LiteSpeed Cache(v3.6.4)プラグインの「キャッシュ機能」のオン・オフでどれぐらい違うのか、比較してみました(2021年3月23日現在)。


もしかして、誤差の範囲……?
もう少し詳しく比較してみましょう。
1. 比較
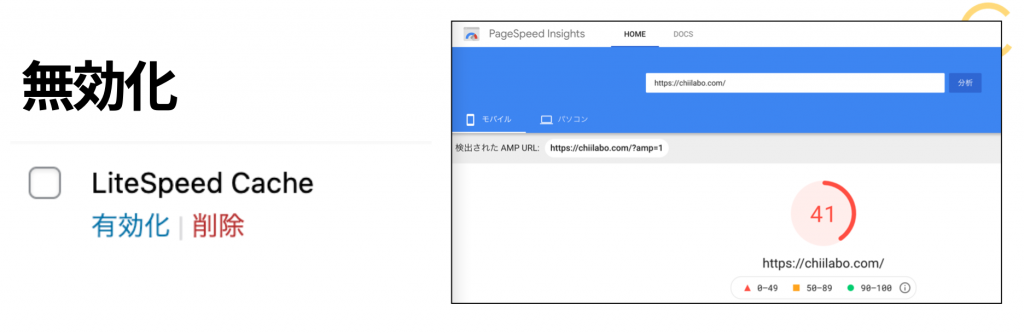
1.1. 無効のとき
プラグインが無効のときも比べてみます。


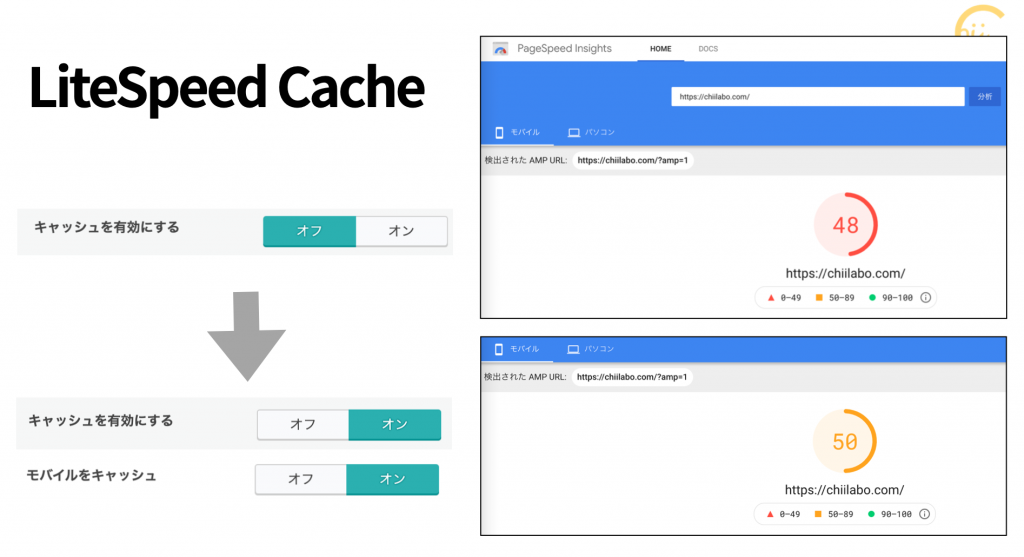
1.2. オフのとき

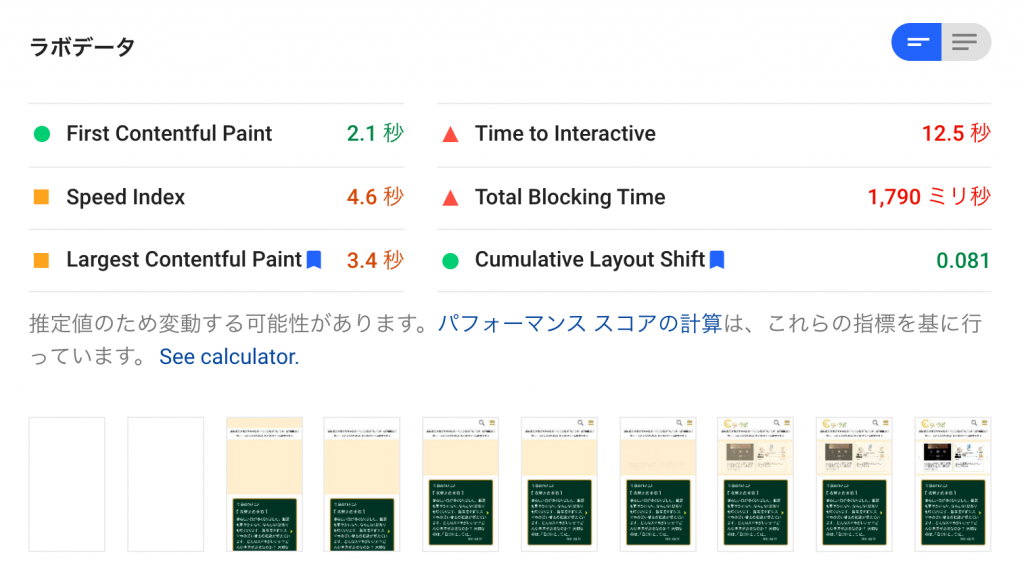
1.3. オンにした直後

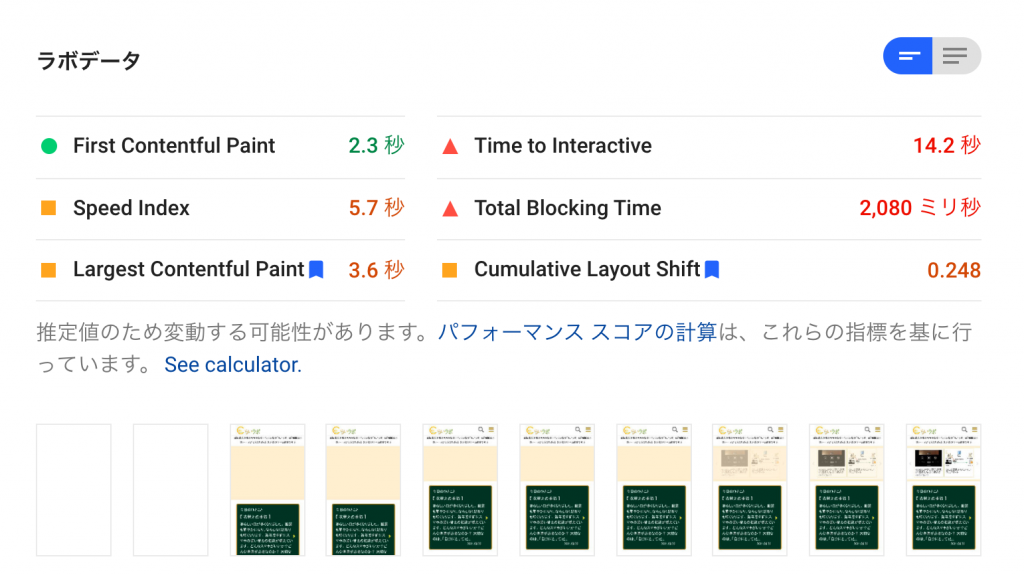
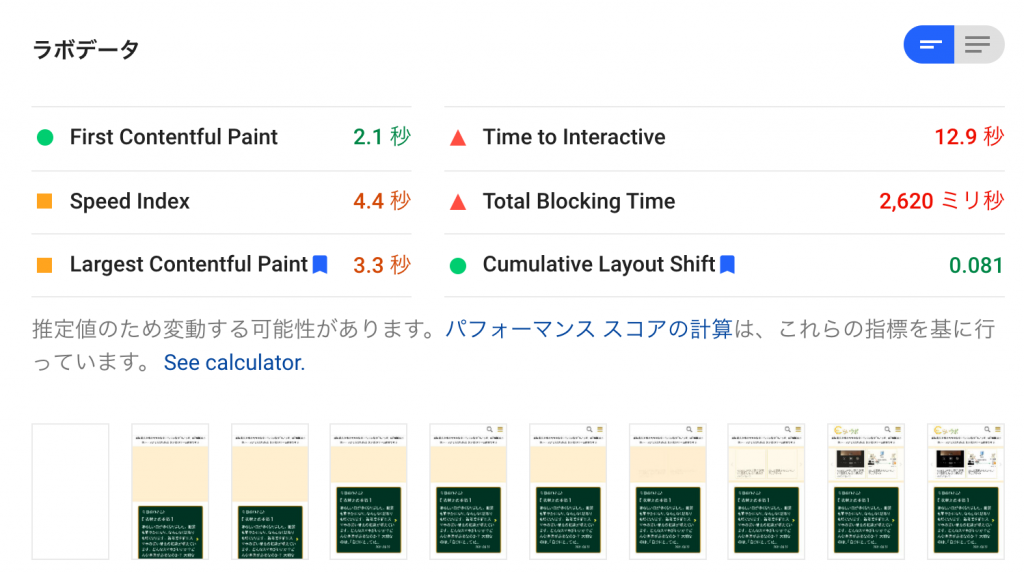
1.4. オンにして再分析

2. 比較結果
| モバイルのラボデータ | 無効 | オフ | オン (直後) | オン (2回目) |
| First Contentful Paint(秒) | 2.3 | 2.1 | 2.1 | 2.1 |
| Speed Index(秒) | 5.7 | 4.7 | 4.6 | 4.4 |
| Largest Contentful Paint(秒) | 3.6 | 3.4 | 3.4 | 3.3 |
| Time to Interactive(秒) | 14.2 | 12.9 | 12.5 | 12.9 |
| Total Blocking Time(ミリ秒) | 2,080 | 1,880 | 1,790 | 2,620 |
| Cumulative Layout Shift | 0.248 | 0.081 | 0.081 | 0.081 |
| 総合スコア | 41 | 48 | 50 | 49 |
比較してみると、LiteSpeed Cacheのキャッシュ機能より、そのほかの最適化が効いているように見えます。

結果が誤差の範囲内なら、キャッシュ機能はオフして動作をシンプルに保っておいたほうがいいのかな。
こちらもどうぞ。

LiteSpeed CacheがアップデートされてJQueryが遅延読込みされている 【ただしサイトスピードは高速化】
ほとんどタイトルが全てなんですが、LiteSpeed Cacheプラグインのアップデートについてメモしておきます。プラグインのアップデート一つでこんなに変わるんですね。LiteSpeed Cacheのバージョンが3.5.0.1にアップグレードされたLiteSpeed CacheはWordPressのプラグインで、mixhostサーバーではサイトスピード向上のために利用することができます。最近(2020年9月29日)バージョンが3.4.2→から3.5にアップデートされました。そ...

やっとLiteSpeed Cache 3.5.2がリリースされたので更新してみた 【Javascript読込みの最適化設定】
ここまでのあらすじを振り返ってみると、LiteSpeed Cache 3.5.0.1がリリースされたのが、2020年9月29日でした。その後、すぐに(2020年9月30日)JQueryの遅延読みで不具合が見つかり、LiteSpeed Cache 3.5.0.2として以前のバージョンにいったん戻されます。当初はすぐに修正される見通しでしたが、しばらく、そのままになっていました。最近ようやく動きがありましたので、メモしておきます。LiteSpeed Cacheの更新履歴を読んでみ...
![[WordPress] 設定したCSSが一部反映されない 【LiteSpeed CacheのCSS結合の注意点】](https://chiilabo.com/wp-content/uploads/2020/12/ScreenShot-2020-12-23-10.26.24-1-1024x390.png)
[WordPress] 設定したCSSが一部反映されない 【LiteSpeed CacheのCSS結合の注意点】
設定を変更していたら、ログアウトしてウェブページを見ると、スタイルシートがおかしいことに気づきました。スタイル適用の優先順位がおかしいWordPressにログインすると意図したとおりのスタイルが表示されているのですが、ログアウトすると一部に元のスタイルが適用されています。微妙な違いなんですが気づきますか?ログイン時の表示は意図したとおりのスタイルです。しかし、目次をみると、背景色は変更したstyle.cssで上書きスタイルになっているのですが、枠線の色がテーマのスタイルのまま...
QRコードを読み込むと、関連記事を確認できます。