脚注のプラグインを入れました。
定番の「Easy Footnotes」です1。
![[WordPress] 脚注のプラグインを入れてCSSを変更した【Easy Footnotes】](https://chiilabo.com/wp-content/uploads/2021/08/sakurotu-ga-ru2.jpg)
脚注のメリットは、根拠を添えておけることだよね。
1. Easy Footnotesのショートコード(efn_note)
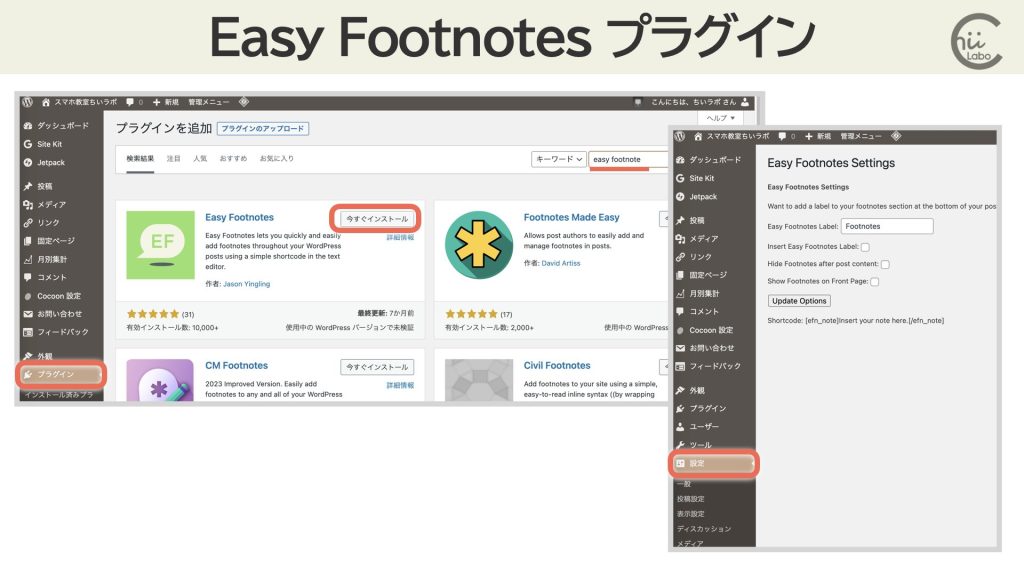
「Easy Footnotes」は、プラグインの追加で検索するとインストールできます。

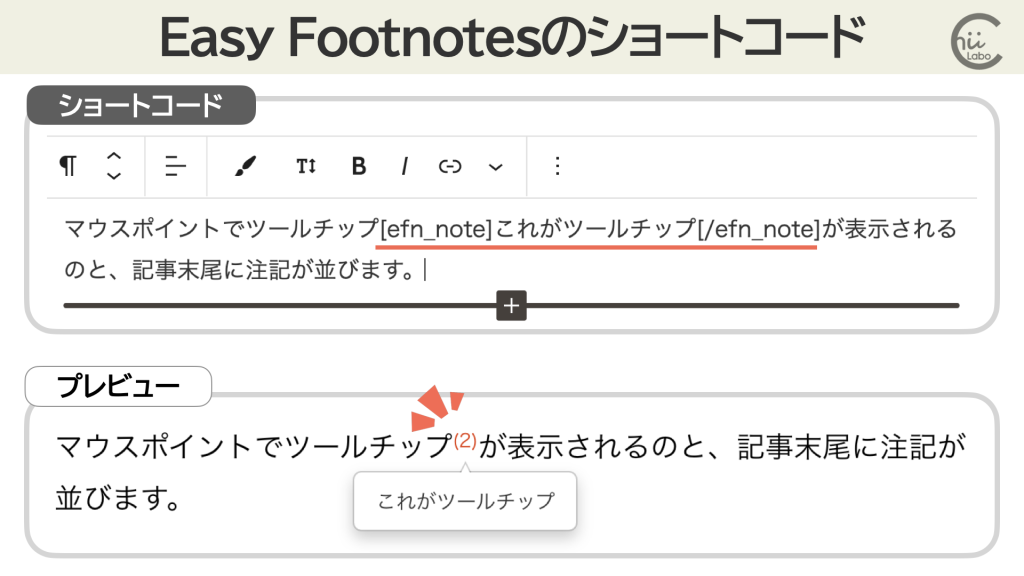
段落ブロック内にショートコードを挿入すると、脚注になります。
2
マウスポイントでツールチップ3が表示されるのと、記事末尾に注記が並びます。

スマホだと、脚注へのリンクだけだね。
2. CSSを変更した
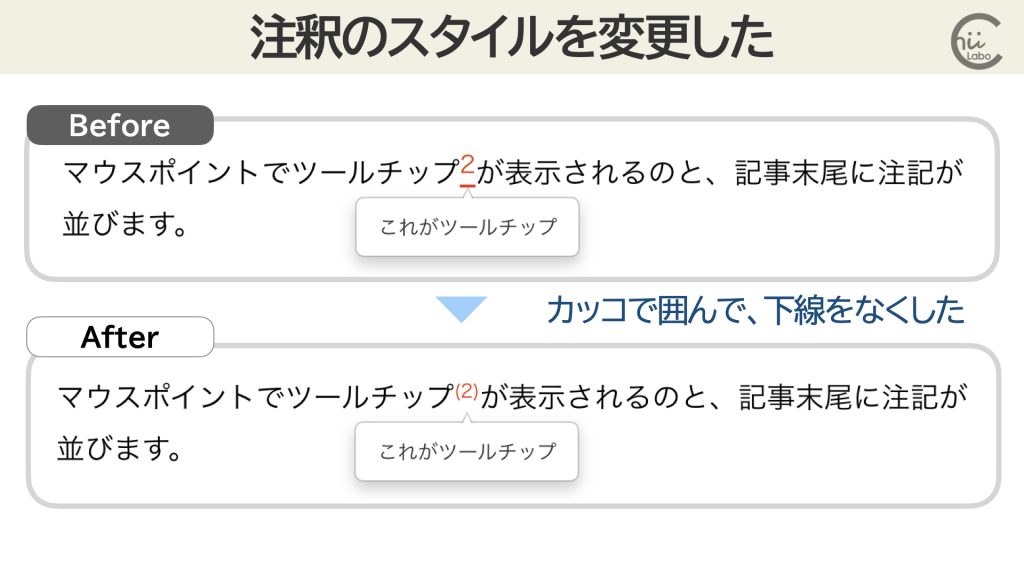
CSSを追加して、自分好みのデザインに変更しました。
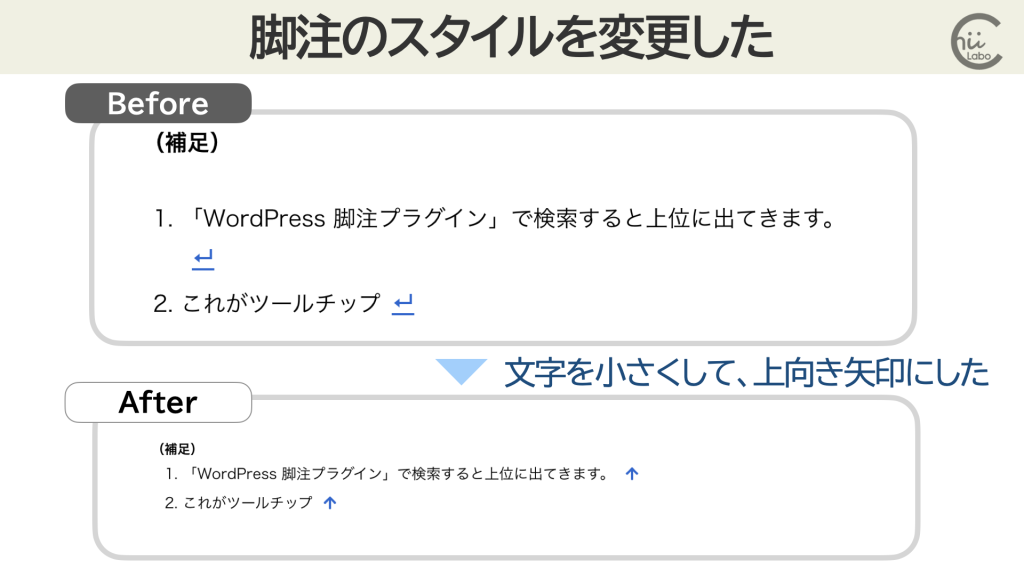
注釈はカッコで囲んで、不要な下線をなくしました。

脚注は、全体的に文字・余白を小さくして、戻るリンクを上向き矢印にしました。

CSSのポイントは、
「user-select: none」で コピー時に文字列に含まれないようにしたこと4。
「font-weight: 900」で Font Awesome 5.0 Free の絵柄が表示されるようにしたこと5。

Font Awesomeのアイコンフォントがなかなか表示されなくて戸惑ったね。
フォントウェイトが違うだけで非表示になるんだね。
本文中に挿入される注記は、.easy-footnote クラスで表示されます。
/** Easy Footnote のスタイル*/
/** 本文中の注記 */
.easy-footnote a:where(:not(.wp-element-button)) {
text-decoration: none;
}
.easy-footnote sup {
user-select: none;
font-size: 60%;
}
.easy-footnote sup::before {
content: "(";
}
.easy-footnote sup::after {
content: ")";
}本文後に挿入される脚注は、.easy-footnote-title(見出し)と、.easy-footnote-wrapper(リスト)です。
/** 脚注のスタイル */
.easy-footnote-title {
padding-left: 0.65em;
margin-bottom: 0;
}
.article .easy-footnote-title h4 {
font-size: 11.5px;
margin-bottom: 0;
padding-bottom: 0;
}
ol.easy-footnotes-wrapper {
padding-left: 48px;
font-size: 13px;
}
a.easy-footnote-to-top {
text-decoration: none;
}
a.easy-footnote-to-top:after {
content: '\f062';
font-family: 'Font Awesome 5 Free';
text-decoration: none;
font-weight: 900;
}脚注のリンクは、印刷時には非表示にしました。
/** 印刷時の脚注の非表示*/
@media print {
.easy-footnote, .easy-footnote-title, .easy-footnotes-wrapper{
display:none;
}
}3. 【追記】アイコンリストの方を脚注に合わせた(スマホサイズ)
画面幅が 834px以下になったとき、アイコンリストと脚注のスタイルに違いが出ていたので、アイコンリストに「.has-small-font-size」があるときに余白を減らすようにしました。
/** スマホ用の脚注に合わせてリスト 2024-01-14*/
@media screen and (max-width: 834px) {
.iconlist-box.has-small-font-size {
padding-left: 22px;
}
.iconlist-box.has-small-font-size ol, .iconlist-box.has-small-font-size ul {
padding-left: 0px;
}
.iconlist-box.has-small-font-size li::before {
margin-left: -1em;
}
.iconlist-box.has-small-font-size .iconlist-title {
padding-left: 0px;
margin-left: -4px;
}
}こちらもどうぞ。

note風スタイル第4弾!目次のデザイン
「note風スタイル」ということで、ブログのスタイルシートを編集しています。今回は、目次について。主な変更点は……文字を細く・小さく・薄く背景色をグレーに項目の間に線を追加noteの目次の特徴は、「控えめ」なこと。記事によっては目次を付けていないものも多いです。目次(table of contents)のHTML構造.toc.toc-title.toc-contentol.toc-listliaリスト構造(ol, li)とアンカーリンク(a)の関係で、かなり複雑な入れ子になっ...
![[WordPress] 急に番号付きリストが表示されなくなった 【VK All in One Expansion Unit プラグインのリストスタイル】](https://chiilabo.com/wp-content/uploads/2020/09/59ee8983af407434d4e3f0a022c43e9e-1024x564.png)
[WordPress] 急に番号付きリストが表示されなくなった 【VK All in One Expansion Unit プラグインのリストスタイル】
ブログを書いていたら、突然「番号付きリスト」がうまく出てこなくなったので、原因を調べてみました。ポイントWordPressのアップデートで番号付きリストが表示されなくなったので、VK All in One Expansion Unit プラグインを削除した。番号付きリストとは?ウェブページ(HTML)の要素として、リストは2種類あります。箇条書きリスト(<ul>タグ)番号付きリスト(<ol>タグ)ちなみに ↑ は箇条書きリストです「番号付きリスト」は、順序のある項目を並べると...
(補足)
- 「WordPress 脚注プラグイン」で検索すると上位に出てきます。
- ここに文章を入れる
- これがツールチップ
- CSSでテキスト選択をできないようにする | cly7796.net
- FontAwesomeでアイコンが□(四角)になって表示されない場合の対策まとめ(:after:before利用時) | 株式会社ウェブ企画パートナーズ
QRコードを読み込むと、関連記事を確認できます。
![[WordPress] 脚注のプラグインを入れてCSSを変更した【Easy Footnotes】](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-04%2Fwordpress-plugin-easy-footnotes-css%2F)

![[WordPress] 脚注のプラグインを入れてCSSを変更した【Easy Footnotes】](https://chiilabo.com/wp-content/uploads/2023/04/image-8-8-1024x576.jpg)
![[Mac] アプリを購入するためにクレジットカードを登録した【AppStoreの支払い方法】](https://chiilabo.com/wp-content/uploads/2023/04/image-6-11-1024x576.jpg)