ちいラボでは、なるべく「文字が見やすい大きさ」に設定しています。
しかし、自分のスマートフォンで閲覧すると、一行の文字数が少ないために、改行が多すぎる気もしています。
そこで、文字の大きさをそのままに、「文字詰め」を狭めてみることにしました。
1. letter-spacing
全体的な字間をそのまま減らすには、letter-spacing に負の値を設定します(規定は0)。
letter-spacing: -0.05em;2. font-feature-settings に “palt” を設定
また、文字の形に合わせて自動で文字詰めする(カーニング)には、font-feature-settings に "palt" を設定します(規定は normal1)。
font-feature-settings: "palt";
font-feature-settings: normal;
normal は、引用符で囲まないんだね。
3. 実際の比較
実際の文字詰めの見え方の違いを比べてみます。

元の設定
letter-spacingの設定では、全部の文字が同じように詰められます。
letter-spacing: -0.05em;
font-feature-settingsの変更では、狭い文字が極端に詰められます。
本文でカーニングを有効にしてしまうと、句読点がちょっと狭すぎるようです。
font-feature-settings: “palt”;

比べてみると、本文は letter-spacing でわずかに詰めるのが、見出しはカーニングがよさそうだね。
7. before -> after
本文の字間を減らしたら、一行の文字数が約1文字分増えました。

/** 本文・見出しのカーニング(文字詰め)*/
.article p {
letter-spacing: -0.05em;
}
.article h1, .article h2, .article h3 {
font-feature-settings: "palt";
}こちらもどうぞ。
![[CSS] 幅とパディングの関係【box-sizing】](https://chiilabo.com/wp-content/uploads/2023/04/image-45-1-1024x576.jpg)
[CSS] 幅とパディングの関係【box-sizing】
HTML要素の幅を固定して、パディングを内側に取りたいときには、「box-sizing」プロパティでborder-boxに指定します。固定ヘッダーとサイドバーが重なって幅が取れないウェブページに固定ヘッダーを作ろうと思いました。位置を position: fixで固定します。ところが、画面サイズによって幅の変わる左サイドバーがあったので、幅がうまくいきません。サイドバーの幅の分だけ右にずらす(leftやpadding-left)と、ヘッダーバー全体が画面から右にはみ出てしまい...

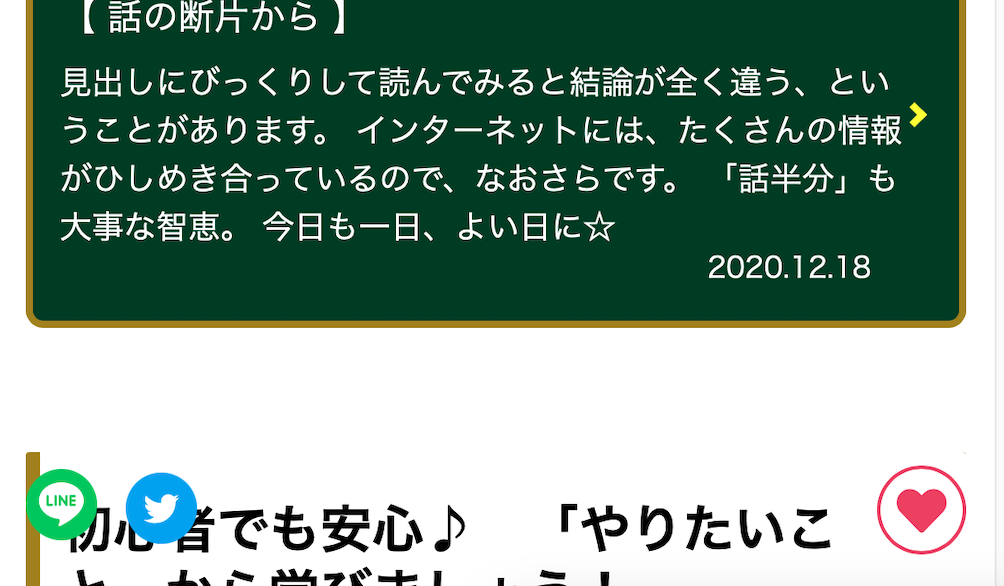
note風スタイル第2弾!モバイルメニューを編集
こんにちは。以前、noteのような読みやすいブログを目指して、スタイルシート(CSS)を変更しました。前回は、パソコンでもシングルカラムの方が読みやすいのではないか、というテーマでした。今回のメインは モバイルメニューです。どうすれば、スマホユーザーにとって集中して読みやすいか、というテーマでnoteのUIを参考に、ブログのスタイルをいろいろ試してみましたので、レポートします。モバイルメニューボタンをいろいろ変更した上部バーはすっきりさせました。下部バーはLINE登録、ツイッ...
![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://chiilabo.com/wp-content/uploads/2023/03/image-30-26-1024x576.jpg)
[Cocoon] ブログカードをラベルボックスのように表示するCSS
カタカナ用語は、はじめて目にする人には意味がわかりにくいものです。記事の中で共通して使われる用語説明を、挿入しやすいように、「ブログカード」を活用することにしました。ブログカードでは、スニペットという概要を表示できます。用語と説明を小さな記事にしておけば、ブログ内に挿入できます。「word-description」というHTMLクラスへのスタイルシートで「ラベルボックス」のように表示させてみます。こちらがスタイルシートです。不要な項目を非表示(display: none;)に...
(補足)
QRコードを読み込むと、関連記事を確認できます。
![[CSS] ブログの文字詰めを微調整した【letter-spacing と font-feature-settings】](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-04%2Fcss-letter-spacing-font-feature-settings%2F)

![[CSS] ブログの文字詰めを微調整した【letter-spacing と font-feature-settings】](https://chiilabo.com/wp-content/uploads/2023/04/image-1024x576.jpg)