な色彩に頼って情報を目立たせていると、モノクロにしたときに読みにくくなります。
色どうしの主張が強すぎるのです。
反対に、モノクロにしても伝えたい情報がちゃんと際立っているなら、色のバランスが取れているはずです。

色の選び方一つで、デザインの印象は大きく変わるんだね。
![[游ゴシック] WindowsとMacに共通で入っているけど注意が必要なフォント](https://chiilabo.com/wp-content/uploads/2024/01/image-25-2-1024x576.jpg)


![[Cocoon] サイトのキーカラーを変更した](https://chiilabo.com/wp-content/uploads/2023/07/image-3-47-1024x576.jpg)



