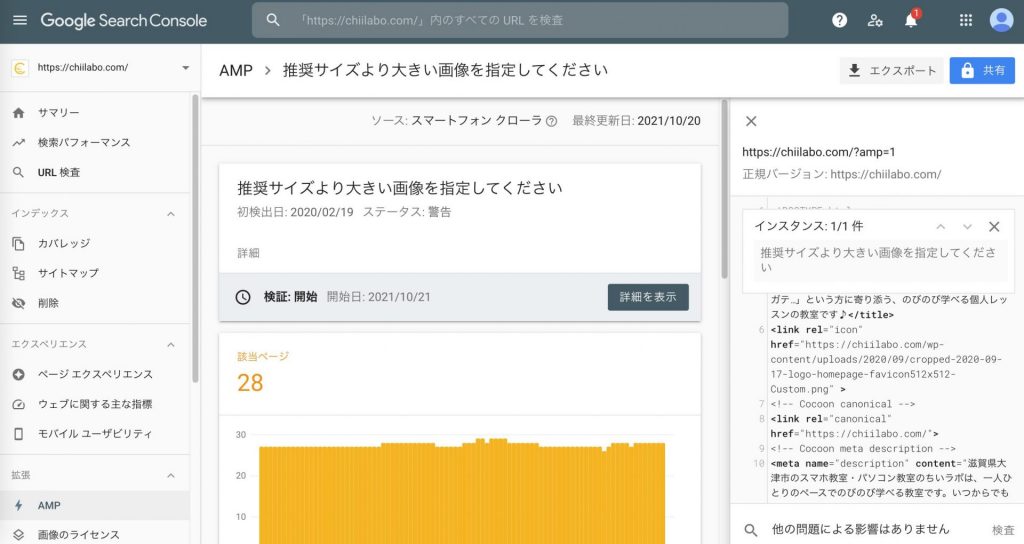
Google Search Consoleを見ていたら、「推奨サイズより大きい画像を指定してください」という警告が表示されていました。
AMPで設定する画像サイズを適切にすると、検索結果などで画像も表示されるようになるようです。
1. Google Search Consoleで警告箇所を調べる
28件も検出されているので、記事単体ではなくブログの設定に問題があるようです。該当箇所を見てみると、選択はされていませんが、<link rel=”icon” href=”〜.png”>が表示されています。

これは、faviconというウェブページのアイコンを設定している箇所です。
警告内容がよくわからないので、「詳細」をクリックしてみました。すると、「Google 固有の AMP の問題 – Search Console ヘルプ」が表示されます。

AMP の構造化データが、推奨サイズより小さい画像を参照しています。これにより、Google 検索で AMP 関連の機能がページに表示されなくなる可能性があります。また、サイズの大きい画像が Discover カードに表示されなくなり、ウェブページのトラフィックやユーザーのエンゲージメントを低下させる原因となることもあります。修正するには、ガイドラインに沿って大きな画像を使用してください。
Google 固有の AMP の問題 – Search Console ヘルプ
これを読むと、原因箇所は「AMP の構造化データ」ということがわかります。
「AMP構造化データ」は、Googleの検索結果に追加表示する、画像、ページのロゴ、などの要素を指定するためのデータで、HTMLページの中にjsonスクリプトで記述します。
もう少し詳しく知るために、「ガイドライン」をクリックすると、「記事 | 検索セントラル | Google Developers」が表示されました。

こんな感じで、著者(author)や発行元(publisher)など記事に関する情報を設定しています。
Google検索では、この情報を解釈して、Discover(ニュース)で表示する時の画像や発行元ロゴを表示します。

ちいラボでは、WordPressのCocoonテーマのAMP機能を使用して、AMPページを生成しています。トップページのHTMLから、AMPの構造化データを見てみます。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://chiilabo.com/"
},
"headline": "スマホ教室・パソコン教室 ちいラボ",
"image": {
"@type": "ImageObject",
"url": "https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-26-20.26.12-1024x291.jpg",
"width": 1024,
"height": 291
},
"datePublished": "2019-09-27T02:18:59+09:00",
"dateModified": "2021-06-26T11:14:51+09:00",
"author": {
"@type": "Person",
"name": "ちいラボ",
"url": "https://chiilabo.com"
},
"publisher": {
"@type": "Organization",
"name": "ちいラボ",
"logo": {
"@type": "ImageObject",
"url": "https://chiilabo.com/wp-content/uploads/2020/09/2020-09-11-chiilabo-logo-long-header-320x80-1.png",
"width": 270,
"height": 60
}
},
"description": "滋賀県大津市のスマホ教室・パソコン教室のちいラボは、一人ひとりのペースでのびのび学べる教室です。いつからでも通い始められますので、ご相談ください。…"
}
</script>AMP構造化データの中に画像の参照は2箇所あります。
一つは記事のアイキャッチ画像、もう一つはロゴです。
"image": {
"@type": "ImageObject",
"url": "https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-26-20.26.12-1024x291.jpg",
"width": 1024,
"height": 291
}, "logo": {
"@type": "ImageObject",
"url": "https://chiilabo.com/wp-content/uploads/2020/09/2020-09-11-chiilabo-logo-long-header-320x80-1.png",
"width": 270,
"height": 60
}2. AMP構造化データの画像
まず、画像について要件を確認してみます。

サイズに関する主なポイントは2つです。
例を見てみます。

これでみると、画質が足りなそうです。
"image": {
"@type": "ImageObject",
"url": "https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-26-20.26.12-1024x291.jpg",
"width": 1024,
"height": 291
},トップページにはアイキャッチ画像を指定していなかったので、自動的に一枚目の画像が設定されています。

1024×291なので規定のサイズに足りていません。
そこで、アイキャッチ画像を設定することにしました。

トップページ先頭にはアイキャッチ画像を表示したくないので、「カスタムCSS」で非表示にしています。
.eye-catch-wrap {
display: none;
}これで、HTMLソースでもアイキャッチが設定できました。

アスペクト比が違う3種類を用意するは、ちょっとややこしそうなので、今回は放置します。

アイキャッチ画像の画質が悪いページは、全部 この警告が表示されるのね💦
全部直すのは大変そう。
3. AMP ロゴ
次は、ロゴの画像サイズです。
AMP ロゴ ガイドラインによると、ロゴは60×600にする必要があるようです。

ロゴは 60×600 ピクセルの長方形に収まるようにし、高さを 60 ピクセルちょうどにするか(推奨)、または幅を 600 ピクセルちょうどにする必要があります。たとえば、450×45 ピクセルは、600×60 ピクセルの長方形に収まりますが、許容されません。
(中略)
単語がベースになっているロゴの場合、テキストの高さは最大でも 48 ピクセルにして、高さが 60 ピクセルの画像の中心にテキストを配置する必要があります。余白を追加して、高さが 60 ピクセルになるようにします。
背景が無地のロゴの場合、グラフィックの周りに 6 ピクセル以上の余白を含める必要があります。
例は、このようになります。

とりあえず、
・全体サイズは600×60で、
・上下に6pxの余白を入れればよい ようです。
もとの画像は、320×80を270×60で表示していたので修正します。
"logo": {
"@type": "ImageObject",
"url": "https://chiilabo.com/wp-content/uploads/2020/09/2020-09-11-chiilabo-logo-long-header-320x80-1.png",
"width": 270,
"height": 60
}AMPロゴは、Cocoonテーマでは、Cocoon設定の「AMP」から設定します。

「ロゴのサイズは、幅600px、高さ60px以下にしてください」とあるので、それ以下ならなんでもよいように思っていたんですが、とにかくぴったり600x60pxに作り直します。

こっちのロゴも直りました。

CocoonにはAMPページのキャッシュがあるので、このままではすぐに反映されるか不安です。

いったんキャッシュを削除して、あとは検索エンジンの検証を待ちます。

4. 【追記】やっぱりアイコンのサイズも?(2021年10月22日)
一晩で、「不合格」という検証結果が返ってきました。

サイト「〜」のAMPの問題の修正部分について
恐れ入りますが、一部のページで、この問題が依然として修正されていないことが確認されました。
エラー箇所を表示すると、やはりアイコンのリンクが選ばれています。

そこで「favicon AMP サイズ」と検索してみました。
すると、「Google検索セントラル」に要件が書かれていました。
ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。
注意: 16 x 16 ピクセルのファビコンは指定しないでください。

サイズを確認してみると、「512×512」になっていました。
<link rel="icon" href="https://chiilabo.com/wp-content/uploads/2020/09/cropped-2020-09-17-logo-homepage-favicon512x512-Custom.png" >512pxは、16の倍数ではあるのですが、48の倍数ではありません。
512÷48=10.666…
そこで、144pxに変更します。

サイトアイコンは、WordPressの「外観」ー「カスタマイズ」ー「サイト基本情報」から設定します。


あれ? WordPressには「512×512ピクセル以上の正方形にしてください」って書いてあるよ。
それでは、方針変更です。48×12=576pxにしてアップロードします。
それでは、AMPキャッシュを削除してから、あらためて検証を開始します。

初期検証中

初期検証が終わって、検証が開始しました。

4.1. 【追記】無事に合格しました(2021年10月23日)
トップページについては、無事に合格しました。

他の失敗したページは、まだアイキャッチ画像が小さいままです。あとは、一つずつ修正していこうと思います。
こちらもどうぞ