今回はCocoonとCSSを使って、note風のシンプルなブログデザインに変更してみました。







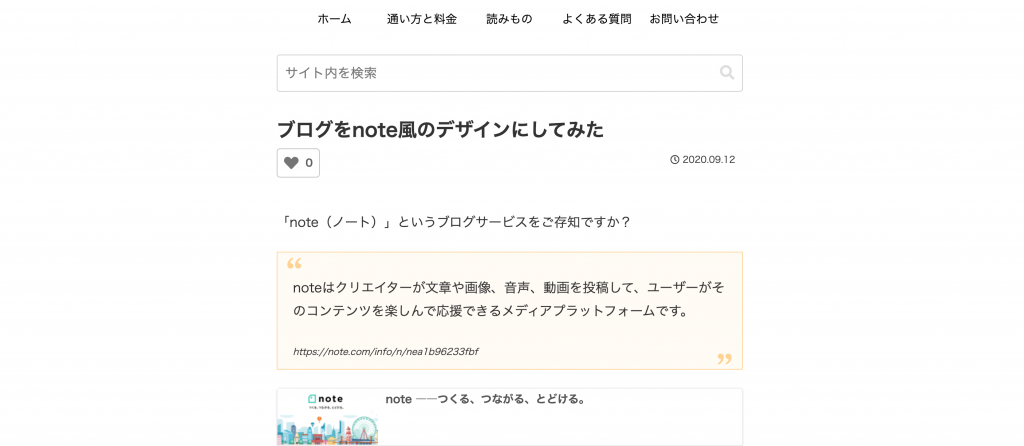
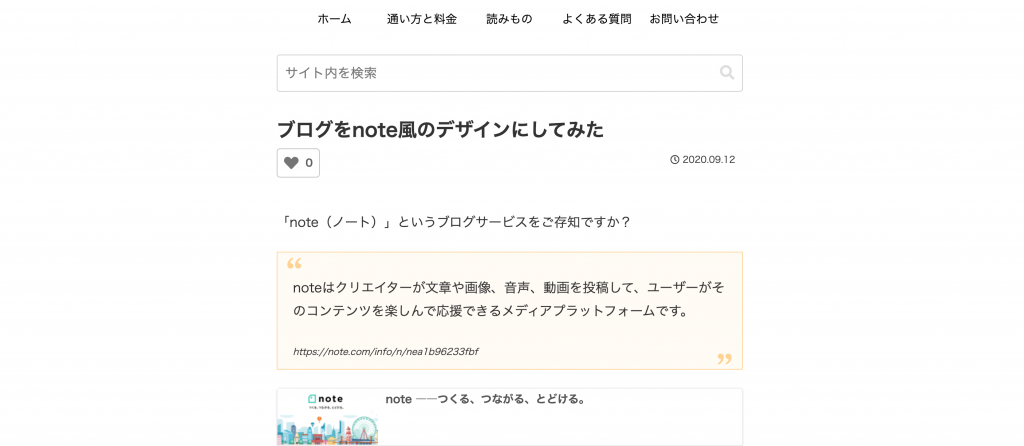
1. 「note(ノート)」というブログサービスをご存知ですか?
ブログサービスといえば、ヤフーブログ、アメブロ、はてなブログといろいろありますが、noteの特徴は簡単にいえば、投稿されたブログにカンパしたり、有料記事として公開することができること。
でも、それ以上にnoteの特徴になっているのは、シンプルなデザインだと思います。
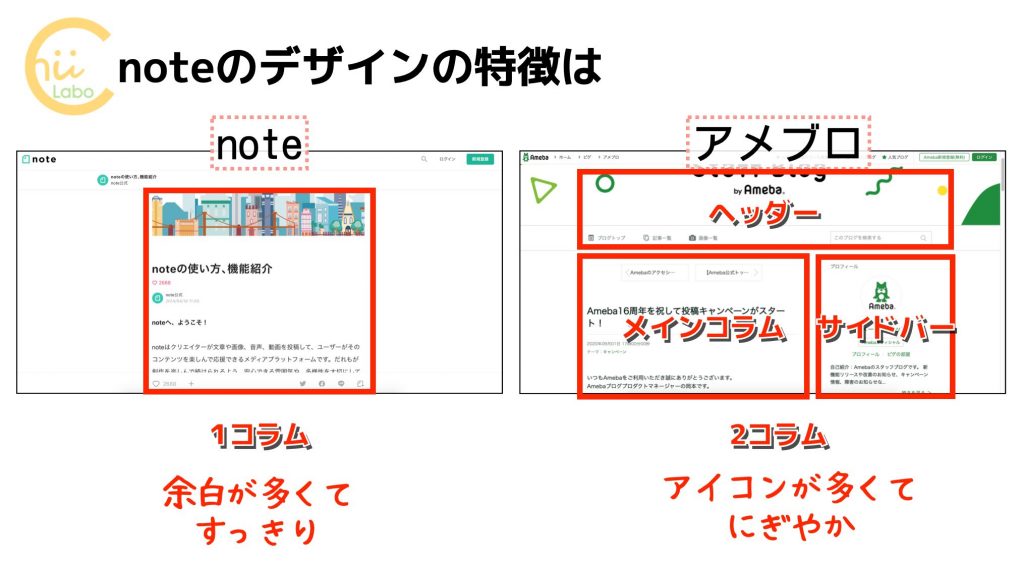
1.1. 2カラムのアメブロと比べてみますと…
パソコンでブログを見ると、関連情報をたくさん表示するようになっています。
ディスプレイは横長だからです。
例えばアメブロですと、ヘッダーやサイドバーにプロフィールや関連記事など、さらに読みたくなるような情報が散りばめられています。
noteはそれに対して、読みものに集中するような、スッキリするデザインです。



1.2. 文庫のようなブログ、雑誌のようなブログ
noteの特徴は、余白が多くて「すっきり」していること。
なので、文庫本を読んでいる感じがするんです。
一般的なブログではアメブロのように2カラム、
つまり2段組になっていることが多いです。
2カラムのデザインは、
真ん中のメインカラムに文章があって、
上にヘッダー、
右側にサイドバーという構成で、にぎやかな画面です。
こちらは、雑誌みたいな感覚でしょうか。

段のことを「コラム」とか「カラム」とかいいます。
もともとは「柱(column)」という単語です。
にぎやかな雑誌スタイルもいいのですが、
ふと「じっくり読める本のようなブログにしてみたいなぁ」と思って、
少しWordPressのCSSをいじってみました。
2. やりたいことを少しずつ
まず、実現したいことをまとめてみます。
といっても、CSSを変更しながら「あっ、ここも直したいな」と気づいていったのですが。
まず、ワンカラムデザインにする。
これが一番はじめの一歩ですね。
幸いわたしが使っているCocoonのテーマにはサイドバーの表示・非表示の設定があります。

Cocoon設定→「全体」の中に「サイドバーの表示状態」の項目があり、一部のページでサイドバーを表示にすることができます。
ここで、投稿ページのサイドバーを非表示にすることにしました。

欲をいうと、チェックボックスで選べるとよかったです。
本当はインデックスページ(記事一覧)もワンカラムにしたかった。
2.1. 画面の幅が広すぎる!?
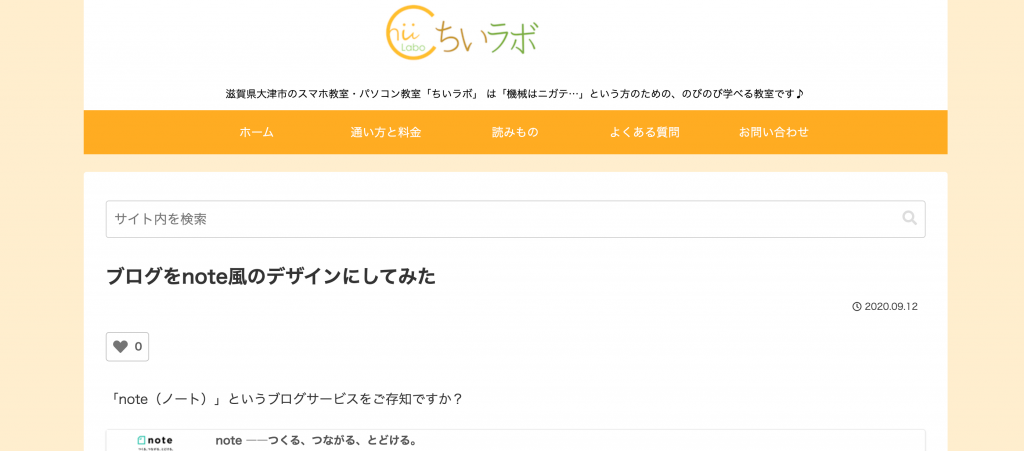
さて、ワンカラムにした投稿ページを見てみると……

あれっ!? 全然見やすくない!
横幅が問題です。
パソコンの画面で右から左まで文章が並んでいると、読みにくいんですよね。
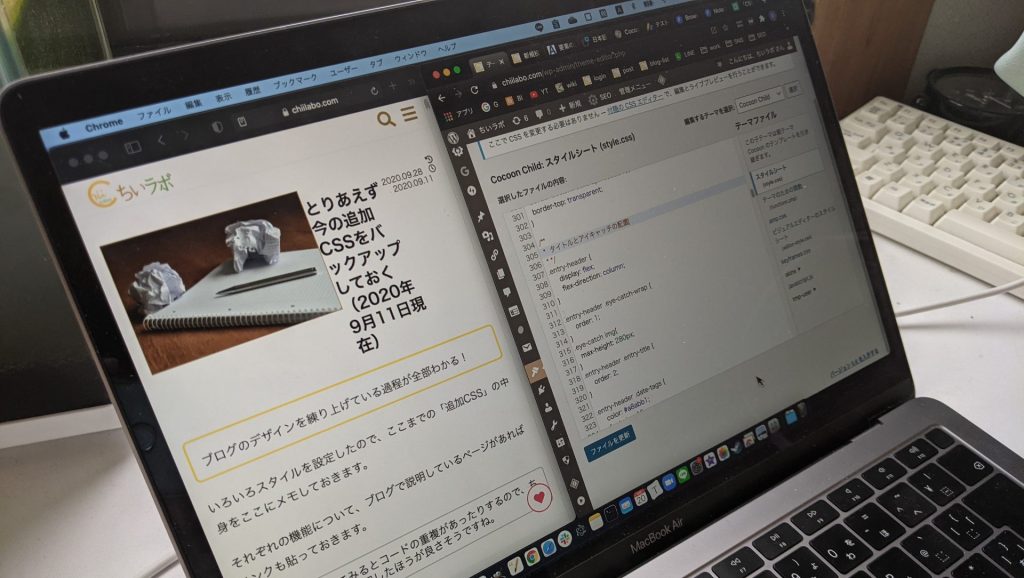
2.2. CSSをいじる
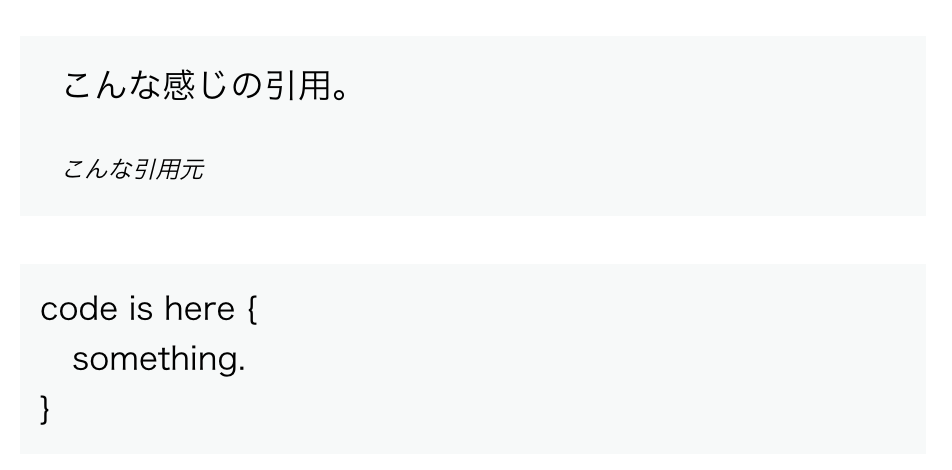
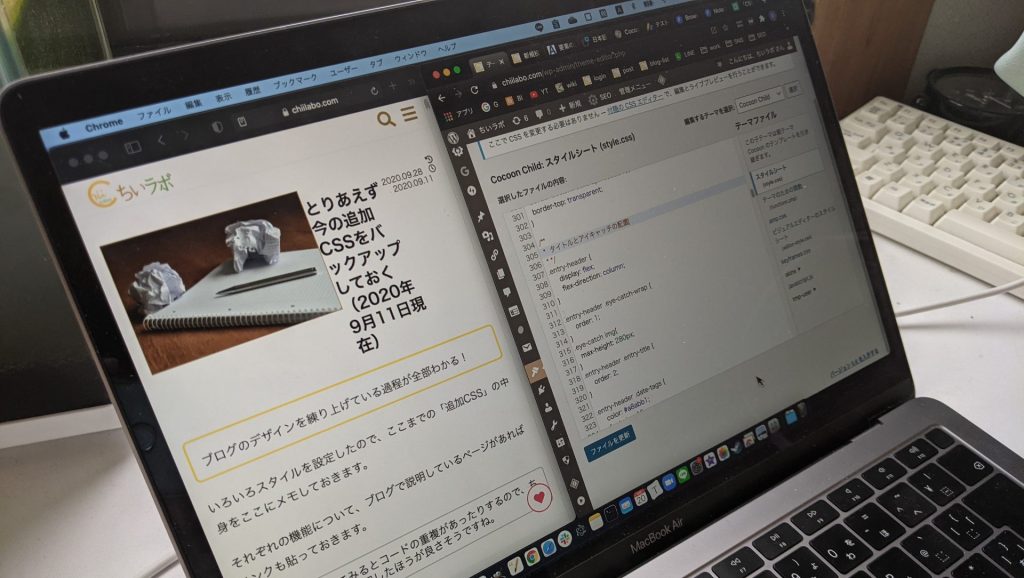
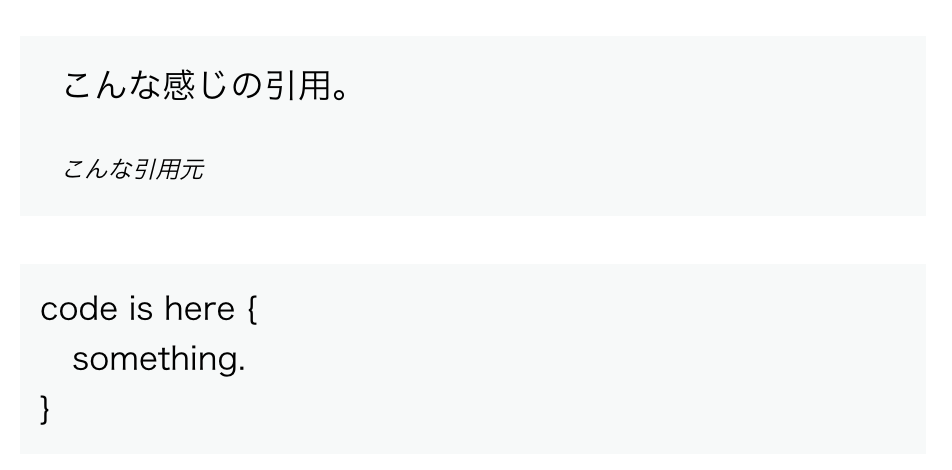
いろいろCSSを試行錯誤して、結果としては、こんな感じになりました。

左右にぜいたくな余白があって落ち着きます。
あと、色数も少なくしたのもポイントです。
メニューや背景色をなしにしました。
ただ、トップページなど他のページは2コラムのままなのです。
今回は、トップページと投稿ページの2つのデザインが影響しないようにCSSを編集するのに気を使いました。
一応、備忘録にCSSを上に置いておきます。

そういえば、cocoon子テーマを導入したのですが、stype.cssがうまく反映されない。結局、「追加CSS」に記述してます。
/** note 風のワンカラム*/
@media screen {
.no-sidebar .wrap {
width: 700px;
background: #ffffff;
}
body.no-sidebar {
background: #ffffff;
}
/* ヘッダーをすっきりさせる */
.no-sidebar .header {
display: none;
}
.no-sidebar .content {
margin-top: 0;
}
.no-sidebar .main {
padding: 0px 29px;
}
.no-sidebar .header-container {
background: #ffffff !IMPORTANT;
}
.no-sidebar .navi-in>ul li {
width: 120px;
}
.no-sidebar .navi-in>ul li:hover {
background: #eee;
}
.no-sidebar .navi-in .item-label {
color: #000 !IMPORTANT;
}
.no-sidebar .footer-bottom {
color: #000 !IMPORTANT;
}
.no-sidebar .widget_search {
position: relative;
top: 0px;
}
}
@media screen and (max-width: 834px) {
.no-sidebar .wrap {
width: auto;
}
}
3. .no-sidebarクラスを指定する
ポイントは「.no-sidebar」というクラスです。
Cocoonではサイドバーが表示されないページでは、<body>にno-sidebarクラスがつきます。

CSSのクラス指定ってややこしくないですか?
いつもブラウザの検証画面を見ながらリロードしつつ調べるので、やたら時間がかかります。
このno-sidebarクラスとセットにした、クラス・タグ指定でワンカラムの時だけに適用されるスタイルを書いていきます。
.no-sidebar .wrap {
width: 700px;
}この部分がメインカラムの幅を指定するコードです。
700pxにしました。
いったいどれぐらいが見やすいのでしょうね。
4. いいねボタン
あと、ついでに「いいねボタン」を設置したんです。
もし読んだ記事が役にたったら、「いいね」を押してみてください。
わたしのやる気が出ますよ。
これは、WP ULikeというプラグインでできます。
とくにログインしないでも「いいね」を押して楽しめます。
ユーザー識別にはクッキーを使っているんですよね(設定で他の方法も選べる)
なので、クッキーを削除すると何度でも「いいね」できちゃいます。
/* いいねボタン */
.no-sidebar .wpulike {
position: relative;
top: -50px;
left: 0px;
height:0;
}
.no-sidebar .wpulike ~ .wpulike{
position: relative;
top: 0px;
left: 0px;
height:0;
}ということで、パソコンで読む人にとって優しいブログになっていると良いです。
note風デザインの記事一覧