ブログのサイドバーの項目を見直してみました。

カスタム検索とナビゲーションメニューの間に、
・リンク
・目次
・タグ
・関連記事
を追加しました。
とくに、記事のタグを追加するのが、大変だったのでメモします。
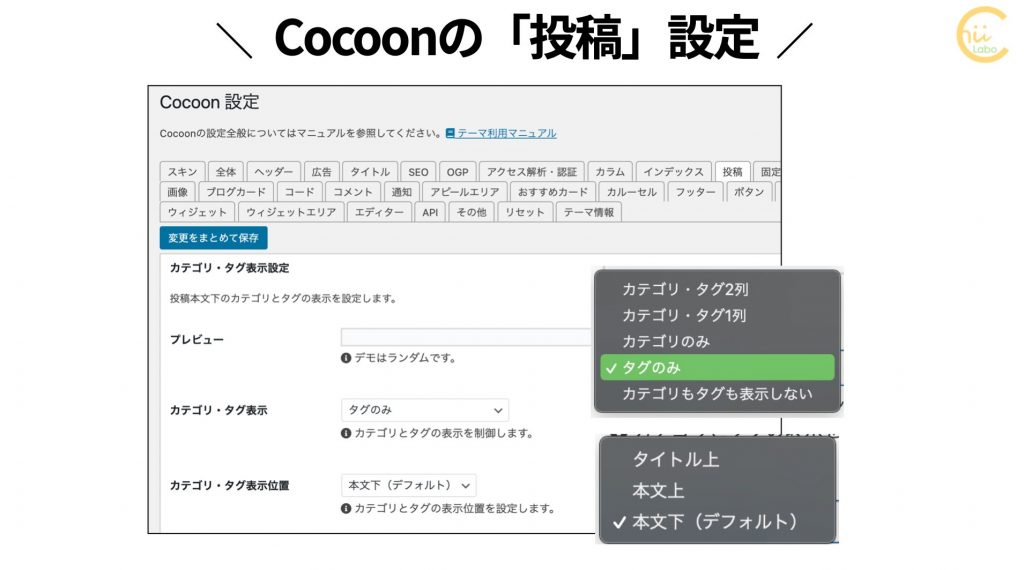
1. 「タグ」を表示する
今回、サイドバーにタグを設置しようと思ったのは、検索が面倒な人に関連記事を探しやすくしたいからです。
Cocoonテーマでは、記事のタイトル上下や本文下には、「タグ」を表示することができます。

しかし、タグに関するウィジェットというと、WordPress 標準の「タグクラウド」ウィジェットがあります。
しかし、「タグクラウド」は、ブログ全体のタグが一覧されてしまいます。

タグがきちんと整理されているサイトには良いのですが、思い付きでタグ付けしている このサイトの場合は、関係ないタグが多く表示されてしまって探しにくいです。
2. タグを表示するphpコード
Cocoonのソースコードを見てみると、「カテゴリ・タグ(categories-tags)」のテンプレート(tmp)に書いてありました。
<?php if (get_the_tags()): ?>
<div class="entry-tags"><?php the_tag_links() ?></div>
<?php endif; ?>意味は、「もし、記事にタグがついていれば、タグのリンク一覧を表示する」となります。
3. ショートコードにできなかった
/** タグのショートコードを作る*/
function generate_tags( $atts ) {
return the_tag_links();
}
add_shortcode( 'tags', 'generate_tags' );これを、function.phpに入れて、ショートコードに登録したかったのですが、うまくいきませんでした。

ショートコードを挿入すると、更新できなくなりました。

更新に失敗しました。返答が正しい JSON レスポンスではありません。
名前空間の関係で get_tag_links()関数の呼び出しがうまくいっていないようです。
テキストウィジェットからphpコードを評価する方法ではなく、ショートコードとしても作成できました。
名前空間の問題ではなく、get_tag_links()関数内のechoで文字列が「出力」されていたからでした。
4. テキストウィジェットからphpコードを呼び出せた
自分で1からタグを表示するショートコードを作るのは大変そうだったので、以前、テキストウィジェットからphpコードを実行できるようにするカスタマイズを思い出しました。
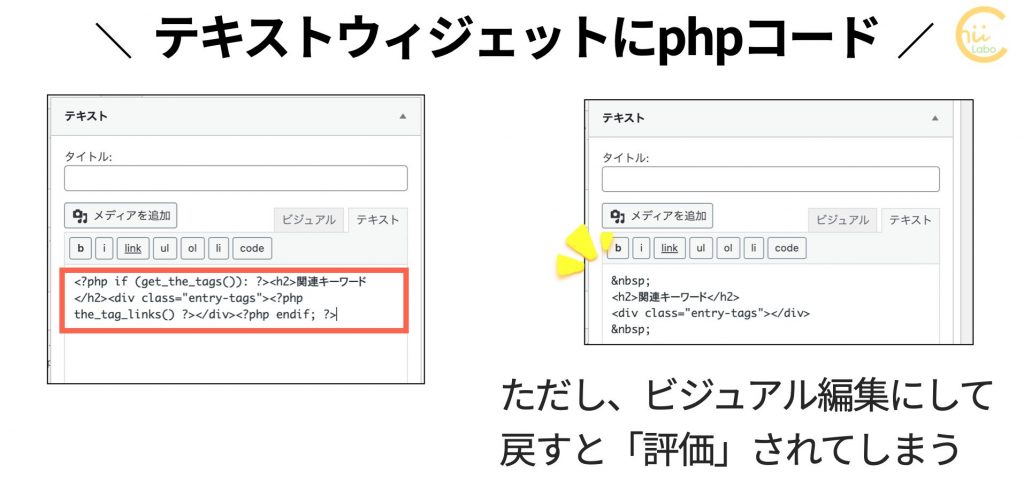
ウィジェットに「テキスト」を追加して、コードを入力します。
<?php if (get_the_tags()): ?><h3 class="widget">関連キーワード</h3><div class="entry-tags"><?php the_tag_links() ?></div><?php endif; ?>テキスト編集のまま、すぐに「保存」します。
ビジュアル編集にして戻すと、コードが評価されて、入力した関数が消えてしまうからです。

ということで、ウィジェットにタグを追加できました。
5. そのほかの追加ウィジェット
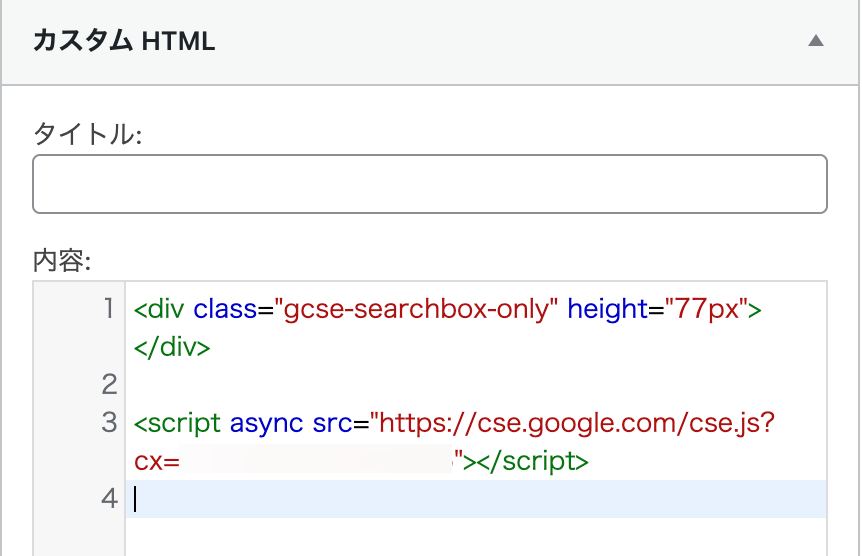
リンクのリストは、わざわざメニューを作って、「ナビゲーションメニュー」にするのが面倒だったので、「カスタムHTML」にしました。

![[PHP] タグ一覧に件数を追加する(Cocoon)](https://chiilabo.com/wp-content/uploads/2023/05/image-17-6-1024x576.jpg)
![[Cocoon]タグ一覧から1記事しかないタグを除外した(WordPress)](https://chiilabo.com/wp-content/uploads/2024/04/image-16-15-1024x576.jpg)
こちらもどうぞ。



![[Cocoon] 記事のタグをサイドバーに表示した(タグクラウドではない)](https://chiilabo.com/wp-content/uploads/2021/04/ScreenShot-2021-04-04-16.51.59-1024x536.png)
![[Cocoon] 記事の関連タグをサイドバーに表示した・その2(ショートコードにできた)](https://chiilabo.com/wp-content/uploads/2022/11/image-6-1024x576.png)
![[iPhone] Wi-Fiの「プライベート」がオンだとどうなるの?【プライベートWi-Fiアドレス】](https://chiilabo.com/wp-content/uploads/2023/04/image-46-3-1024x576.jpg)