読んでいる文章をずらされると腹が立つだろう。
だから、そういうページは直した方がよい。
さて、どうやって? という話。
1. CLS(累積レイアウト変更)とは
ウェブページはあとから画像が表示されると、下にある文章がずれます。
これを「累積レイアウト変更(CLS:Cumulative Layout Shift)」といいます。

広告が多いページだと気になるのよねー
1.1. ユーザーの利便性が大事
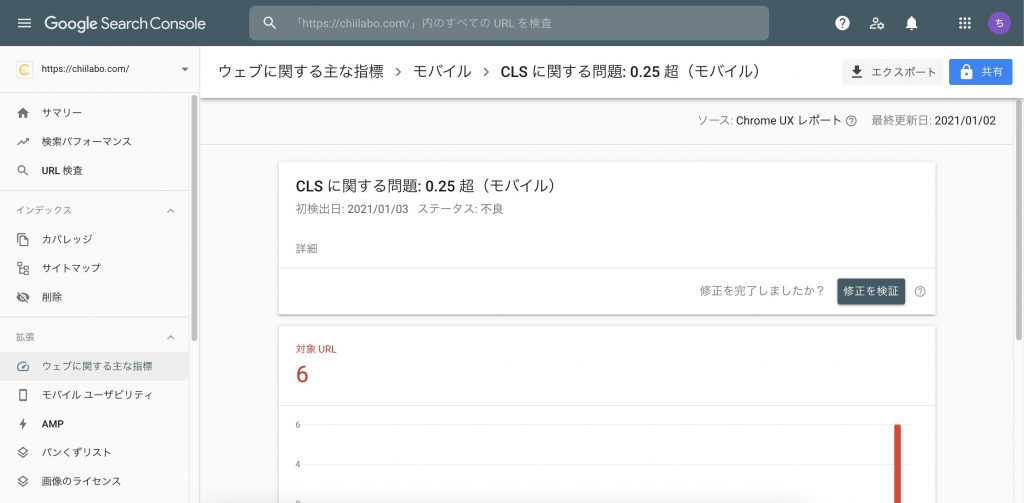
Googleサーチコンソールでは、このようなレイアウトのずれを指摘してくれます。

CLSに関する問題:0.25超(モバイル)
逆にいうと、グーグルはレイアウトのずれが大きいページを低く評価する、ということです。
2021年1月の現在は、検索順位に特段の影響はみられないようですが、今後は影響するかもしれません。閲覧する人の利便性を高める、これが大きな流れだからです。
つまり、捨て置くわけにもいけないわけです。
2. ウェブに関する主な指標「CLSに関する問題」
「ウェブに関する主な指標」を見てみると、「不良」のページがあることがわかります。
もうちょっと詳しくみてみます。

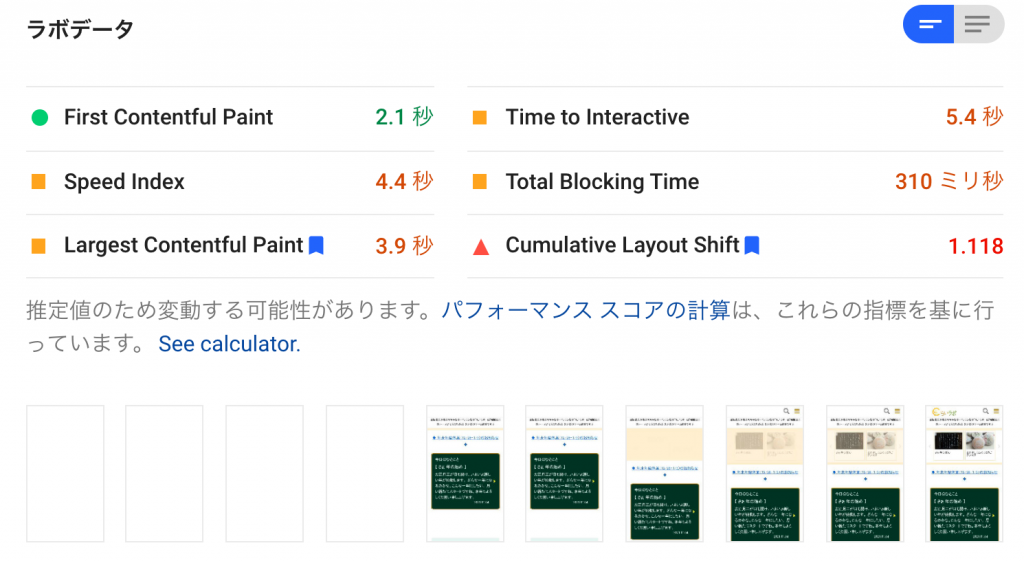
2.1. CLSの数値は1.118(0.25を大きく超えている)
このCLSの数値「0.25超」は何なのでしょう。
ざっくりいうと、どれくらい画面がずれるか? という比率です。
ちいラボのページの場合は、一番影響しているのが「カルーセル」。画面上部でくるくる動く記事一覧の部分です。
文章が表示されてから、少し遅れて表示されます。

画面がかなり下にずれています。
Page Speed Insights で、Cumulative Layout Shiftの値を確認すると「1.118」になっています。

赤三角ですね。
3. カルーセルのCLSを改善するには
画像が表示されるまでカルーセルの高さが決まらないので、レイアウトがずれます。
それなら事前に指定しておけば、よいわけです。
3.1. 動的に変化する要素
ところが、はて? と手が止まります。
画面の横幅を縮めてみるとわかるように、カルーセルの高さは画面幅によって変化しているのです。

どうも、カルーセルの高さは「サムネイル画像の高さ+タイトルの文字(3行分)」で決まっています。
しかし、「レスポンシブ・デザイン」なので、画面のサイズによって、文字の大きさや画像の枚数がかわっています。
3.2. 考えられる対応方法
ざっと3つの方法が考えられますが、迷っています。
うーん。なにか良い方法はないものか(他力本願)。
4. Cocoonコミュニティに質問してみました
ということで、Cocoonのコミュニティにトピックを立てて、相談してみました。
トップページにカルーセルを表示しているのですが、記事・サムネイル取得のタイムラグでCLSが低くなってしまいます。
事前にカルーセル要素の高さを指定したいのですが、条件が煩雑そうなのとテーマ更新時が心配で、作業を躊躇しています。
すでに解決されている事例や今後テーマとして解決する予定はあれば助かります。
カルーセルのCLSを改善したい | Cocoonテーマに関する質問 | Cocoon フォーラム
すると、さっそく高さを196pxで固定する試作版(cocoon 2.2.5.8)を提供していただきました。
FFFTPからテーマを更新して、PageSpeed Insightsで測定します。

CLSの値は 1.118 → 0.011 に大幅に改善しました。
もちろん、本来はレスポンシブに変化する高さに合わせないと不正確なんですが、モバイル画面での表示ズレはほとんどなくなりました。
ただし、PageSpeed Insights の結果を比較してみると、若干遅くなっているようです3。
| Cocoon 2.2.3(前) | Cocoon 2.2.5.8(後) | |
|---|---|---|
| First Contentful Paint | 2.1秒 | 2.8秒 |
| Speed Index | 4.4秒 | 5.2秒 |
| Largest Contentful Paint | 3.9秒 | 3.5秒 |
| Time to Interactive | 5.4秒 | 7.9秒 |
| Total Blocking Time | 310秒 | 410ミリ秒 |
| Cumulative Layout Shift | 1.118 | 0.011 |
いずれにしても、カルーセルのCLSが改善されていく見込みができたので、安心して今後の正式版の更新を待ちたいと思います。

わいひらさん、ありがとうございます!
こちらもどうぞ。


(補足)
- Google Search Consoleで「CLS に関する問題」不良が出るようになった | nullllog
- Cocoonで「CLSに関する問題:0.25超」が出る場合はカルーセルが原因かもって話 | わしの!おもちゃブログ
- -のへんの数値は計測するごとに微妙に数値が変化するので、評価しにくいです。

![[Cocoon] カルーセルの「CLSに関する問題」を改善したいけれど難しそう](https://chiilabo.com/wp-content/uploads/2021/01/ScreenShot-2021-01-04-10.03.43-3-1024x503.jpg)