ブログを書いていたら、突然「番号付きリスト」がうまく出てこなくなったので、原因を調べてみました。
1. 番号付きリストとは?
ウェブページ(HTML)の要素として、リストは2種類あります。
- 箇条書きリスト(<ul>タグ)
- 番号付きリスト(<ol>タグ)

ちなみに ↑ は箇条書きリストです
「番号付きリスト」は、順序のある項目を並べるときに使い、自動的に番号が割り振られます。
- 箇条書きリスト(<ul>タグ)
- 番号付きリスト(<ol>タグ)
「箇条書きリスト」も「番号付きリスト」も、ひとくくりに「リスト」といいますが、HTMLでは違ったタグになっています。
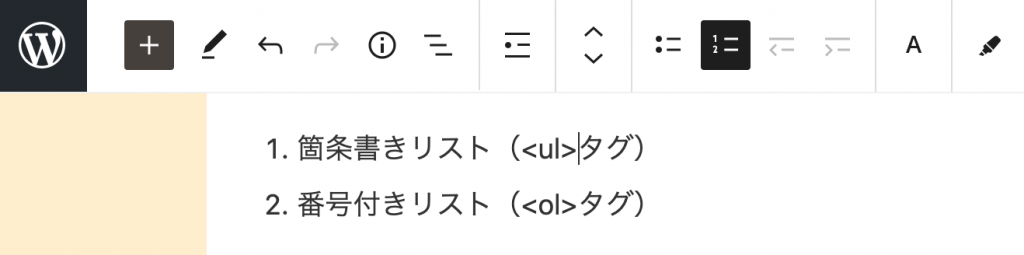
2. WordPressのブロックエディタでのリストの挿入
WordPressのブロックエディタでは、リストブロックを挿入した上で、ブロック設定から切り替えることができます。

3. 番号が振られなくなった?
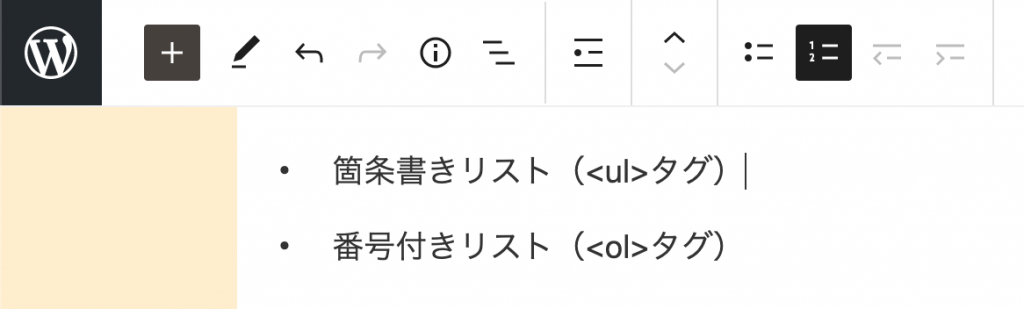
ところが、ある時から(WordPressのなにかの更新があって)、リストを番号付きリストにしても、肝心の番号が表示されなくなりました。
- 箇条書きリスト(<ul>タグ)
- 番号付きリスト(<ol>タグ)

図のように「番号付きリスト」が選択されているのに、丸ポチになっています。
4. リストのスタイルとは?
挿入したブロックを「HTMLとして編集」から中身を確認してみます。

<ol class="is-style-vk-default">スタイルが”is-style-vk-default”になっているために、対応したCSSが適用されていることになります。
よくよく見てみると、ブロック設定の中に見慣れない項目を見つけました。

これは「リストのスタイル」で、これがリストの記号を変更しているようです。本来、数字になるべきところが、丸ポチのスタイルに上書きされてしまっています。
5. VK All in One Expansion Unit プラグインのリストスタイル
「vk」というキーワードでプラグインを確認してみると、「VK All in One Expansion Unit」プラグインを利用していることを思い出しました。

このプラグインは、強力なWebサイトとなるさまざまな機能を備えた統合プラグインです。
https://ja.wordpress.org/plugins/vk-all-in-one-expansion-unit/
さまざまなデザイン性のあるブロックを利用することができる拡張プラグインです。


ちいラボでも、上のようなブロックをアクセントとして利用しています
この中に、リストのスタイルという機能が追加されたようです。
6. デフォルトスタイルを戻す
一度、VK All in One Expansion Unitを有効にしていると、リストにはデフォルトスタイルが設定できます。このデフォルトスタイルが「標準」になっていると、リストにはつねに「丸ポチ」のスタイルが適用され、番号付きリストにしても、番号が表示されなくなってしまいます。
もとのリストを利用するには、いったんデフォルトスタイルを「未設定」に戻す必要があります。

6.1. スタイルを適用してしまったリストは戻らない
ただし、すでにスタイルを適用してしまったリストは、「未設定」に変更できません。スタイルは変更できても、解除できないようです。
いったん、中身を「切り取り」にして、改めてリストブロックを挿入してから「貼り付け」ることで、スタイルが設定されていないリストにしましょう。
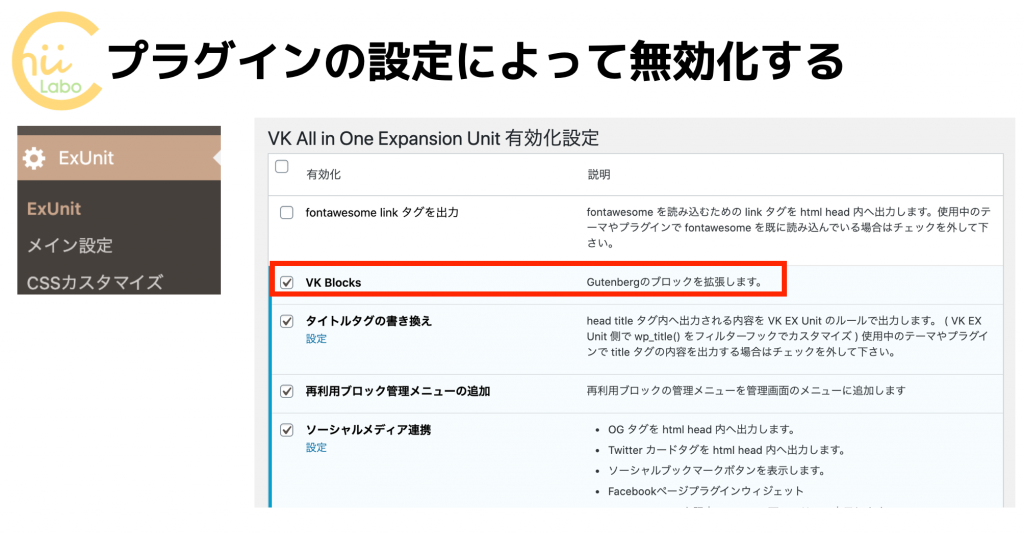
7. VKのブロックエディタ拡張を全て無効にする設定もある
ちなみに、プラグインの設定(メニューから「ExUnit」を選択)から、「VK Blocks」のチェックを外すことでも、リスト・スタイルそのものを無くすことができます。
VK Blocks … Gutenbergのブロックを拡張します。

しかし、これはブロックエディタで挿入する、そのほかのVKプラグインによる拡張ブロックもすべて無効になってしまいます。

すでにホームページで利用しているVK拡張ブロックは、CSSが適用されなくなって、表示がおかしくなってしまいます。
ですので、今回は有効のままにすることにしました。
8. まとめ:プラグインが増えると管理が大変
はじめ、リストは基本的なブロックなので、WordPress自体のブロックエディタのアップデートでスタイルが追加されたのだと思っていました。しかし、よくよく調べてみると、VK All in One Expansion Unitというプラグインが関係していることがわかりました。
プラグインが増えてくると、基本的な機能でもどこを修正すればよいのかわからなくなります。
だからこそ、自分でプラグインを管理していく必要があるのです。
こちらもどうぞ



![[WordPress] 急に番号付きリストが表示されなくなった 【VK All in One Expansion Unit プラグインのリストスタイル】](https://chiilabo.com/wp-content/uploads/2020/09/59ee8983af407434d4e3f0a022c43e9e-1024x564.png)