- Safariのユーザーエージェントを固定するには、ターミナルでdefaultsコマンドを実行します。
defaults write com.apple.Safari CustomUserAgent 'ユーザーエージェントの正式名' - 元に戻すには、
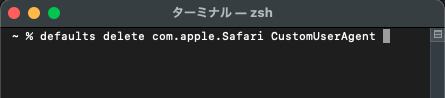
defaults delete com.apple.Safari CustomUserAgent
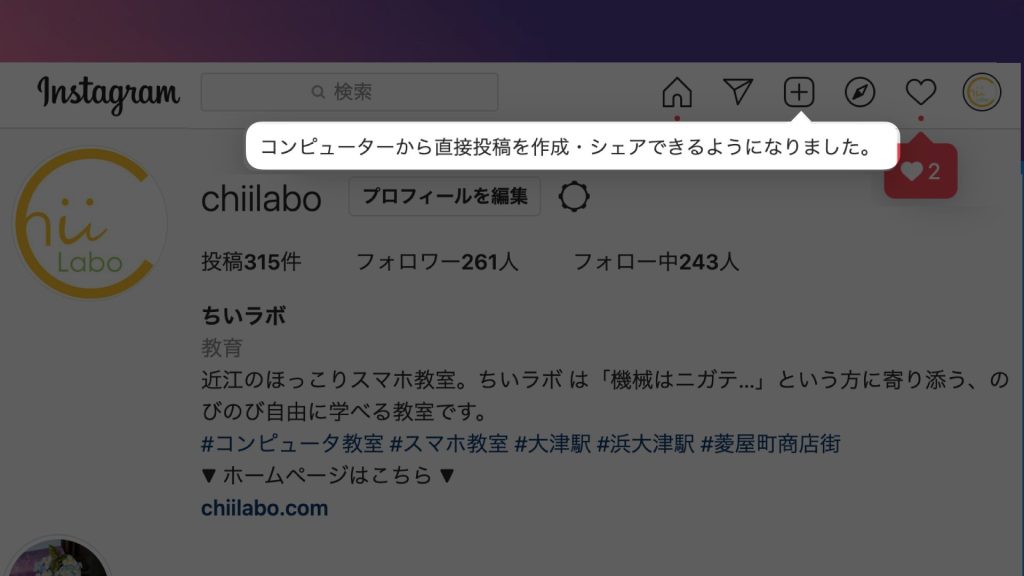
Instagramのアップデートで、PCからも投稿できるようになりました。
1. スマートフォンかパソコンかでウェブページが変わる

MacBookからInstagramに投稿したいなぁ
スマートフォンに比べてパソコンのほうが、文章を入力したり、コピーしたり、というのには効率よくすることができます。
しかし、ウェブサービスによっては、パソコンとスマートフォンで画面が違う場合があります。
今回は、Safariブラウザでスマートフォンと同じように操作する方法を説明します。
ウェブページは同じURLアドレスでも、画面の大きさやデバイスの種類(パソコンかスマートフォンか?、どの機種か?)によって違う画面が表示されます。

このことを「レスポンシブ・デザイン(応答するデザイン)」と言います
ウェブページは「レスポンシブ・デザイン」にするために、機種ごとの切り替える表示の仕方を、プログラムやスタイルシートで記述しています。
1.1. パソコンからはインスタグラムに投稿できない?
「レスポンシブ・デザイン」を採用している多くのウェブページでは、文字や画像の大きさ、レイアウトが変わるだけですが、ボタンや機能も違ってくる場合があります。
その代表的なサイトに、「インスタグラム(Instagram)」があります。
Instagramは「スマートフォンで写真を投稿する」というスタイルを重視しているようです。
パソコンの画面からは閲覧することはできますが、写真の投稿はできません。


実は以前はパソコンからも投稿できたんですよね……
あえて、パソコンからの投稿を排除することで、ほかのSNSとの違い・特色を出しているようです
1.2. ウェブページを「騙す」?(ユーザーエージェント)

ウェブページはどのようにスマホやパソコンといった機種の区別をしているの?
インターネット・ブラウザは、ページを閲覧するときに、自分の大まかな機種を相手に伝える仕組みがあります。
機種によって、ページの表示が崩れたりするのを防ぐためです。
自分の大まかな機種のことを「ユーザーエージェント」といいます。
これは、OSとブラウザの種類のペアになっていることが多く、例えば、「Windows 10のEdge」とか、「iPhoneのSafari」とか、「Windows 7のGoogle Chrome」のような情報をウェブページに送信して、ページ情報を受け取ります。
このユーザーエージェントは、ブラウザの自己申告。
実は、自由に変更できます。
Safariの場合は、メニューの中の「開発」ー「ユーザーエージェント」をクリックすると、ユーザーエージェントの候補が出てきます。
例えば、「Safari – iOS 13.1.3 – iPhone」なら、iPhoneの表示になりますし、Microsoft EdgeならWindowsパソコンの表示になります。

このユーザーエージェントをiPhoneに変更すれば、パソコンからでもインスタグラムに投稿できます。
2. 毎回ユーザーエージェントが戻ってしまう(defaults write)

とりあえず、パソコンで投稿できたけど、毎回選択するのは面倒だなぁ……
この「ユーザーエージェント」ですが、Safariを起動し直すと「デフォルト」に戻ってしまいます。
ということで、設定を変更してみましょう。
ターミナルでコマンドを入力することで、設定を書き換えることができました。
defaults write com.apple.Safari CustomUserAgent '"Mozilla/5.0 (iPhone; CPU iPhone OS 13_1_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.1 Mobile/15E148 Safari/604.1"'
コマンド構文を見てみましょう
defaults write com.apple.Safari CustomUserAgent 'ユーザーエージェントの正式名'Safariのデフォルト設定(defaults)の書き込み(write)ということで、ユーザーエージェント(CustomUserAgent)を変更しています。
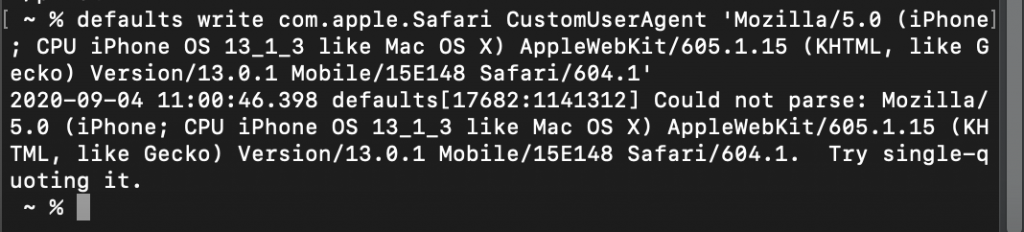
ユーザーエージェント名は、シングルクォートの中にダブルクォートで囲っています。そうしないと、うまく解釈できない(Could not parse)というエラーが表示されてしまいました。

defaults[〜] Could not parse: 〜
Try single-quoting it.

エラーは「シングルクォートに入れてみなさい」という意味でしたが、すでに入っています。そこで、さらにダブルクォートで囲みました。
空白文字やスラッシュやドットが入っているからでしょうか?(要検討)
2.1. ユーザーエージェントの正式な名前を調べるには
さて、ユーザーエージェントは選ぶのではなく、コマンドに入力するので、適当な名前ではダメです。
どうやって正式な名前を探すかというと、Safariアプリのデータの中にリストがあります。
/Applications/Safari.app/Contents/Resources/UserAgents.plist表示してみるとXML形式でリストになっています。

一つ抜粋してみます。
<dict>
<key>browser-name</key>
<string>Safari</string>
<key>browser-version</key>
<string>13.0.1</string>
<key>hardware</key>
<string>iPhone</string>
<key>hide-browser-version</key>
<true/>
<key>platform</key>
<string>iOS</string>
<key>platform-version</key>
<string>13.1.3</string>
<key>user-agent</key>
<string>Mozilla/5.0 (iPhone; CPU iPhone OS 13_1_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.1 Mobile/15E148 Safari/604.1</string>
</dict>この中のキー「user-agent」の文字列(String)にある
「Mozilla/5.0 (iPhone; CPU iPhone OS 13_1_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.1 Mobile/15E148 Safari/604.1」がユーザーエージェント名ということになるわけです(これはiPhoneです)。
また、Microsoft Edgeなら「Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 Edge/16.16299」でした。

細かい数字は使っているMacのバージョンによって違う(正確にはSafariのバージョン)ので、自分のパソコンで確認してみてください。
3. 元に戻すには?(defaults delete)
元に戻すには、SafariのCustoUserAgentの値を削除(delete)します。
defaults delete com.apple.Safari CustomUserAgent