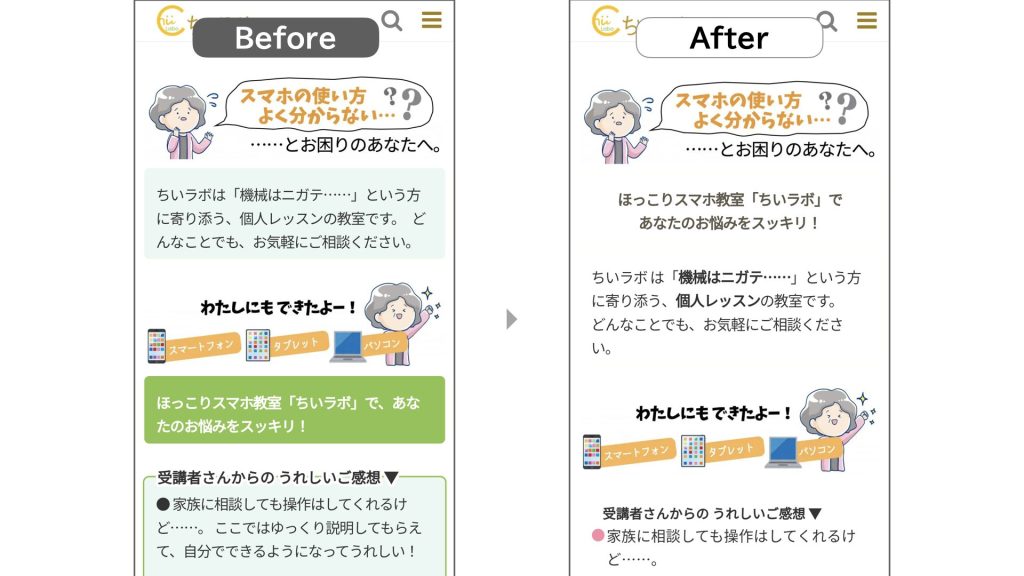
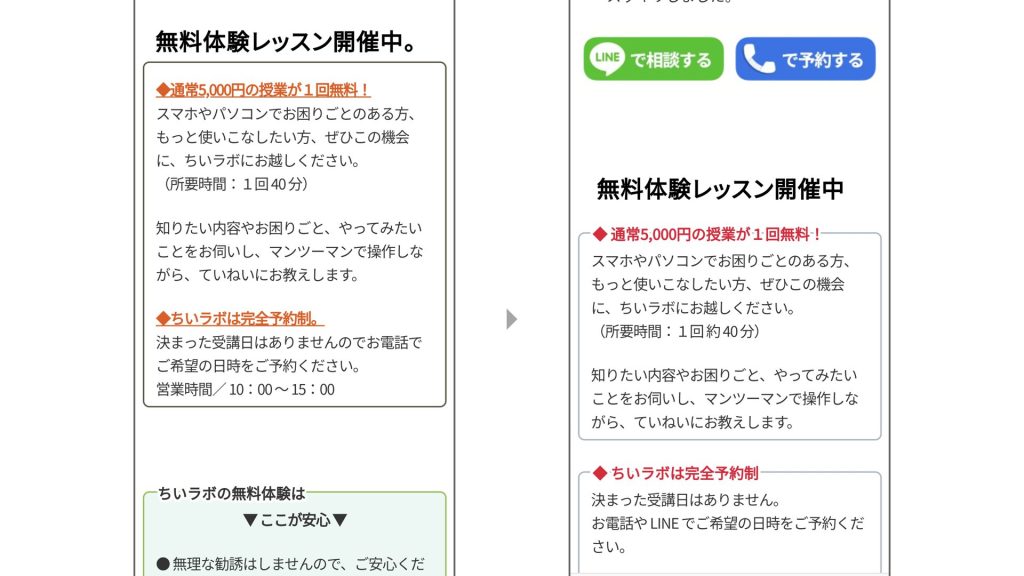
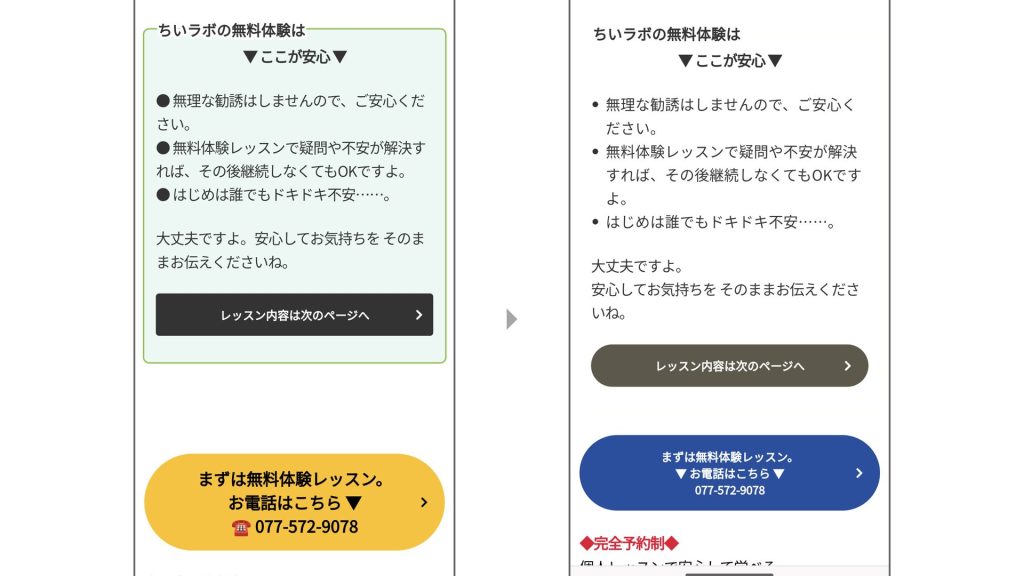
- 教室のトップページを「すっきり」した印象にしようと、白基調にして要素の色数を減らしてみました。



枠を目立たなくして、中の背景色を白にしてみました。
こちらもどうぞ。


![[Cocoon] モバイルフッターメニューをなくしたのでCSSを減らした](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDA0IiBoZWlnaHQ9IjU4NiIgdmlld0JveD0iMCAwIDEwMDQgNTg2Ij48cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBmaWxsPSIjZmZmZmZmIi8+PC9zdmc+)

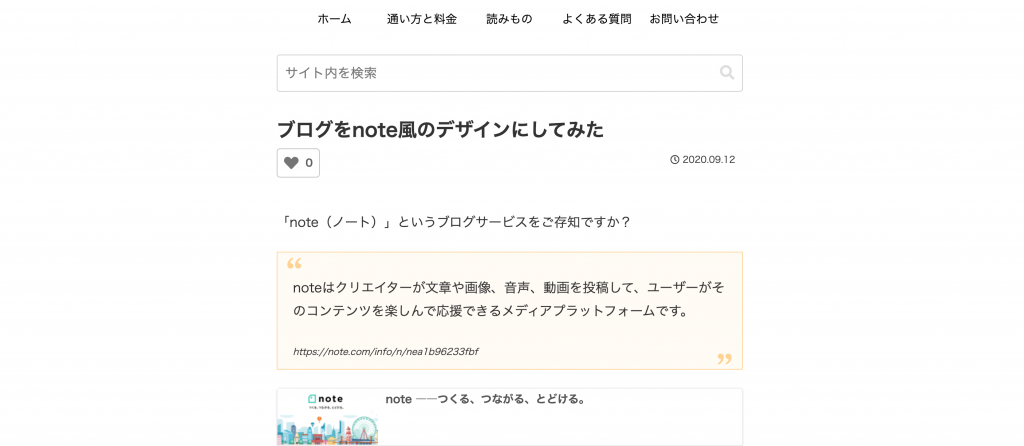
ブログをnote風のデザインにしてみた(ワンカラムデザイン)
今回はCocoonとCSSを使って、note風のシンプルなブログデザインに変更してみました。note風デザインの記事一覧「note(ノート)」というブログサービスをご存知ですか?ブログサービスといえば、ヤフーブログ、アメブロ、はてなブログといろいろありますが、noteの特徴は簡単にいえば、投稿されたブログにカンパしたり、有料記事として公開することができること。でも、それ以上にnoteの特徴になっているのは、シンプルなデザインだと思います。2カラムのアメブロと比べてみますと…パ...

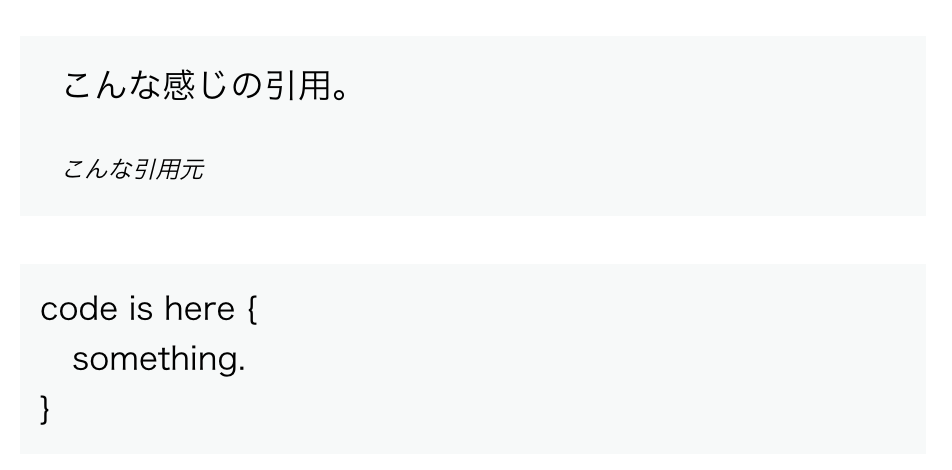
note風スタイル第5弾!引用とコード
note風デザインもそろそろ簡単な微調整です。今回は引用文(blockquote)とコード(pre)のデザイン。ビフォア・アフター元のデザインに比べて、小さくグレー基調にしました。以前は引用部分が長いと「うるさい」印象があったので、全体が見通せるようになりました。ただ、文字は少し小さいかもしれません。こんな感じの引用。こんな引用元code is here { something.}引用ブロック引用ブロックは、かなりスッキリしました。.entry-content blockqu...
![[Cocoon] モバイルフッターメニューをなくしたのでCSSを減らした](https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-19-21.40.27.png)
[Cocoon] モバイルフッターメニューをなくしたのでCSSを減らした
以前に、モバイルフッターメニュー(共有ボタンやいいねボタン)を作ったときにスタイルを追加していました。その後、Google AdSenseのフッター広告と重なるので削除していました。ただ、style.cssにそのときのスタイルが残っていたので削除しました。後で、CSSを戻せるようにメモ。style.css.mobile-menu-buttons .fa-line:before { font-family: "icomoon"; content: "\e915"; positi...
QRコードを読み込むと、関連記事を確認できます。