- ページ表示速度を改善するため、Plugin Load Filterプラグインでトップページの Site Kit などを無効化した。
- PageSpeed Insights のパフォーマンスが「54」から「70」に改善できた。
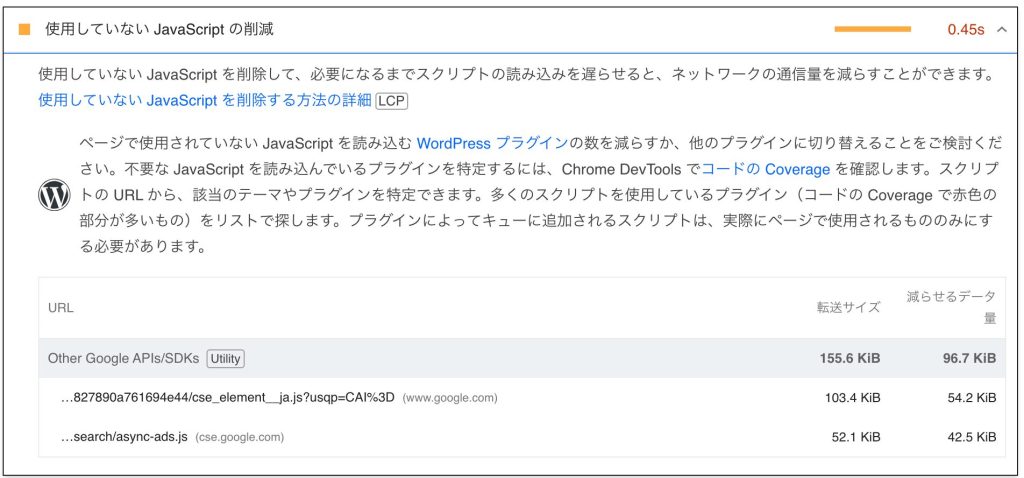
(「使用していないJavaScriptの削減」が 2.4 s ➤ 0.4 s に)
![[WordPress] サイト高速化のために不要なプラグイン処理を減らした(Plugin Load Filter, Site Kit by Google)](https://chiilabo.com/wp-content/uploads/2023/07/image-2.jpg)
![[WordPress] サイト高速化のために不要なプラグイン処理を減らした(Plugin Load Filter, Site Kit by Google)](https://chiilabo.com/wp-content/uploads/2021/08/sakurotu-ga-ru2.jpg)
プラグインの取捨選択は、サイト高速化にとってもオススメだね。
1. ページの読込みが遅い気がする【54】
モバイル端末でのトップページの読込みがやや遅い気がします。

ランクが高いサイト1をいくつかピックアップして、PageSpeed Insightsを見てみると ページ読込みが速くなるように調整されています。
やっぱり、ページ読込みを改善したほうがよさそうです。
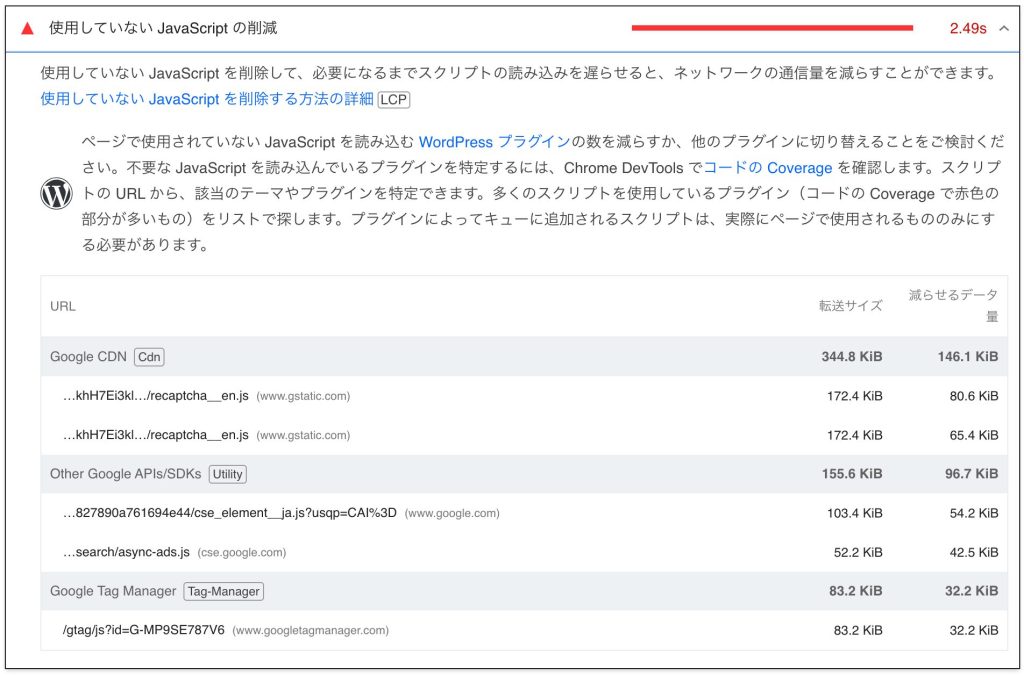
自サイトの「使用していない JavaScript の削減」を見ると、2.49 秒。

2. Site KitプラグインのAdSenseコードは遅延読込みになっていない
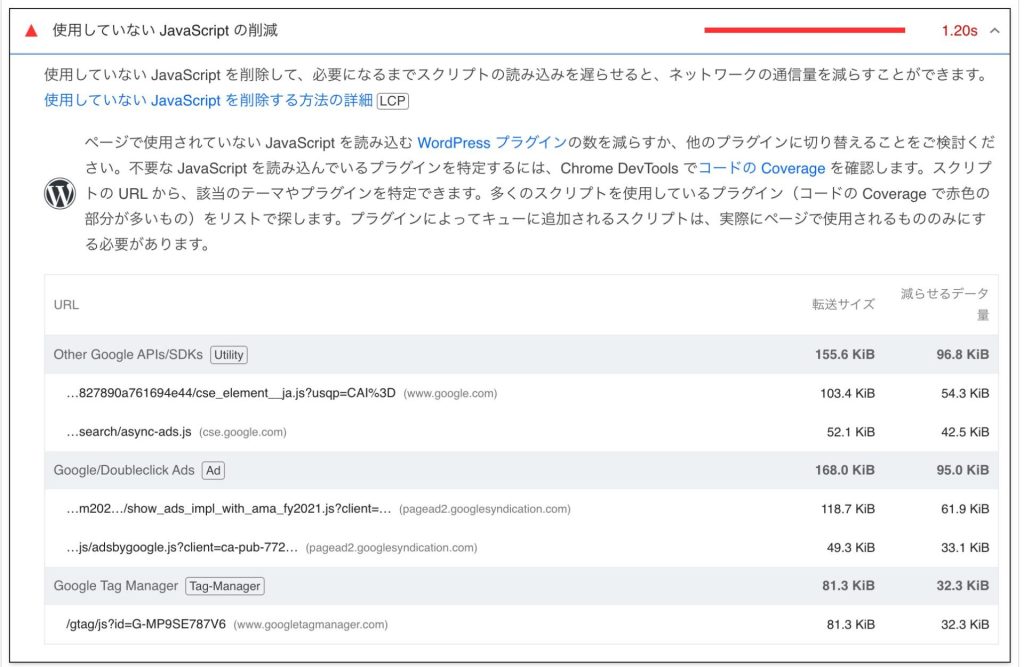
ページ表示速度が遅くなる元凶の一つに pagead2.googlesyndication.com(Google/Doubleclick Ads) があります。
AdSense広告がついているページがとくにパフォーマンスが落ちるのは、広告コードが重いからです。

これは、Google AdSense の広告コードです。
「Google/Doubleclick Ads」の転送サイズが 168.0 KiB になっています。

Google Adsenseコードを遅延読み込みすれば速度を改善できるはずです。
では、どうすればよいのでしょう。
- 本来、Cocoonテーマでは すでに速度改善対応済みです。
scriptタグではなく、link relで事前に読み込む用に設定されているのです。 - しかし、Site Kitプラグインにより自動的に該当のタグが挿入されてしまっていました。
ページ表示速度が遅くなる元凶となっているGoogle Adsenseのpagead2.googlesyndication.comがある。これを遅延読み込みすれば速度が大幅に改善するとあった。
だが、結果は改善せず。理由はSite Kitにより自動的に該当のタグが挿入されてしまっているため。
【WordPress】ページがなかなか表示されない?Site Kite by GoogleはNG。画面の表示速度を改善する方法
Site Kit by Googleを無効化する以外に道はないようです。
Site Kit by Googleの無効化が速度改善に驚くほどの効果を発揮しました。(…)
Site Kitはとても使い勝手がよく便利だがあまりにもデメリットが大きすぎる。いったん、プラグインを無効化してみる。
【WordPress】ページがなかなか表示されない?Site Kite by GoogleはNG。画面の表示速度を改善する方法
3. プラグインの有効化を必要なページに限定した(Plugin Load Filterプラグイン)
- Site Kit プラグインを完全に無効化するのでは、トップページに限定して無効化してみます。
- WordPressのプラグインは増やし過ぎると、ページ表示速度が悪化し 離脱率が増加してしまいます。
- ページごとに必要なプラグインだけを読み込み、不要なプラグインは無効化することが有効です。
「Plugin Load Filter」プラグインをインストールしました。

プラグインを選んで「PageType」にチェックをすると、「Page Type 有効プラグイン登録」が設定できます。
「Home」はトップページ、「Page」は固定ページ、「Post」が投稿記事です。

SiteKit以外にも Contact Form 7 や Share This Image などをページを限定して有効化することにしました。また、管理用プラグインは、管理ページだけにしました。
必要なプラグインに限定することで、トップページで読み込んでいる JavaScript を減らすことができました。

recapha_en.js と gtagを減らせています。

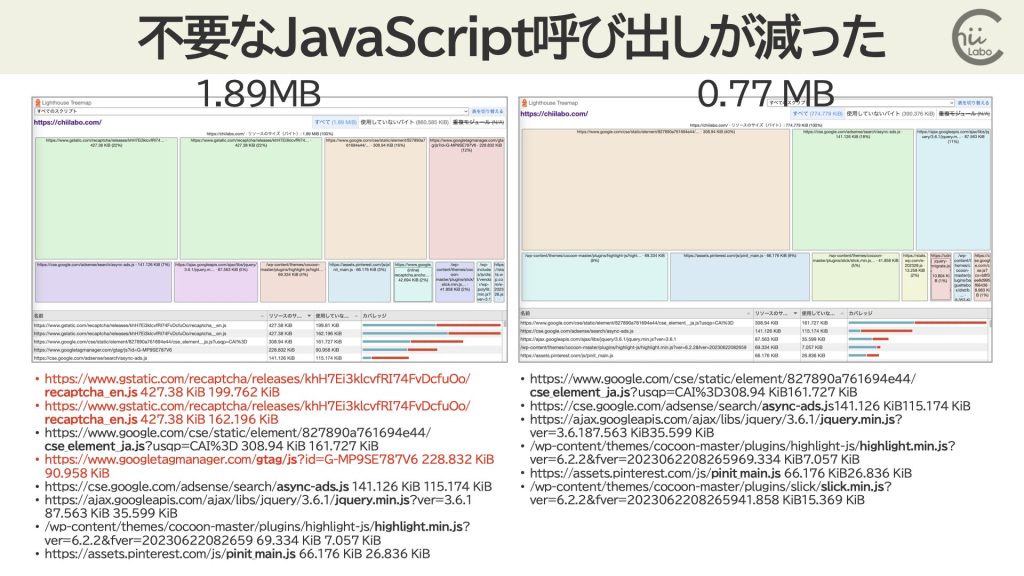
Lighthouse Treemapで分析すると、1.89 MB → 0.77 MB に減らせました。


ここで残っている cse_element.js と async-ads.js は、Googleカスタム検索のスクリプトで読み込まれているものです。
続きはこちらから。
![[PHP] 不要なCSS/JavaScriptを無効化する(wp_dequeue_style, wp_dequeue_script)](https://chiilabo.com/wp-content/uploads/2023/07/image-19-20-1024x576.jpg)


![[WordPress] サイト高速化のために不要なプラグイン処理を減らした(Plugin Load Filter, Site Kit by Google)](https://chiilabo.com/wp-content/uploads/2023/07/image-4-1024x576.jpg)
![使用していないスクリプト・スタイルを減らしたい [PageSpeed Insights]](https://chiilabo.com/wp-content/uploads/2021/10/ScreenShot-2021-10-23-18.33.07-1024x551.jpg)
![[Cocoon] AdSense配信停止を避けるためログイン時に広告コードをなしにした](https://chiilabo.com/wp-content/uploads/2024/02/image-36-12-1024x576.jpg)