ブログを冊子印刷にして配布しているのですが、一部の画像が印刷されていないことがあります。
画像の遅延読込み で失敗しているようです。
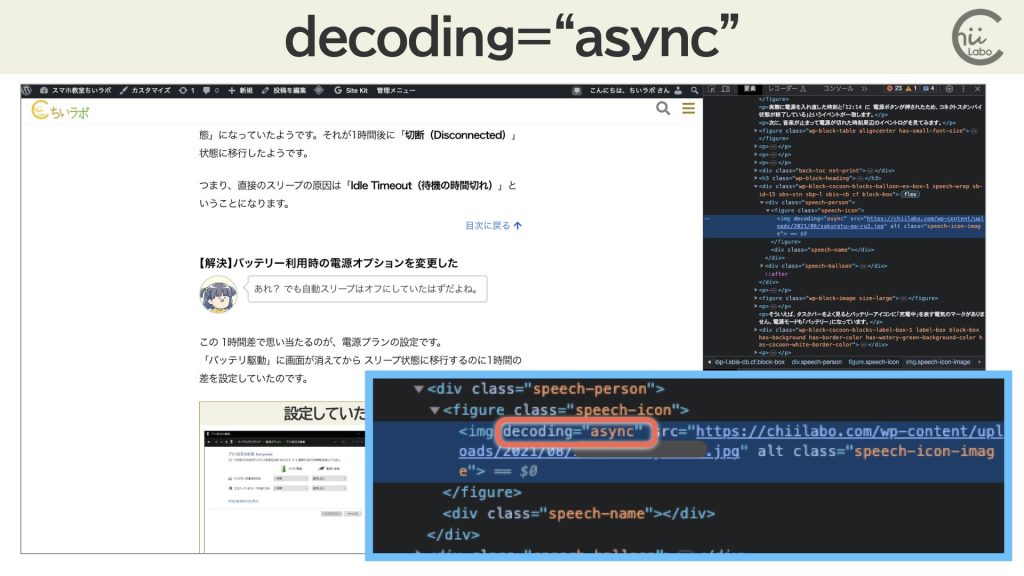
WordPress によって自動的に付加される
「loading=”lazy”」「decoding=”async”」
を消すよう、functions.php を編集しました。
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
add_filter('wp_img_tag_add_decoding_attr', '__return_false');![[WordPress] 遅延読込みのせいで印刷時に画像が消えていた(loading=”lazy”, decoding=”async”)](https://chiilabo.com/wp-content/uploads/2021/08/sakurotu-ga-ru2.jpg)
WordPress本体でも、画像遅延読込みに対応するようになっていたんだね。
1. WordPressの更新で遅延読込みが追加されている
ブログを印刷しようと思ったときに、画像が白くなってしまうことがありました。
これは、画像の遅延読込みで後回しになってしまっているからです。

これまでは、いちいち下にスクロールして確認してから印刷するようにしていたのですが、やはり手間です。
印刷時には画像をそのまま表示できるようにしたいもの。
最近のWordPressは、アップデートによってデフォルトで画像の遅延読込み機能が追加されています。
1.1. 「Lazy-load(遅延読込み)」を無効化する
Lazy-load(遅延読込み)は、ページ内の画像など重い要素の読込みを後回しにする仕組みです。
ページをスクロールして表示場所になったときに読込みます。
Lazy-loadとはサイト内の特定のコンテンツをページ読み込み時には読み込ませずにスクロールして特定のコンテンツ部分に来た時に初めてそのコンテンツを読み込ませる技術です。
プラグイン不要!ワードプレスがデフォルトでLazy-load(遅延読込)をサポート | 株式会社プランニングA
重い処理を後回しにすることで、ページ表示待ちをとりあえず終わらせることができます。
以前は遅延読込みをするには、プラグインを使って Javascript で動的に処理することが多かったです。

私も一時期 サイト表示速度を上げるため、Cocoonテーマの画像遅延読込みを使ったことがあります。
しかし、印刷の失敗が多いため、オフにしていたはずです。
いつの間にか また有効になってしまっていたようですね。
最近のブラウザでは img タグの loading属性に対応するようになり、”lazy” を指定するだけで遅延読込みにできるようになっています。
WordPressも1枚目以外3の画像にデフォルトで「loading=”lazy”」を追加するようになったのです。

WordPressが自動で付加する「loading=”lazy”」を消すには、functions.php に以下のコードを追加します4。
add_filter( 'wp_lazy_loading_enabled', '__return_false' );wp_lazy_loading_enabled(WordPress遅延読込みの有効化) を false に設定しています。
loading=”eager”
1.2. 「async decoding(非同期デコード)」を無効化する

lazy-loadingを無効にしたはずなのに、まだ印刷時に画像が消えているよ。
もう一つ、画像の表示を遅らせる機能に「非同期デコード」もあります。
こちらは読込んだ画像のデコード(解読)処理を制御しています。
loading属性は「画像をいつ読み込むか?」という画像の読み込みのタイミングを担当しますが、decoding属性は「画像をいつデコードするか?」という画像のデコードのタイミングを担当します。
decoding=”async”の使い方とloading=”lazy”との違いのまとめ
自分で設定したつもりはないのですが、 画像に「decoding=”async”」を付加されていました。


lazy-loadingだけでなくて、デコードの非同期処理も気にしないといけないんだね。
これを無効にするには、以下のコードを追加します5。
add_filter('wp_img_tag_add_decoding_attr', '__return_false');wp_img_tag_add_decoding_attr(WordPress画像タグにデコーディング属性を追加) を false に設定しています。

これで、記事を印刷するときに いちいちページ下までスクロールする必要がなくなりました。
2. WordPressプラグインも要チェック
画像遅延読込みは、一か所を修正しても無効化できないことがあります。
そのほか テーマやプラグインでも採用されていることがあるからです。
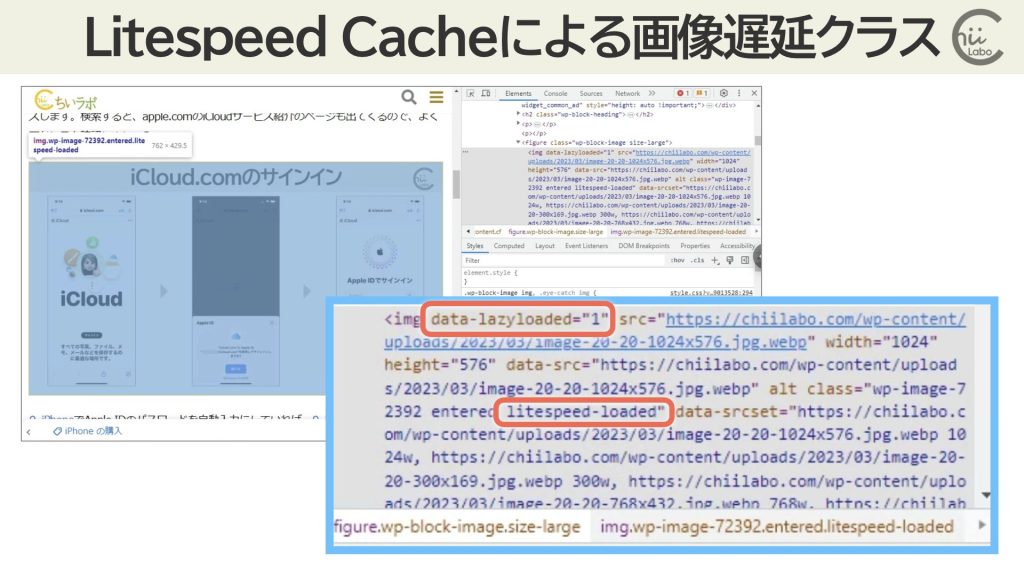
印刷時に表示されなかった画像タグを見ると、
- data-lazyloaded=”1″
- class=”litespeed-loaded”
の2つの属性が付加されていました。

Litespeed Cacheプラグインの「画像遅延読込み」が有効になっていたようです。
私の使っているテーマ・プラグインでは、3か所に設定場所があったので、いずれも無効にしました。

さしあたり Litespeed Cacheのプラグインを無効化しました。
もう少し、細かく切り分ければ、うまく活用できるはずです……
3. 今後の課題(印刷とディスプレイの場合分け)
本来は印刷時だけ遅延読み込みを無効化できればいいのですが、とりあえず functions.php でまるまる無効化します。
上のコードを、印刷時のページ読み込み時にだけ適用できる方法を探してみます。
こちらもどうぞ。



![アンカー広告が印刷に表示される [Google Adsense, Cocoon]](https://chiilabo.com/wp-content/uploads/2021/08/ScreenShot-2021-08-11-11.48.32-1024x672.jpg)
(補足)
- プラグイン不要!ワードプレスがデフォルトでLazy-load(遅延読込)をサポート | 株式会社プランニングA
- ordPress6.1にアップデートしたらdecoding属性が自動付与されてAMPエラーが出るようになったので対処したときのメモ [LION BLOG] の巻
- WordPress 画像1枚目がloading=”lazy”でLCP悪化の対処方法 | iwb.jp
- WordPress5.5から対応したLazy Loadingについて – ネコでもわかるWebのメモ帳
- WP 6.1 では decoding=async をオフにできますか? | WordPress.org

![[WordPress] 遅延読込みのせいで印刷時に画像が消えていた(loading=”lazy”, decoding=”async”)](https://chiilabo.com/wp-content/uploads/2023/06/image-11-5-1024x576.jpg)

![[WordPress] プラグインの更新をしたら「Briefly unavailable」](https://chiilabo.com/wp-content/uploads/2023/06/image-10-5-1024x576.jpg)