Macで動く自作ツールをJavaScriptでプログラムするために、Electronを使っていました。
久しぶりにプログラムを修正しようとしたら、electronコマンドが通りません。
改めて環境を構築しました。
1. Electronが見つからない
Electronは、「HTML5やJavaScriptで作ったWebアプリをデスクトップアプリケーションにできるフレームワーク」です。デスクトップソフトウェアがJavaScriptで書くことができます。
Atomエディタ(今後はエンジンを変更するらしいけど)やSlackなど本格的なプログラムでも利用されますが、かんたんな自作ツールを作るのにも重宝します。
一年ぶりにElectronでアプリケーションを組み立て直そうと思ったら、コマンドが通りませんでした。


macOSをアップデートしたからなのかな?

ソースコードを見ると、以前使ったのが2020年5月ごろなので、ちょっとわからないですね。
2. Electronの環境構築
MacでElectronを使うには、ターミナルを使って
・node.js
・Electron
の順番でインストールしていきます。
2.1. node.jsをインストール
node.jsは、「サーバサイドで動くJavaScript実行環境」です。
通常のJavaScriptは、ブラウザ上で動きます。端末内でJavaScriptを使うには、node.js上で動かします。
ターミナルでnode.jsをインストールするには、Homebrewというパッケージマネージャを使います。
Homebrewをターミナルでインストールします。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"

私のPCでは、以前にemacsをインストールするときにも使いました。
これで、brewコマンドが使えるようになります。
次は、brewコマンドで、nodeをインストールします。
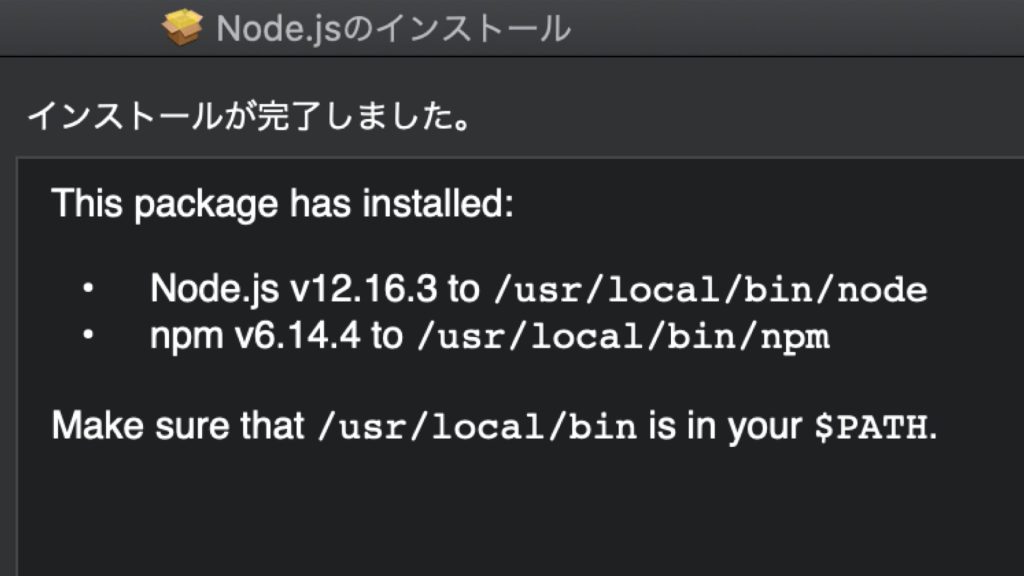
brew install nodeこれで、nodeとnpmコマンドがインストールされます。

npmは、node.jsのパッケージマネージャです。

これも以前インストールしたものが残っていたので、今回はインストールの必要はありませんでした。
2.2. Electronをインストール
これでElectronをインストールする下準備ができました。
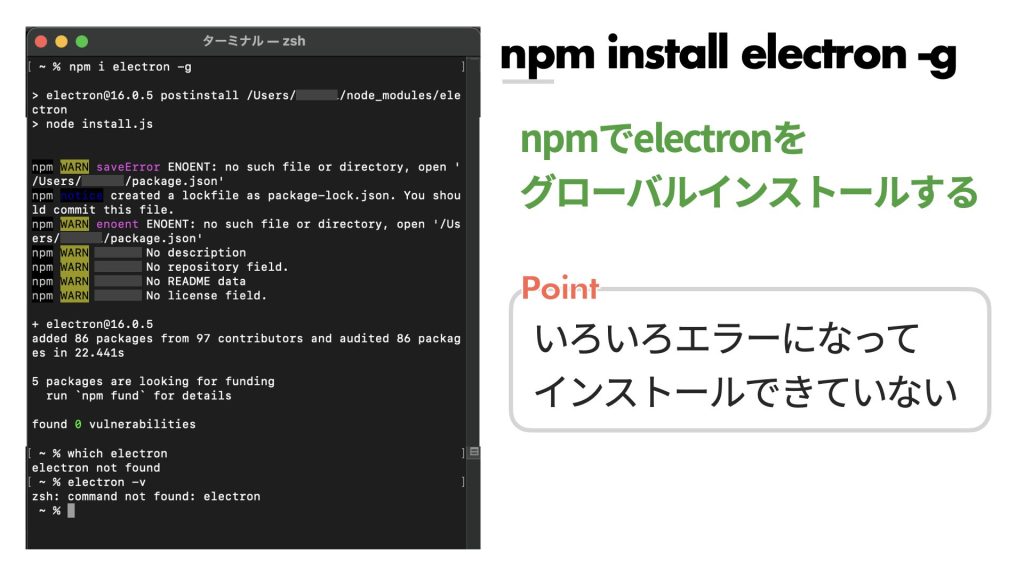
npm i electron -gところが、エラーが出てうまくいきません。

そこで、調べると、管理者権限でオプションを追加すると、インストールできるようです。
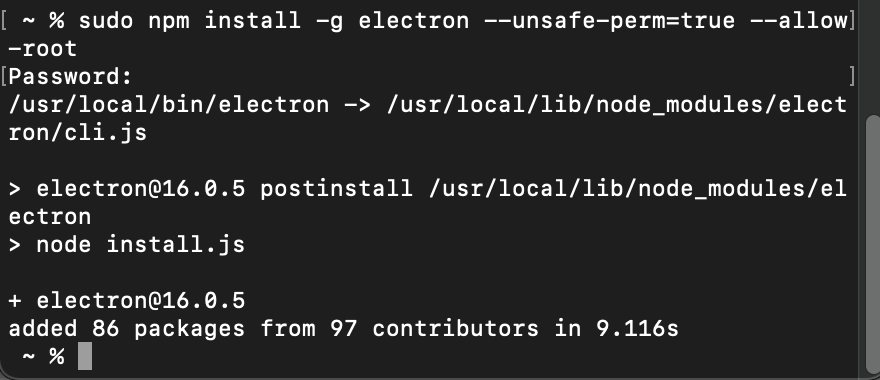
sudo npm install -g electron --unsafe-perm=true --allow-root
これでelectronが通りました。

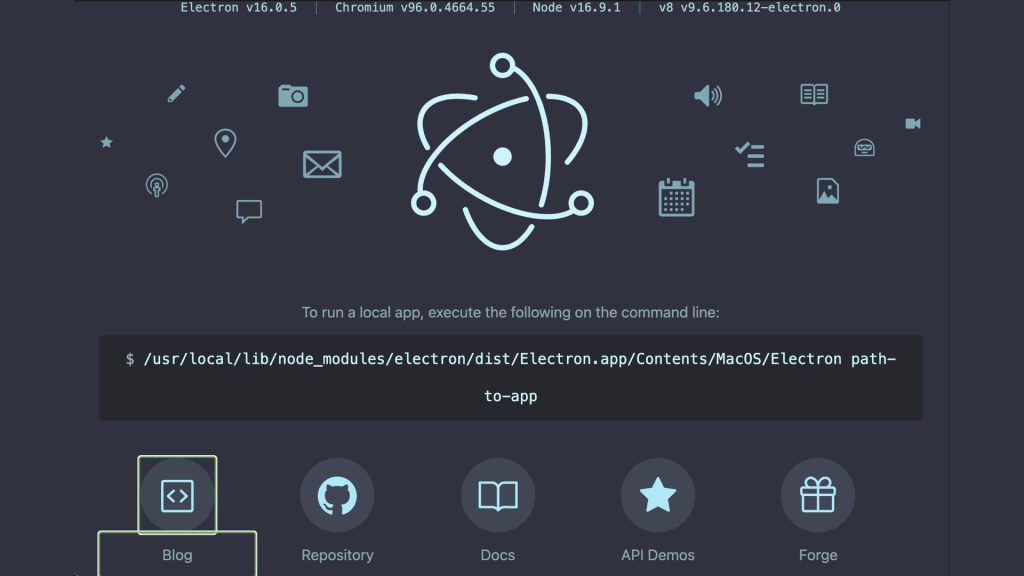
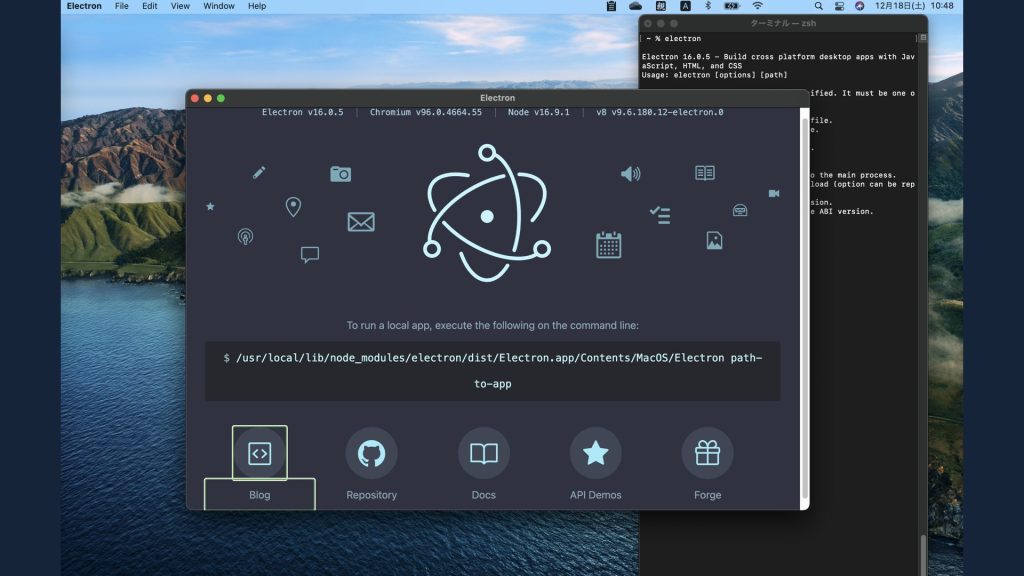
electronを起動すると、GUIプログラムが表示されます。


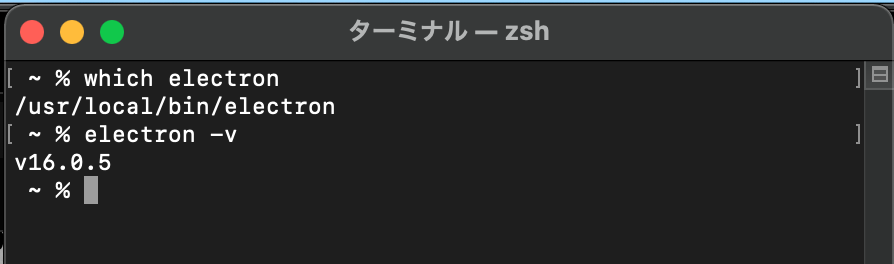
electronのバージョンは、「v16.0.5」でした。
3. electron-packagerのインストール
ソースコードから.exe、.appを生成するためには、パッケージング処理が必要になります。そこで役立つのが「electron-packager」です。
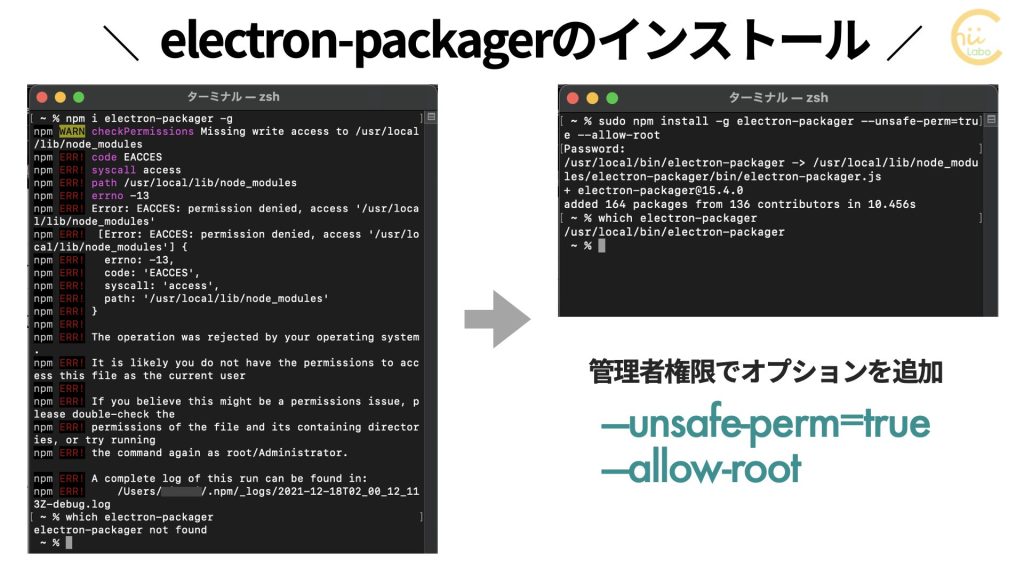
npm i electron-packagerこれもパーミッションでエラーになったので、先ほど同様のオプションを追加します。

sudo npm install -g electron-packager --unsafe-perm=true --allow-root4. Mac用アプリをビルドしてみた
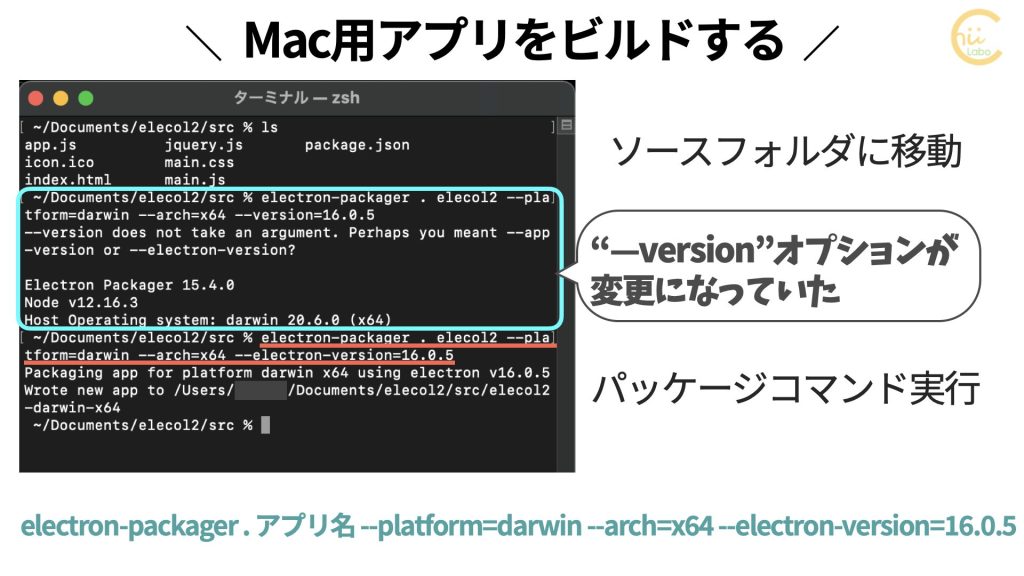
これで、mac用にビルドすることができます。
すでに以前作ったソースコードがあるので、ソースコードのあるフォルダに移動してパッケージコマンドを実行します。
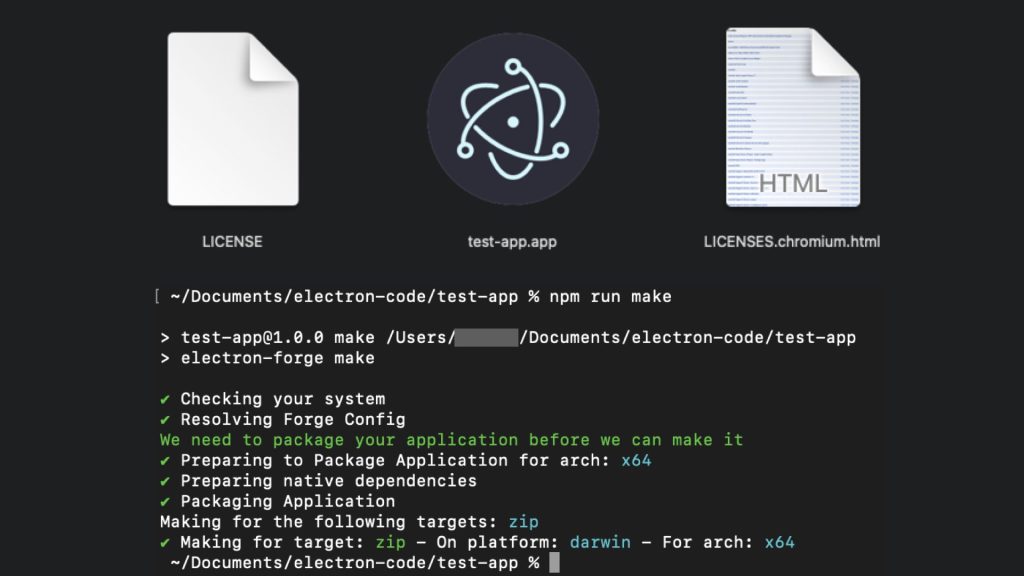
electron-packager . アプリ名 --platform=darwin --arch=x64 --electron-version=16.0.5
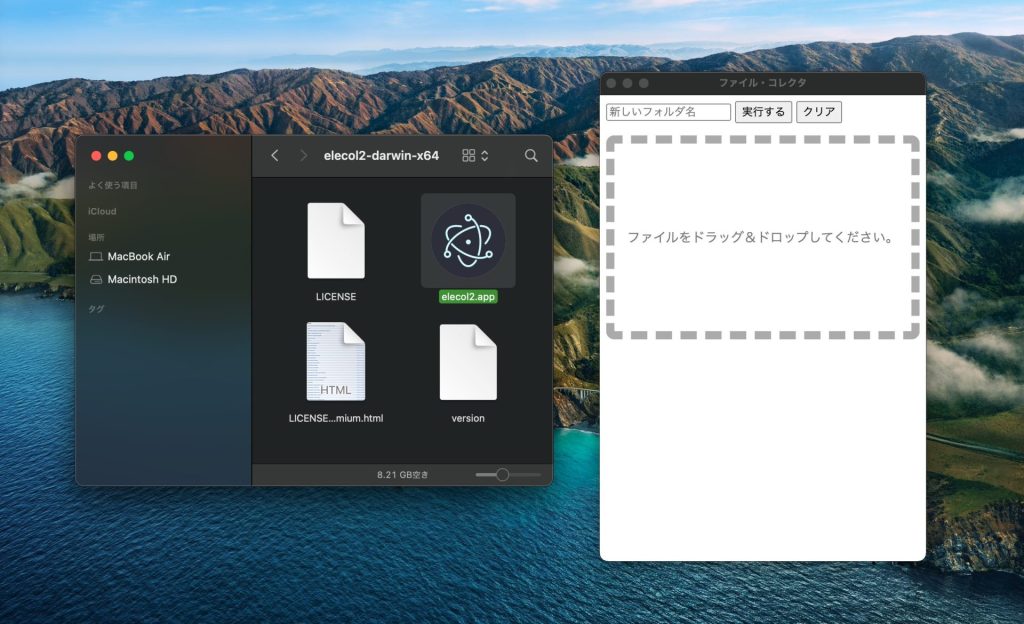
これで、アプリがビルドできました。

.appファイルをアプリケーションフォルダにコピーすれば、自分のMacで利用しやすいです。
5. electron-packagerコマンドの構文
electron-packagerコマンドの構文は、以下の通りです。
electron-packager {ソースディレクトリ} {アプリ名} --platform={プラットフォーム} --arch={アーキテクチャ} --version (バージョン} [その他のオプション ...]| コマンド | 説明 |
|---|---|
| platform | all, linux, win32, darwin のいずれかを選択。「–all」は全部入りのパッケージング。 「darwin」はmacのこと。複数選択はカンマ区切りで指定可能。 |
| arch | all, ia32, x64 のいずれかを選択(32bit or 64bit) |
| version | Electronのバージョンを指定。(electron -vで確認) |

このversionは、現在は「electron-version」に変更されていました。
自分のコードで試したところ、見た目は起動したのですが、ライブラリの依存関係などが解決せず、動作に反応しませんでした。
その辺は、今後の課題です。
こちらもどうぞ

![[Mac] サブフォルダ内のファイルを親フォルダに集める【フラット化のコマンド】](https://chiilabo.com/wp-content/uploads/2021/12/ScreenShot-2021-12-18-11.52.47-1024x575.png)
![phina.jsで将棋盤ゲームのプログラミングした話 [JavaScript]](https://chiilabo.com/wp-content/uploads/2021/09/image-31-2-1024x576.jpg)