結論としては、the_tag_links() ではなく、get_the_tag_links()を呼べばよかっただけでした。
1. 以前の方法の問題点
以前、記事の関連タグをサイドバーに表示するときに、ショートコードにできず、テキストウィジェットでPHPコードを実行する、という方法でむりやり解決していました。
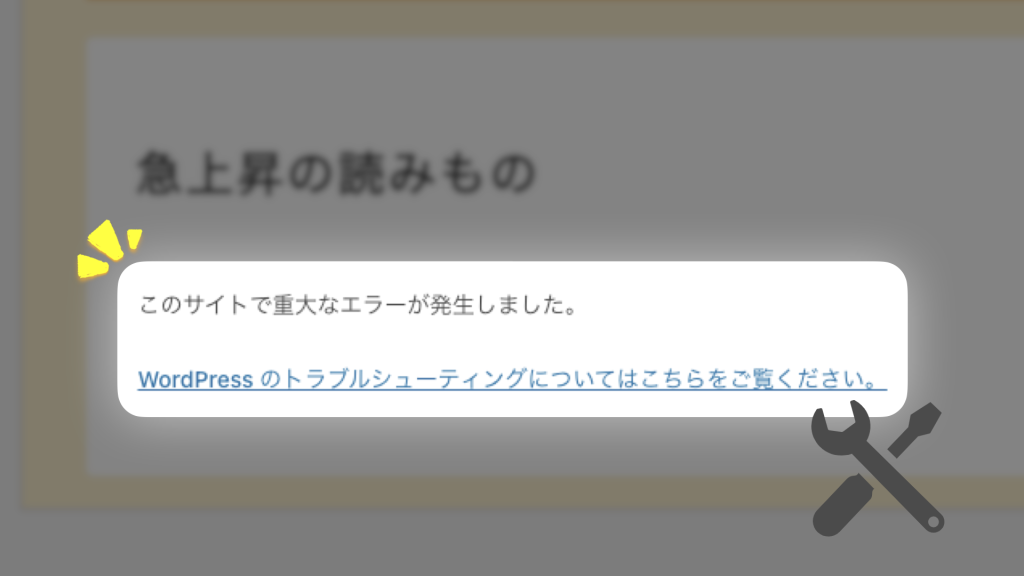
ただし、この方法はウィジェットを確認するたびに、ビジュアル表示になって「コードが評価」されててまうため、作り直しが必要でした。

ウィジェットを確認するだけで壊れてしまうのです……
その後、WordPressやCocoonのソースコードの理解が深まったので、もう一度 「関連タグ」のショートコードを作成してみようと思います。
2. the_tag_links()の関数定義を確認する
まずは、GitHubでcocoon-masterからソースコードをzip形式でダウンロードします。
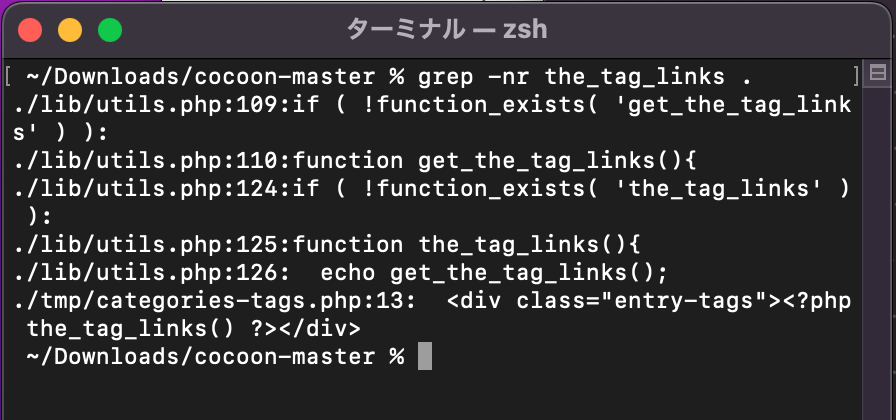
展開してからターミナルで開き、grepコマンドで「the_tag_links()」をソースコード全体から探します。


grepでは、-nrオプションをつけると、フォルダ内を再帰的に検索してくれるようになります。
“/lib/utils.php“の125行目で定義されていることがわかりました。
ソースコードでthe_tag_links()の中身を確認すると、なぜうまくいかなかったのかわかりました。

文字列を返すのではなく、「echo」を実行していたからです(126行目)。
3. ショートコード用関数でget_the_tag_linksを呼び出す
実際にタグ一覧のHTMLを構成して、文字列として返しているのは、「get_the_tag_links()」関数です。ですので、これをショートコードの関数で使用して、返せばよいことになります。

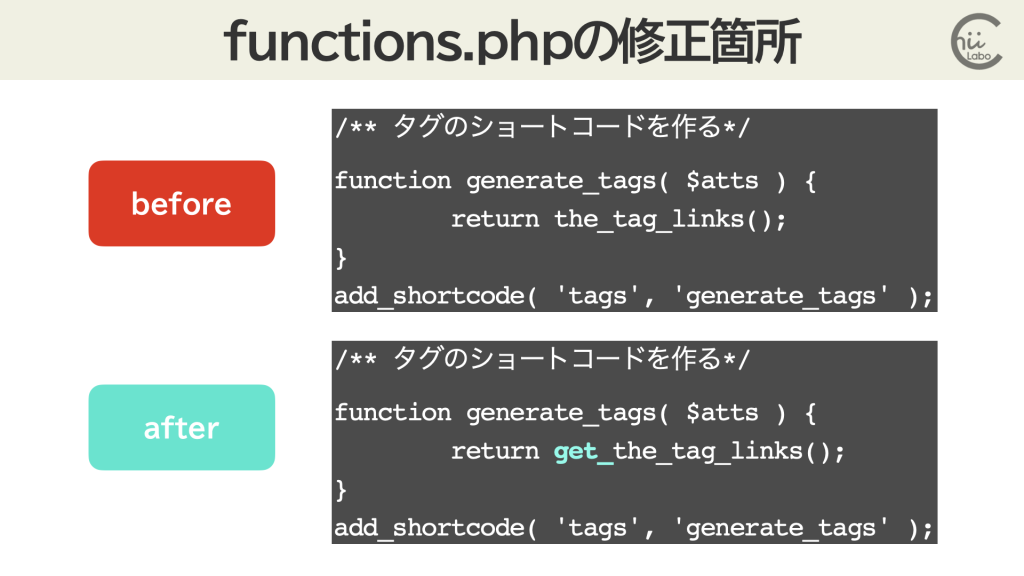
テーマエディタで「functions.php」に以下のコードを追加します。
/** タグのショートコードを作る*/
function generate_tags( $atts ) {
return get_the_tag_links();
}
add_shortcode( 'tags', 'generate_tags' );これでtagsショートコードで、geterate_tags関数の結果が出力できるようになりました。


あと一歩ソースコードを読んでいれば、解決していたのですね。
当時は、ソースコードの検索もコマンドではなく、一つずつファイルを開いて探していたので、力尽きていました。grepさまさまです。
こちらもどうぞ。
![[Cocoon] 記事のタグをサイドバーに表示した(タグクラウドではない)](https://chiilabo.com/wp-content/uploads/2021/04/ScreenShot-2021-04-04-16.51.59-1024x536.png)