WordPressに興味があるのですが、どんなものなのですか?
なんとなく、エディタでHTMLを作成するのと、ブログサービスに登録することの中間みたいな印象はあるのですが……。
1. 3つのログインページ
WordPressサイトの成り立ちを知るには、WordPressサイトを管理するための3つのログイン画面を知ることが近道です。

1.1. レンタルサーバの契約
WordPressサイトを作るには、まずはレンタルサーバの契約が必要です。
料金プランやドメインを決めて、会員登録をします。

このメールアドレス・パスワードが、レンタルサーバー企業でのアカウントになります。
料金明細の確認や契約の変更で利用します。

わたしは、 mixhost で契約しています。
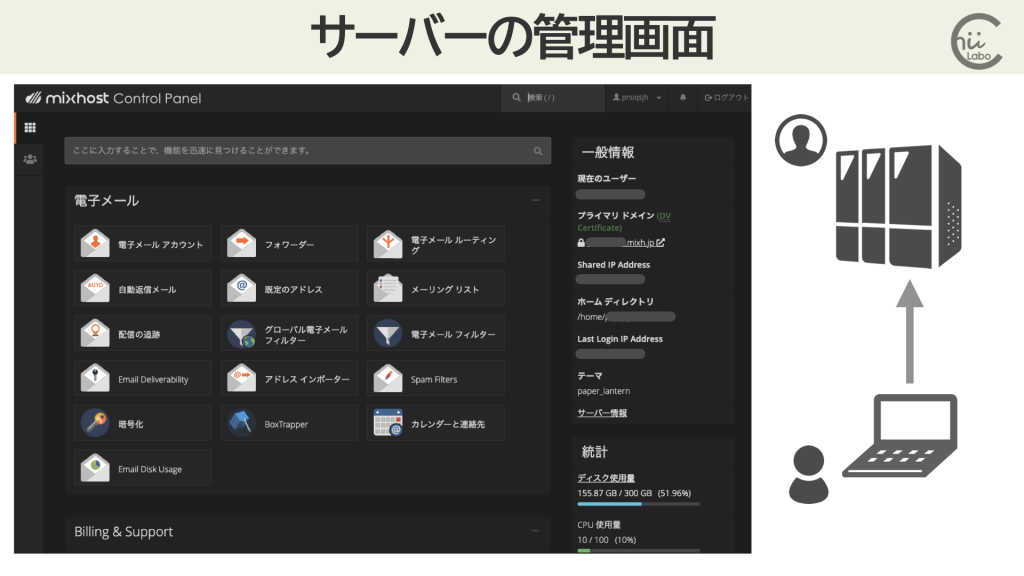
1.2. サーバを操作する
レンタルサーバの契約をすると、サーバ管理画面のログインページとアカウントを伝えられます。
レンタルサーバ企業のアカウントと、サーバ管理アカウントは別物です。
借りたサーバを使うと、WordPressサイトを公開するだけでなく、メール送受信をしたり、ファイルを保管したりもできます。

最近のレンタルサーバでは、ブログや掲示板などの機能を「アプリ」のようにインストールできる仕組みがあります。WordPressもかんたんにインストールできます。

管理用アカウントのID・パスワードを決めて「インストール」を開始すると、サーバ内にWordPressデータが保存されます。

これは、WordPressの公式サイトでダウンロードできるデータと対応していますね。

2. WordPressのサイト
サーバ内にWordPressをインストールすると、WordPressのログインページが作成されます。
「wp-login.php」です。
WordPressは、
・プログラム(PHP)と
・データベース(MySQL)
から構成されています。
つまり、ブログやページの内容をデータベースに登録すると、
プログラムがウェブページを生成して表示するのです。
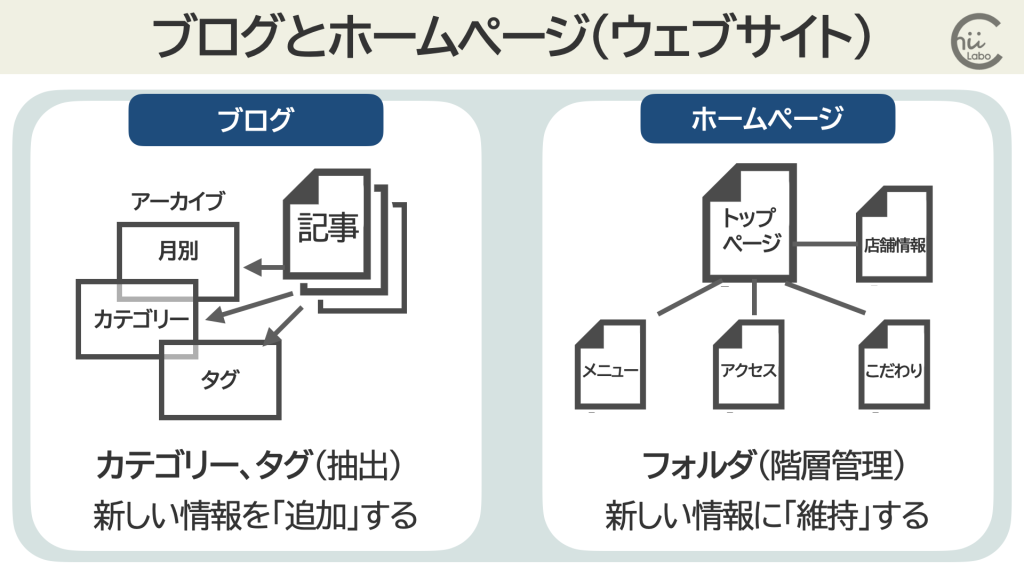
2.1. データベースに記事を追加する
WordPressでは、ページ情報のデータベースは「投稿」と「固定ページ」から管理します。

「投稿」は、ブログとして投稿一覧にどんどん追加されるページで、
「固定ページ」は、主にメニューに登録してアクセスするページに使います。
(機能的には、ほとんど同じです)

ページは、段落や箇条書き、画像などの「ブロック」を組み合わせて、作成します。

ページを保存すると、サイト内のデータベースに登録されます。
3. ページを生成する
WordPressのプログラムは、ページ内容とテーマ設定を組み合わせて、実際に表示するページを生成します。

ページロゴやメニューやサイドバーが追加されています。
3.1. サイトのメニューに固定ページを追加する
投稿記事は自動的に投稿一覧に追加されるので、訪問者が見ることができます。
しかし、固定ページを作ったら、他のページから移動できるようにする必要があります。
固定ページへのリンクには、サイトの「メニュー」に追加することが多いです。
「固定ページ」を「メニュー項目に追加」すると、画面上部のメニューに反映されます。

また、サイドバーにメニューを表示することもできます。
ページ内の右(サイドバー)や下(フッター)など、共通して表示したいものは、「ウィジェット」として追加します。
4. WordPressの「テーマ」は見た目だけじゃない
全体的なテーマは、あらかじめ用意されたものを選んで使います。
インターネット検索で見つけたものを「新規追加」から登録することもできます。

「テーマ」というとただの色合いや字体などを選ぶだけのように感じますが、WordPressテーマは、拡張機能も含まれています。
例えば、人気記事リストや吹き出し、目次などがあります。

テーマによってできる機能が違うので、全く別サイトに感じるほどです。
つまり、「テーマ」は、サイトの「ひな形」のようなもので、そこから自由に変更できます。
同じテーマでも細かな設定を変更すると、見た目の印象はまったく変わります。
4.1. 必要な機能をプラグインでさらに追加
さらにWordPressには、機能を追加する「プラグイン」があります。

このように、同じWordPressを元にしていても、テーマやプラグインの組み合わせで、無限の可能性があるわけです。
こちらもどうぞ。