
BASEでネットショップを作ったんだけど、ホームページみたいに自由にページを作りたいな!
BASEのショップサイトに、「店舗紹介」や「よくある質問」などのオリジナルページを追加するには、「ページ追加」Appを入れます。
「ページ追加」Appをインストールすると、「デザイン」に「ページ追加」ボタンが増えます。新しいページの追加や、追加したページの編集ができます。

BASEは、ショッピングカートを設置するだけでなく、ウェブページをかなり自由に追加できるので、自分のホームページにすることができるのです。
1. サイトに追加機能(Apps)をインストールする
BASEには、基本となるショップサイト作成機能のほかに、「Apps」という追加機能があります。
BASEには、たくさんの「Apps」が用意されていますが、はじめから組み込まれているのではありません。トッピングのように自分で必要なものを追加します。

まずは、BASEアプリの「メニュー」ー「Apps」を開きます。
検索欄から、「ページ追加」を検索すると、Appsを見つけることができます。あとは「インストール」ボタンを押すだけで、自分のショップサイトに、「ページ追加」機能が組み込まれました。
2. 「ページ追加」を使う

どうやって「ページ追加」すればいいの?
インストールした「ページ追加」を使うには、「メニュー」ー「デザイン」を表示します。
ショップデザインの項目に「ページ追加」が増えています。

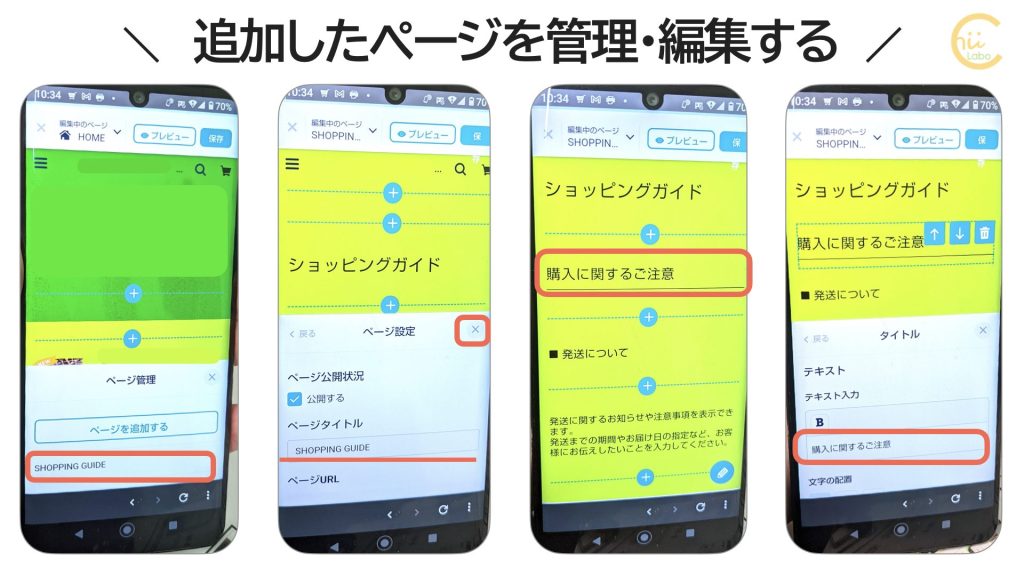
3. ページの追加や編集
はじめはページがないので、「ページを追加する」で、ひな形になるページを選びます。
あとは、ページ内の文章などの要素を編集していきます。

後から追加したページを編集するには、「ページ管理」の下に並んだページタイトルを選びます。
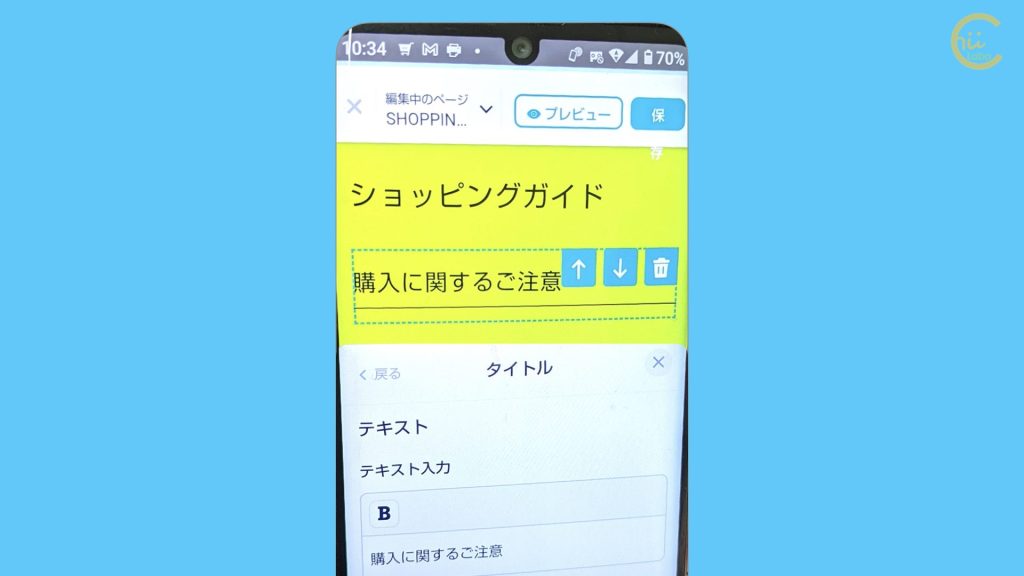
4. ページの内容は下部の編集画面で変更する

あれ? 文章をタップしても、入力できないよ💦
ページ要素は、直接 入力することはできません。
まず編集したい要素を選んでから、下に表示された編集画面の「テキスト入力」にある文章を変更します。

文章を入力すると、上の画面でも反映されます。
また、ひな形に用意されているページ要素は、不要なら「ゴミ箱(削除)」ボタンで消すこともできます。
5. ページ要素の追加・移動
下にある編集画面を「×(閉じる)」ボタンで閉じると、ページ要素を選択したり、追加することができます。

ページの入力ができたら、「保存」ボタンで、ページの変更を保存すると、ショップページに反映されます。
ブラウザからショップページを見て、左上の「メニュー(≡)」ボタンをタップすると、追加したページを選ぶことができます。
こちらもどうぞ





![[Cocoon] 広告除外カテゴリのページなのにAdSense自動広告が表示された【Cocoon 2.4.2の更新で直った】](https://chiilabo.com/wp-content/uploads/2022/04/image-5-1024x576.jpg)