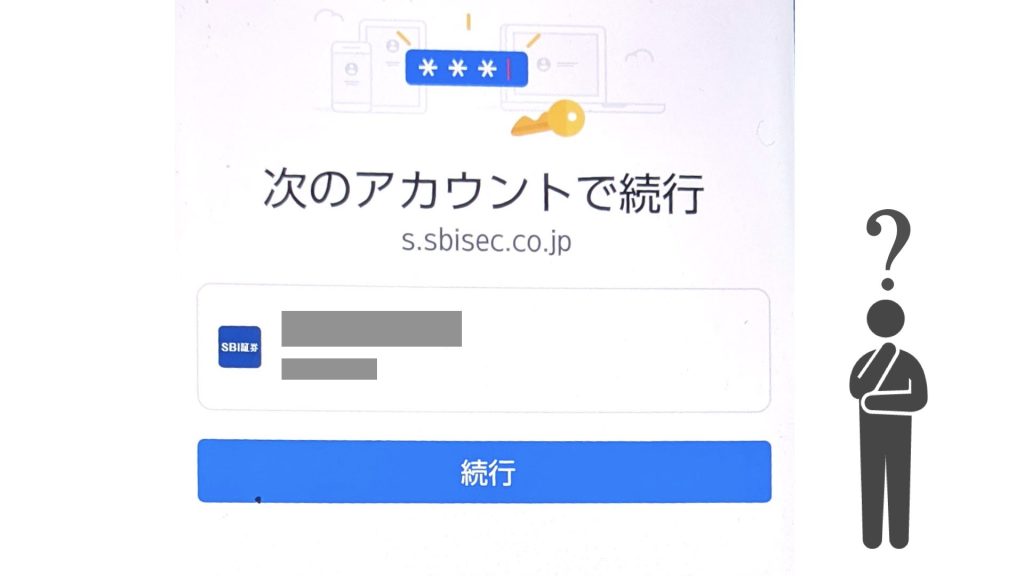
ネットで株を購入しようとして 価格を入力しようとすると、「次のアカウントで続行」という画面が表示されるんだけど、どうしたらいい?
スマホのChromeブラウザで、SBI証券にログインしたところ、指値注文の価格の入力で、うまく進みませんでした。
今回は、ブラウザのパスワード保存機能と、HTMLの入力欄の仕組みについて、見てみましょう。
1. SBI証券で価格がうまく入力できない
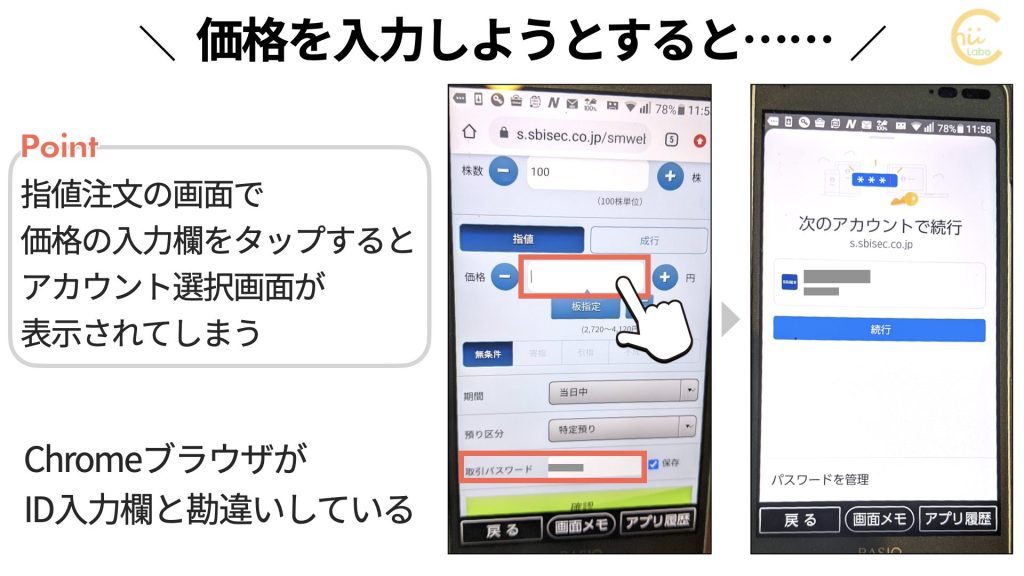
SBI証券の注文画面で、「次のアカウントで続行」という画面が表示されました。

ここで「続行」を選ぶと、価格に口座番号が入力されてしまいます。
1-1. 「次のアカウントで続行」を閉じる
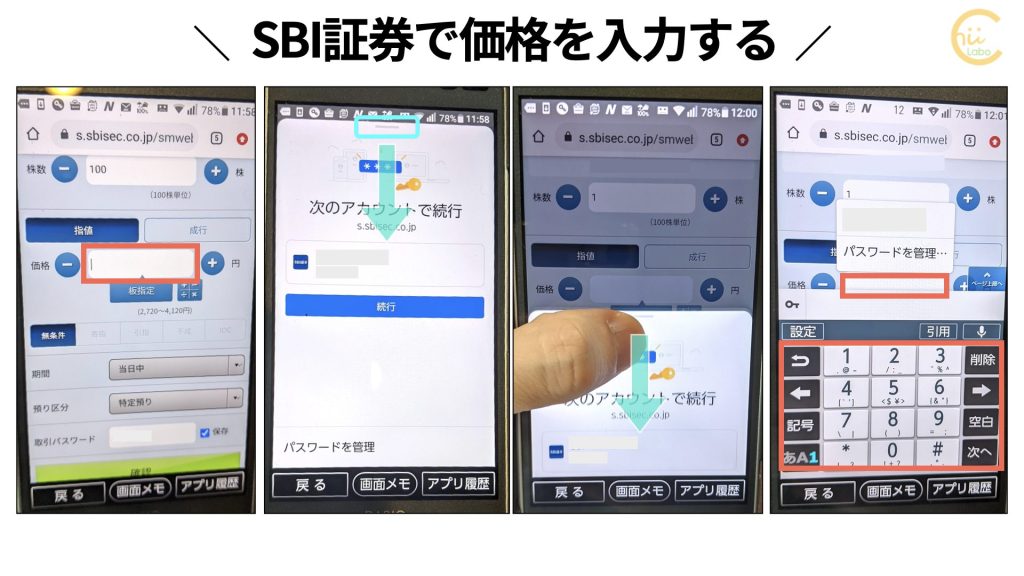
手動で入力するためには、パスワード管理画面を下にスライドして非表示にします。

まだ入力欄の近くにアカウントの選択肢が表示されていますが、無視して数値を入力できます。
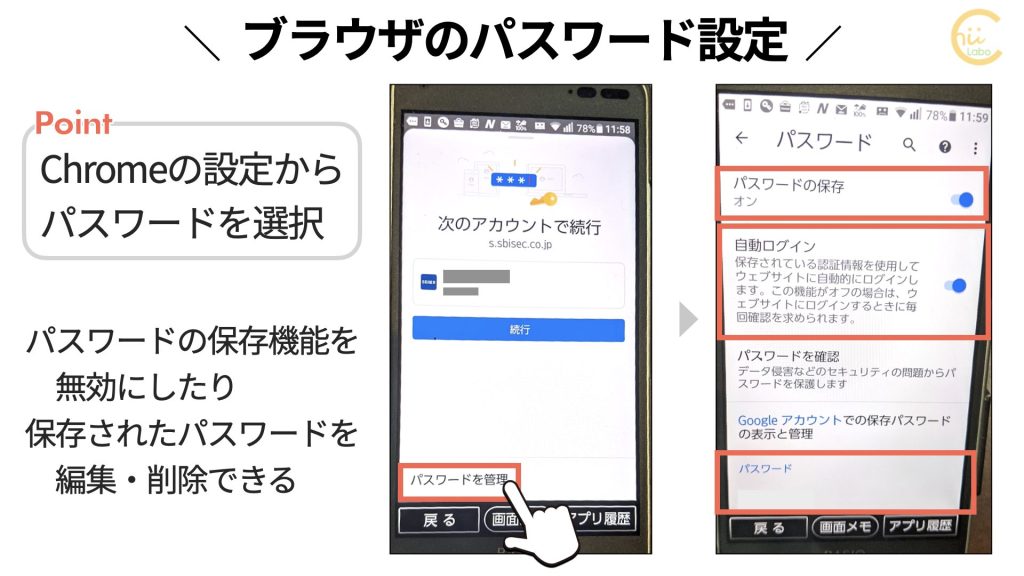
2. パスワード管理機能

「次のアカウントで続行」ってなんなの?
これは、Chromeブラウザが、そのウェブサイトで記憶しているアカウントのことです。
Chromeブラウザには、「パスワード管理機能」があります。通常は、ログインページで ID・パスワードの入力欄をタップすると、記録しているID・パスワードを自動入力できます。
2-1. ブラウザが入力欄を誤認している
どうも、下に取引パスワードの入力欄があるために、Chromeブラウザが 価格の入力欄を「IDの入力欄」と誤認してしまっているようです。
ブラウザのパスワード管理機能を設定で、記憶しているパスワードを削除することで、無効にすることができます。しかし、そうしてしまうと今度はログインのときのパスワード入力が大変になってしまいます。

Chromeのパスワード管理は、「一つのウェブサイトにIDとパスワードの組み合わせは一つ」という前提があります。
しかし、SBI証券のシステムでは、口座番号に対して、ログインパスワードと取引パスワードの2つのパスワードがあります。
取引パスワードの入力欄をログイン画面と自動認識してしまうために、このようなおかしな挙動になっているようです。

パスワード入力欄の一つ上の入力欄を、勝手に「ID入力欄」と認識するのも、ちょっと大雑把だよね。
ということで、Chromeのパスワード管理機能か、SBI証券の入力欄のHTMLが改善される(※)までは、いちいち「次のアカウントで続行」画面を下にスライドして閉じる必要がありそうです。
2-2. input要素のtype属性

そもそも、ウェブページの入力欄で、入力した文字が黒丸になったりするのは、何で決まっているの?
ウェブページは、HTMLという約束事(言語)で記述されています。入力欄(input)には、type を設定できて、それでブラウザに「何の入力欄か」を指示してます。type=”password” なら、入力内容が非表示になります。
HTML5の規格からは、他にもtypeが追加されていて、
type=”email” なら、メールアドレス。
type=”url” なら、URLアドレス。
type=”number” にすれば、数値入力に限定するなど、
より詳しく記述できるようになりました。
対応しているブラウザでは、入力欄をタップすると、過去に入力したメールアドレスやURLアドレスが選択肢に表示されます。

inputのtypeは、HTML5で増えているのですが、SBI証券のページは、過去バージョンとの互換性などの関係で設定されていないのかもしれませんね。
金融系システムは、従来の機種での動作を保証するために、なかなか新しい技術を導入できないジレンマがあります。
※この入力欄は、「xxx.php」という架空のアドレスを対象にしているので、「送信」ボタンは無効です。
<form action="xxx.php" method="post"><label>メール(type="email"):<input type="email" name="email"></label><input type="submit" value="テスト送信"></form>
<form action="xxx.php" method="post"><label>URL(type="url"):<input type="url" name="url"></label><input type="submit" value="テスト送信"></form>
<form action="xxx.php" method="post"><label>数値(type="number"):<input type="number" name="number"></label><input type="submit" value="テスト送信"></form>
<form action="xxx.php" method="post"><label>パスワード(type="password"):<input type="password" name="password"></label><input type="submit" value="テスト送信"></form>こちらもどうぞ