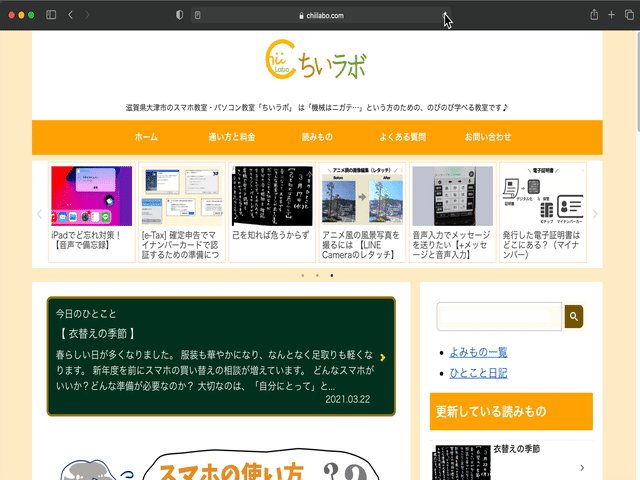
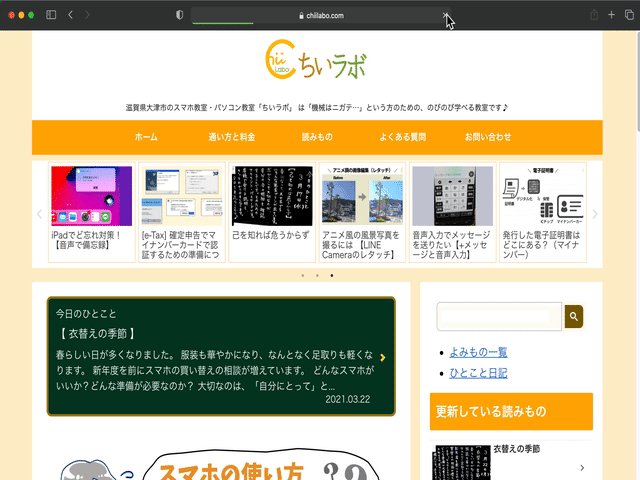
PCでページを表示したときに、サイドバーの検索バーが遅れて表示されて、画面がズレるのが気になります。
1. 遅延表示による画面のガタツキ
検索バーには、Googleのカスタム検索を利用しています。

このように、ウェブページの画面が、後から表示される要素によってズレることを「CLS(Cumulative Layout Shift:累積的な割付の変移)」といいます。
2. div要素のheight属性ではうまくいかず
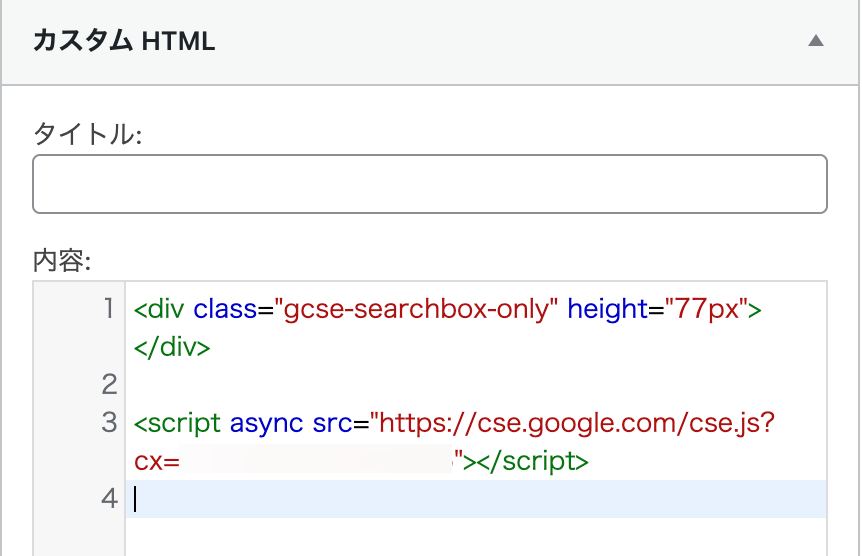
スクリプトが非同期処理で読み込まれるので、読み込みが完了すると、div要素(gcse-searchbox-only)に検索バーが埋め込まれます。

このタイミングのずれで、表示がガタついています。
上記に見えるようにdiv要素に直接 高さを指定していたのですが、うまくいっていません。
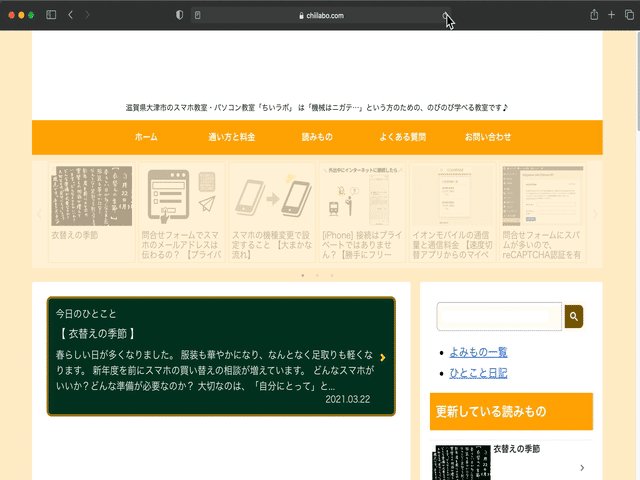
3. styleタグで指定したらうまくいった
styleからブロックの高さを指定したところ、ちゃんと余白にすることができました。

<div class="gcse-searchbox-only"></div>
<script async src="https://cse.google.com/cse.js?cx=XXXXXXXXXXXXXXXX"></script>
<style>
.gcse-searchbox-only {
display: block;
height: 60px;
}
</style>こちらもどうぞ。

自分のイラストをgoogleの画像検索のクリエイティブ・コモンズに表示させるには
画像検索の「クリエイティブ・コモンズ」の結果ってあんまりパッとしないよね!(失礼)Googleの画像検索はとても便利ですが、検索されたイラストを利用するためにはライセンスを確認する必要があります。画像検索ではライセンスによる絞り込みができるのですが、画像の数が少ないからか、検索キーワードに関係ない画像ばかりが表示されるのが現状です。逆にいうと、ここはまだブルーオーシャンで、もし有用な画像素材を登録すればひと目につくのではないか、と考えました。さて、いったいどうすれば、「クリエ...
![[Cocoon] カルーセルの「CLSに関する問題」を改善したいけれど難しそう](https://chiilabo.com/wp-content/uploads/2021/01/ScreenShot-2021-01-04-10.03.43-3-1024x503.jpg)
[Cocoon] カルーセルの「CLSに関する問題」を改善したいけれど難しそう
読んでいる文章をずらされると腹が立つだろう。だから、そういうページは直した方がよい。さて、どうやって? という話。CLS(累積レイアウト変更)とはウェブページはあとから画像が表示されると、下にある文章がずれます。これを「累積レイアウト変更(CLS:Cumulative Layout Shift)」といいます。広告が多いページだと気になるのよねーユーザーの利便性が大事Googleサーチコンソールでは、このようなレイアウトのずれを指摘してくれます。CLSに関する問題:0.25超(...

サイト内検索を簡単に実装!Googleカスタム検索の設置方法とデザインのカスタマイズ | SEO対策なら株式会社ペコプラ
情報量の多いサイトのナビゲーション代わりなるサイト内検索。最近大胆な使い方をしているサイトをよく見かけます。今回はサイト内検索を簡単に設置できるGoogleカスタム検索について、メリットやデメリット、設置方法やカスタマイズ方法などを解説していきたいと思います。

再確認:画像imgタグにサイズ指定をする事はSEO上重要です
HTMLでimgタグに直接widthとheightの数値を入れる事はSEO上重要です。各ブラウザが直接記述とCSS設定を併用する新しい機能を導入した事で、ページ読込速度の向上とコンテンツ移動防止が可能になったため、GoogleがSEOのランキング要因に採用した事が理由です。
QRコードを読み込むと、関連記事を確認できます。