カタカナ用語は、はじめて目にする人には意味がわかりにくいものです。
記事の中で共通して使われる用語説明を、挿入しやすいように、「ブログカード」を活用することにしました。
ブログカードでは、スニペットという概要を表示できます。
用語と説明を小さな記事にしておけば、ブログ内に挿入できます。
![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://chiilabo.com/wp-content/uploads/2023/03/image-30-27-1024x576.jpg)
「word-description」というHTMLクラスへのスタイルシートで「ラベルボックス」のように表示させてみます。
![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://chiilabo.com/wp-content/uploads/2023/03/image-30-33-1024x576.jpg)
こちらがスタイルシートです。
不要な項目を非表示(display: none;)にしています。
/** word-descriptionブログカード*/
.body .blogcard-type.word-description {
margin-top: 1.5em;
margin-bottom: 2em;
}
.word-description .blogcard {
border-color: white;
border-width: 0;
}
.word-description .blogcard-thumbnail {
display: none;
}
article .word-description .blogcard-content {
max-height: 300px;
}
.word-description .ib-right .blogcard-content {
margin-right: 20px;
}
article .word-description .blogcard-title {
display: block;
position: absolute;
top: -2.3em;
text-shadow: var(--cocoon-white-color) 3px 0px 0px, var(--cocoon-white-color) 2px 1px 0px, var(--cocoon-white-color) 2px 2px 0px, var(--cocoon-white-color) 2px 3px 0px, var(--cocoon-white-color) 1px 3px 0px, var(--cocoon-white-color) 0px 3px 0px, var(--cocoon-white-color) -1px 3px 0px, var(--cocoon-white-color) -2px 2px 0px, var(--cocoon-white-color) -3px 1px 0px, var(--cocoon-white-color) -3px 0px 0px, var(--cocoon-white-color) -3px -1px 0px, var(--cocoon-white-color) -3px -2px 0px, var(--cocoon-white-color) -2px -2px 0px, var(--cocoon-white-color) -1px -3px 0px, var(--cocoon-white-color) 0px -3px 0px, var(--cocoon-white-color) 1px -3px 0px, var(--cocoon-white-color) 2px -2px 0px, var(--cocoon-white-color) 2px -2px 0px, var(--cocoon-white-color) 3px -1px 0px;
}
.word-description .blogcard-footer {
display: none;
}
.word-description .blogcard-snippet {
display: block;
margin-top: 0.6em;
}
.word-description .blogcard-snippet:after {
content: '\f105';
font-family: 'Font Awesome 5 Free';
font-size: 16px;
font-weight: 900;
line-height: 1;
margin-top: -8px;
position: absolute;
right: 20px;
top: 50%;
}
@media screen and (max-width: 1023px) {
.word-description .blogcard-snippet {
font-size: 0.9em;
}
}
.word-description .blogcard-wrap {
background-color: #ebf8f4;
border-radius: 10px;
}![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://chiilabo.com/wp-content/uploads/2020/09/instructor-m.png)
これは、これまで「今日のひとこと」を黒板風にするのにも使っていた方法ですね。
こちらもどうぞ。
![[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた](https://chiilabo.com/wp-content/uploads/2020/09/ScreenShot-2020-09-26-13.19.54-1-1024x380.png)
[Cocoon]アイコンリストのデザインをラベルボックスみたく余白をつめた
Cocoonのアイコンリストのデザインが、ラベルボックスに比べて余白が多すぎる感じがしたので、修正しました。ビフォー・アフターを比べる元のデザインがこれでちょっとラベルボックスに比べると間延びしている気がします。こんなふうにしました。ほんとはさらにリストタイトルをラベルのようにしたかったんですが、ボーダーをつけるdiv要素を変えるのは大変だったので、やめました。Cocoonのラベルボックスのいいところ記事の中のポイントが目立って、読みやすいことです。Cocoonのアイコンリス...
![[CSS]ブログカードの画像のアスペクト比を変更した[object-fit, aspect-ratio]](https://chiilabo.com/wp-content/uploads/2021/11/image-18-1024x576.jpg)
[CSS]ブログカードの画像のアスペクト比を変更した[object-fit, aspect-ratio]
これまで一行で表示できるタイトル文字数が少なくて、タイトルが長くなると読みにくいことが気になっていました。ブログカードのデザインを少し変更しました。そこで、まず画像のアスペクト比を変更したり、文字のサイズを少し小さくして、タイトルを長めに取れるようにしました。CSSで自動的に画像のアスペクト比を変えて、トリミングすることができました。img{ object-fit:cover; aspect-ratio: 100/100;}また、ドメイン名の色を変更することで、タイトルと区別...

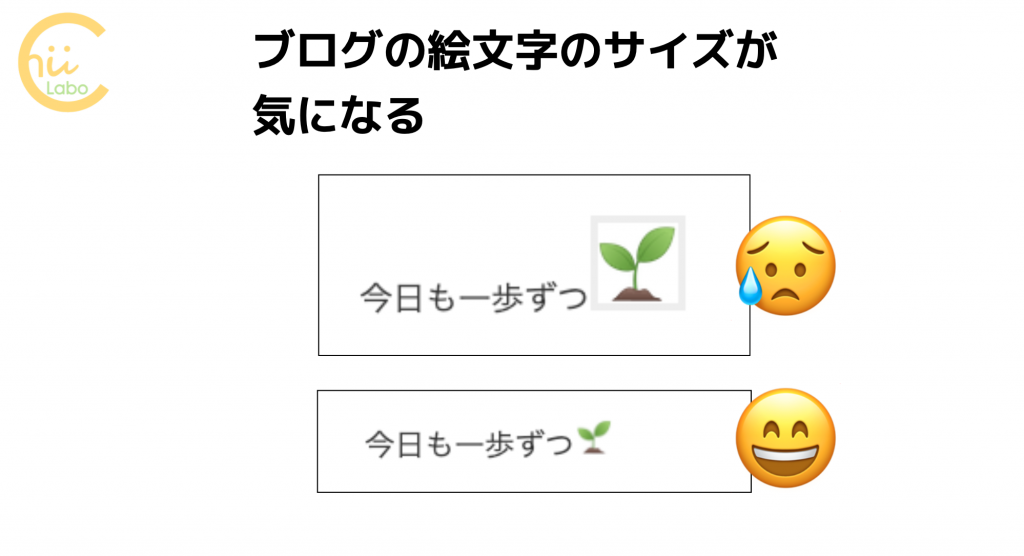
ブログの絵文字のサイズを小さくした【CSSのクラス指定】
教室のブログを見ていたら、気になる点が……わかりますか?絵文字の部分が不自然に大きいんです。しかも、灰色の枠までついている。ということで、CSSをちょっといじります。デベロッパーツールでCSSを確認するChromeのデベロッパーツールで検証してみると、「.iwe-border-bold img」に該当するようです。絵文字ですが、インライン画像の挿入になっているんですね。ということで、文章中の画像には境界線が表示されないようにする必要があります。ところが、この「.iwe-bor...

Cocoonで記事一覧の画像と文字の位置を逆にした(note風スタイル第6弾?)
久々にホームページのCSSをいじりました。今回は、記事一覧の画像と文字の配置です。これも、note風スタイルの一環ですね。大きな字で見やすいタイトルと正方形のアイキャッチアイキャッチ画像より、タイトル文に目がいくようにする意図で、変更しました。常に左から読んで行けるほうが、目にラクな気がします。といって、そこまでブログ一覧はアクセスがないんですが……笑CSSCSSはこんな感じです。display: flexで下位の要素の順番(order)を変更できるようにしています。/** ...
QRコードを読み込むと、関連記事を確認できます。
![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2023-03%2Fcss-cocoon-word-description-blogcard-labelbox%2F)

![[Cocoon] ブログカードをラベルボックスのように表示するCSS](https://chiilabo.com/wp-content/uploads/2023/03/image-30-26-1024x576.jpg)

