これまで一行で表示できるタイトル文字数が少なくて、タイトルが長くなると読みにくいことが気になっていました。
ブログカードのデザインを少し変更しました。
そこで、まず画像のアスペクト比を変更したり、文字のサイズを少し小さくして、タイトルを長めに取れるようにしました。
![[CSS]ブログカードの画像のアスペクト比を変更した[object-fit, aspect-ratio]](https://chiilabo.com/wp-content/uploads/2021/11/image-15-33-1024x576.jpg)
CSSで自動的に画像のアスペクト比を変えて、トリミングすることができました。
img{
object-fit:cover;
aspect-ratio: 100/100;
}また、ドメイン名の色を変更することで、タイトルと区別しやすくしました。
/*** ブログカードのデザインを整える
*/
article .blogcard-domain {
color: #1967d2;
font-weight:bold;
}
article .blogcard-thumbnail {
width:160px;
}
.ib-right .blogcard-content, .eb-right .blogcard-content {
margin-right: 170px;
}
@media screen and (max-width: 840px) {
article .blogcard-thumbnail {
width:80px;
}
.ib-right .blogcard-content, .eb-right .blogcard-content {
margin-right: 90px;
}
article .blogcard-thumbnail img{
object-fit:cover;
aspect-ratio: 100/100;
}
}
article .blogcard-title {
margin-top: 1.7em;
margin-bottom: 0;
}
こちらもどうぞ
![[Cocoon]ブログカードの表示順を変更してみる【functions.phpに追加する方法】](https://chiilabo.com/wp-content/uploads/2024/04/image-16-15-1024x576.jpg)
[Cocoon]ブログカードの表示順を変更してみる【functions.phpに追加する方法】
Cocoonテーマのブログカードをはてなブログ風のデザインに変更する方法を紹介します。functions.phpファイル内のurl_to_internal_blogcard_tag関数を修正して、ブログカードの要素の表示順を変更します。ブログロゴを上部に移動させ、CSSで抜粋のフォントサイズなどを調整することで、目的のデザインを実現できます。

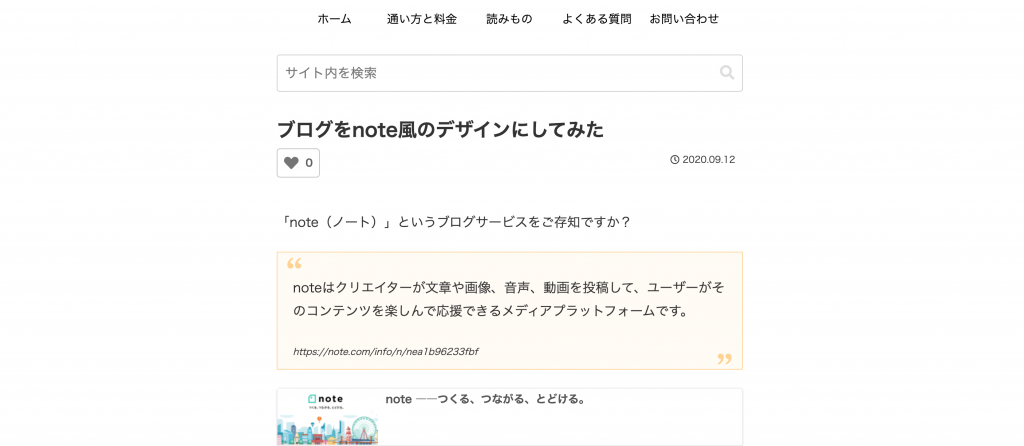
ブログをnote風のデザインにしてみた(ワンカラムデザイン)
今回はCocoonとCSSを使って、note風のシンプルなブログデザインに変更してみました。note風デザインの記事一覧「note(ノート)」というブログサービスをご存知ですか?ブログサービスといえば、ヤフーブログ、アメブロ、はてなブログといろいろありますが、noteの特徴は簡単にいえば、投稿されたブログにカンパしたり、有料記事として公開することができること。でも、それ以上にnoteの特徴になっているのは、シンプルなデザインだと思います。2カラムのアメブロと比べてみますと…パ...
QRコードを読み込むと、関連記事を確認できます。
![[CSS]ブログカードの画像のアスペクト比を変更した[object-fit, aspect-ratio]](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2021-11%2Fcss-image-aspect-ratio-blogcard-design-change%2F)

![[CSS]ブログカードの画像のアスペクト比を変更した[object-fit, aspect-ratio]](https://chiilabo.com/wp-content/uploads/2021/11/image-18-1024x576.jpg)
![[AMPエラー] タグ「amp-img」の属性「src」のURLプロトコル「blob」が無効です。【blobプロトコル】](https://chiilabo.com/wp-content/uploads/2021/11/image-15-24-1024x576.jpg)
![[WordPress]「Briefly unavailable for scheduled maintenance」【自動更新タイミング】](https://chiilabo.com/wp-content/uploads/2021/11/image-23-1024x576.png)