- PageSpeed Insightsで「フォームの要素にラベルが関連付けられていません」として、「input#focus_retriever」が問題になっていました。
- js-iframe-trackerを無効したら解決しました。
- iframeTrackerは、リンククリックを計測するためのjQueryプラグインです。
1. フォームの要素にラベルが関連付けられていません
PSIで「input#focus_retriever」にラベルがない、と表示される。

フォームの要素にラベルが関連付けられていません
ラベルを使用すると、フォームの各コントロールが支援技術(スクリーン リーダーなど)によって正しく読み上げられるようになります。フォーム要素のラベルの詳細
問題のある要素
body.home > div > input#focus_retriever<input style="position:absolute; left:-300px;" type="text" value="" id="focus_retriever" readonly="true">
1.1. HTMLに「focus_retriever」というIDの要素がない
しかし、HTMLのソースを見ても「focus_retriever」というIDの要素が見つかりません。
if(document.getElementById("focus_retriever")){
alert("Exists")
} else {
alert("Not found");
}
どうも、focus_retrieverはスクリプトから非同期で追加されるDOMのようです。
ページ読込み時には存在しませんが、読込み後に検証すると見つかります。
2. iframeTrackerが生成している
同様の事例を調べてみると、どうも「iframeTracker」が関係しているようです。
私は iframetracker という jQuery プラグインを使用しています。
Javascript detect if jquery plugin is working properly – Stack Overflow
Google Lighthouse は、iframeTracker を追加する際に、非表示の入力フィールドに “focus_retriever” のラベルが必要であるという警告を表示します。
Google Lighthouse SEO issues with Input id=”focus_retriever” · Issue #28 · vincepare/iframeTracker-jquery
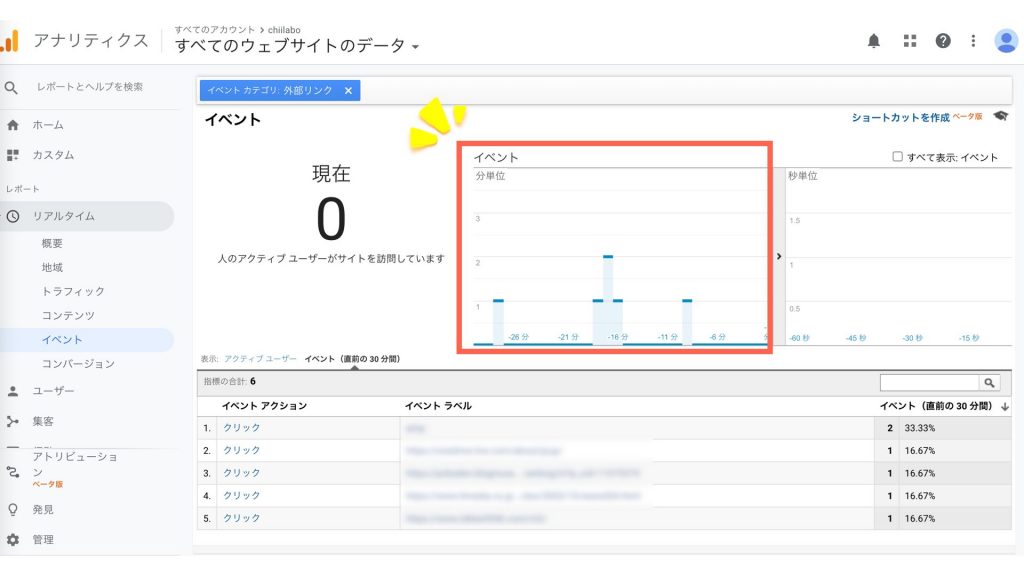
iframeTrackerは、リンククリックを計測するjQueryプラグインです。
iframeTrackerは、iframe内のリンククリックを計測するためのjQueryプラグインです。iframeTrackerを導入することで、クロスサイトでのiframeのトラッキングが可能になります。
(…)カテゴリーが「iframe」、アクションが「view」として、アナリティクスのイベントに記録されます。
iframe内のリンククリックをトラッキングすることができるjQueryプラグイン「iframeTracker」 | TechMemo
2.1. AMPページ用にクリック計測で入れていたコードを削除(無関係)
とりあえず、AMPページ用にクリック計測で入れていたコードを削除してみました。
//
// リンクのクリックURLをGoogle Tag Managerに伝えるためにdata-vars-clickurl属性を追加
//
if (!function_exists('gtm_data_vars')) {
function gtm_data_vars($the_content) {
if ( is_amp() === true) {
//アンカータグとhref属性値・リンク文字列取得用の正規表現
$atag_regex = '/<a .*?(href=[\'|"](.*?)[\'|\"|\ ].*?)>(.*?)<\/a>/';
if (preg_match_all($atag_regex, $the_content, $as)) {
for ($i = 0; $i < count($as[0]); ++$i) {
$href = $as[2][$i];
$gtm_tag_str = " data-vars-clickurl=" . $as[2][$i] . ">" . $as[3][$i] . "</a>";
$the_content = str_replace($as[0][$i], substr($as[0][$i], 0, strcspn($as[0][$i], '>')) . $gtm_tag_str, $the_content);
}
}
return $the_content;
} else {
return $the_content;
}
}
}
if (!function_exists('wp_loaded_add_gtm_data_vars')) {
function wp_loaded_add_gtm_data_vars() {
ob_start('gtm_data_vars');
}
}
add_action('wp_loaded', 'wp_loaded_add_gtm_data_vars', 1);
ついでに AMP関係で追加していたコードを削除しました。
/**
* WordPress で video タグの動画を AMP に対応する方法
* https://firstlayout.net/support-video-tag-for-amp/
* */
function my_convert_content_for_amp( $content ) {
if ( is_amp() === false ) {
return $content;
}
/** video 開きタグを置換 */
$pattern = '<video';
$append = '<amp-video layout="responsive" width="16" height="9"';
$content = str_replace( $pattern, $append, $content );
/** video 閉じタグを置換 */
$content = str_replace( '</video>', '</amp-video>', $content );
return $content;
}
add_filter( 'the_content', 'my_convert_content_for_amp', 999999999 );
しかし、これは関係ありませんでした。

まぁ、AMPページを生成しなくしているから、いらないコードは減らしておいて問題ないよね。
3. 【解決】js-iframe-trackerを無効にした
「js-iframe-tracker」のスクリプトが読み込まれていた1ので、トップページだけは解除してみました。
wp_dequeue_script('js-iframe-tracker');ここが原因だったようで、「ユーザー補助」の改善すべき項目がなくなりました。

一応、ほかのページはそのままにしておきます。

どの WordPressプラグインが入れていたのかな?
また、確認しておかないとね。
こちらもどうぞ。
![[WordPress] サイト高速化のために不要なプラグイン処理を減らした(Plugin Load Filter, Site Kit by Google)](https://chiilabo.com/wp-content/uploads/2023/07/image-4-1024x576.jpg)


![フォームの要素にラベルが関連付けられていません(input#focus_retriever, iframeTracker)[PSI]](https://chiilabo.com/wp-content/uploads/2023/07/image-3-40-1024x576.jpg)
![[Cocoon] AMPとPWAをオフにした](https://chiilabo.com/wp-content/uploads/2023/06/image-7-34-1024x576.jpg)

