ブログで文章を書いていると、微妙な「表記ゆれ」で迷うことがあります。
例えば、「サーバー」か「サーバ」か、などです。どちらが「正解」とかではないですが、文章名入れではなるべく同じルールで表記できると読みやすいです。
「自分のルール」として明確になっていない点もあるので、ツールで確認する方法を検討してみました。
1. 表示しているページを校正できる
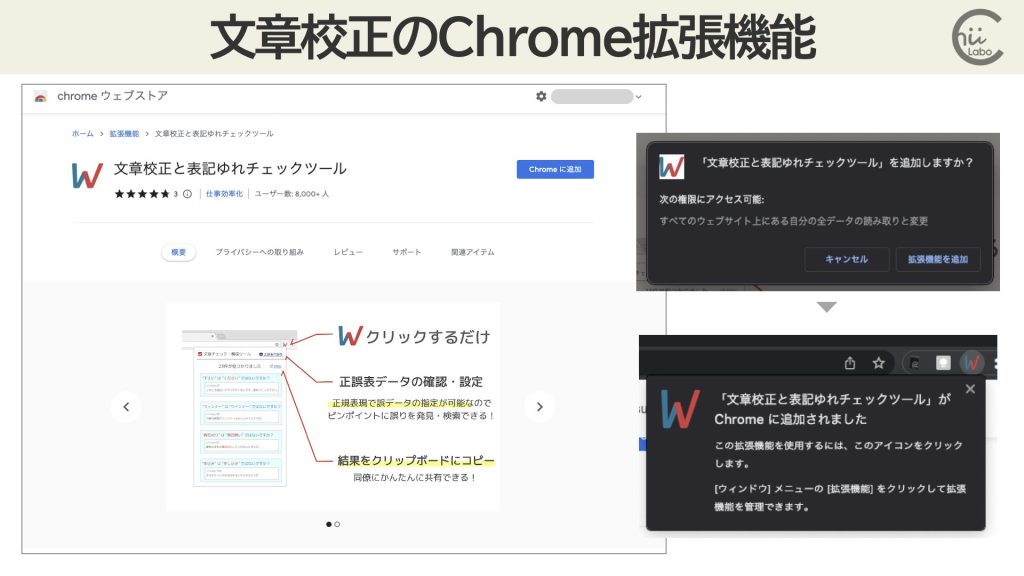
ブラウザ拡張機能、WordPressプラグイン1、有料の校正サービス2などを見比べてみて、まずは取り入れやすい「文章校正と表記ゆれチェックツール」というChrome拡張機能を追加してみました。
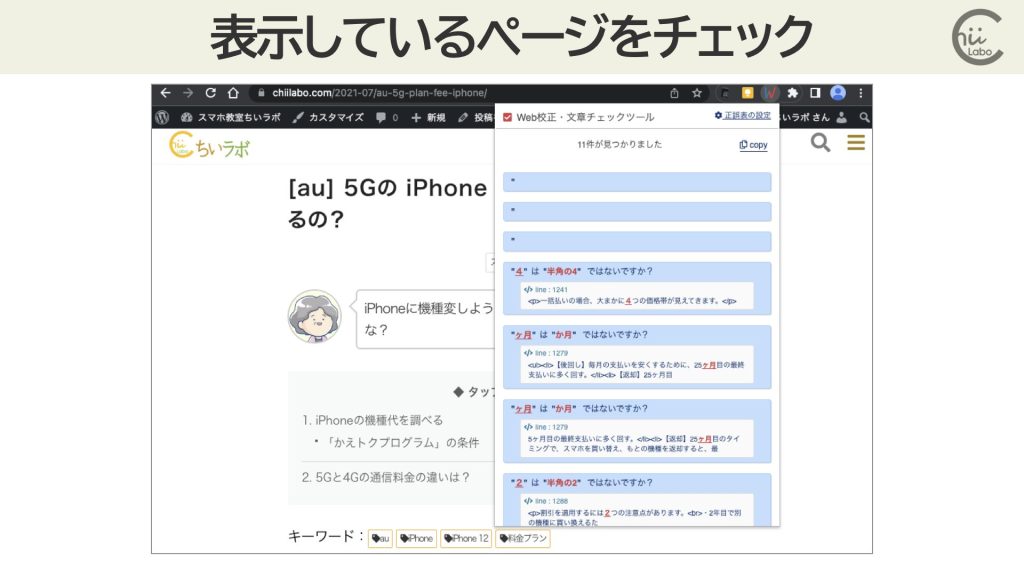
「文章校正と表記ゆれチェックツール」は、ブラウザで表示しているページを読み込んで、校正結果を表示します。ですので、自分の編集中のページ以外でも自由にチェックできます。

ブログを校正する場合、まずはページプレビューを表示して、校正をかけます。校正結果を確認したら、編集画面に切り替えて修整します。
校正結果から即修整とはいかないのがデメリットです。複数のチェック項目をまとめて変更するには、手元にメモしておかないと忘れてしまいます。
2. 読み取り権限とプライバシー
また、自分のブラウザで表示している画面を、拡張機能で読み取らせるので、ややプライバシーの懸念があります。

「すべてのウェブサイト上にある自分のデータの読み取りと変更」という幅広い権限を許可する必要があります。
万が一、悪用されてしまうとかなりプライバシーやセキュリティの問題があります。
3. チェック項目のカスタマイズ
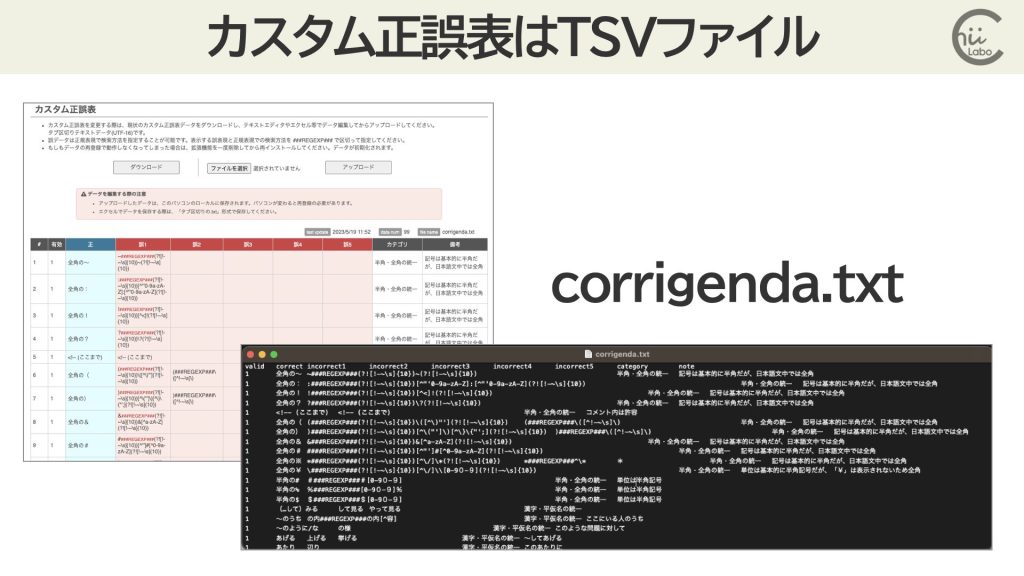
チェック項目は、「正誤表」として自分でもカスタマイズできます。

チェック項目は正規表現で記述できます。
ただし、チェックを抑制する「許可パターン」を設定できないのが気になりました。
許可するパターンの警告を抑制できると、もっと使いやすいと思いました。
しかし、無料ツールでここまで自由にチェックできるのは便利です。
ちなみに、クラウド型の有料校正ツールだと「文賢」がメジャーですね。
こちらもどうぞ。
![[Chrome]頻繁に「ホーム画面に追加」が表示される?【Chrome 105.0.5195.68】](https://chiilabo.com/wp-content/uploads/2022/09/1662103103654-1024x576.jpg)

![[Chrome拡張] インターネットをマルチ表示 【Tab Resize】](https://chiilabo.com/wp-content/uploads/2021/05/ScreenShot-2021-05-07-10.59.39-1024x386.png)
(補足)
- Japanese Proofreading Preview – WordPress plugin | WordPress.org
- クラウド型の有料校正ツールだと「文賢」がメジャー – 文賢(ブンケン)~文章をより良くするための推敲・校閲・校正支援ツール

![[Chrome拡張機能]「文章校正と表記ゆれチェックツール」を入れてみた](https://chiilabo.com/wp-content/uploads/2023/05/image-14-11-1024x576.jpg)