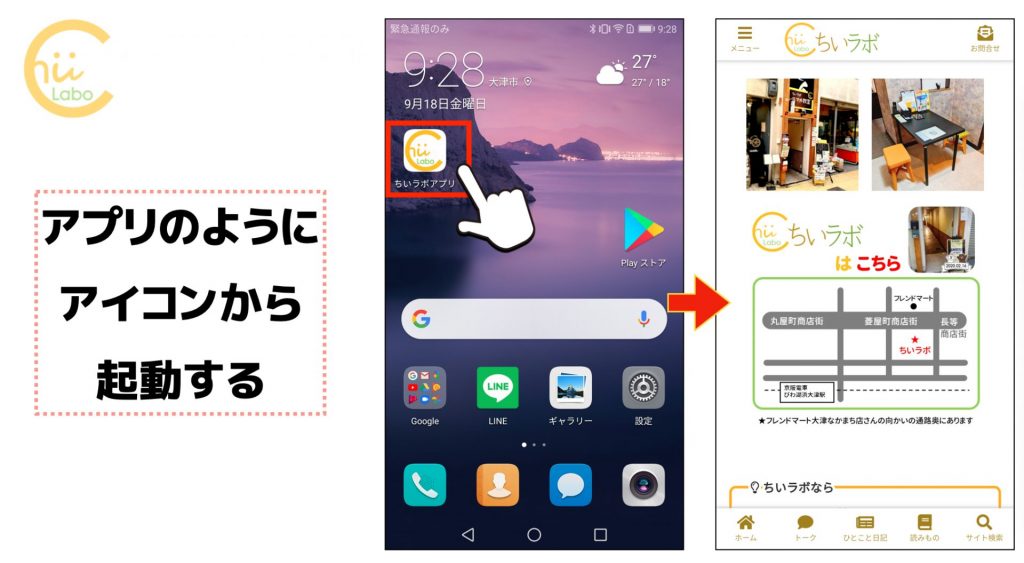
- 「プログレッシブウェブアプリ(PWA)」は、スマートフォン上でアプリのように動作するウェブサイトです。
- PWAはホーム画面に追加でき、ブラウザのUI要素を隠すことでアプリのように見せることができます。
- PWAの目的は、ユーザーに頻繁にウェブサイトを訪れてもらえるようにすることです。
1. プログレッシブなウェブアプリ?(PWA)
- インターネットを見ていると「ホーム画面に ちいラボアプリ を追加」などのようなメッセージが表示されることがあります。
- 今回は、「PWA」というキーワードで、ホームページとアプリの垣根が低くなっていることについて書いてみます。
もしかすると「PWA」という単語は初耳という方も多いかもしれません。
PWAは「Progressive Web Apps」の略です1。
PWAは、スマートフォン上でアプリのように動かせるモバイル向けのWebサイトのことです。

「プログレ」といえば、プログレッシブ ロックっていうのがありましたが、これは1960年代後半ごろに生まれた、「進歩的・実験的なロック」のジャンルのことです。
ということは、PWAも、一歩進んだウェブアプリ、ということになりますね。
2. インターネットを見ていたら「ホーム画面に追加」というメッセージが出た
「ホーム画面に追加」というメッセージは、ちいラボのホームページでもたまに表示される設定になっています。

これは、基本的には「ウェブページのショートカット」です。
よく見るウェブページとしてホーム画面に登録するもので、いわゆるアプリのインストールではありません。
しかし、ホーム画面に追加することで、アプリのように使うことができます。

ウェブページではなく、アプリっぽく見えるしかけは、アイコンだけではありません。
画面上のアドレスバーなど、ブラウザのUI要素を隠すこともできます。

つまり、ウェブページを作ることで、「アプリ」が作れてしまうのです。
2.1. ウェブページとウェブアプリの違い
ウェブページとウェブアプリには明確な違いはありません。
強いて言えば、「情報がメイン」か「操作がメイン」かの違いぐらいです。

とはいえ、アプリの中にはニュースアプリなど、情報系アプリもあります。
ツールバーなどがあれば「ウェブアプリ」と言えそうです。
通常のウェブページにいくつかコードを追加すると、PWAにできます2。
2.2. PWAを登録してもらう目的は?
ウェブページをPWAとして登録してもらうことで、頻繁に見に来ることができるようになります。

逆にいうと、頻繁に情報が更新されて、見るたびに楽しいようなしくみを考える必要がありますね。
こちらもどうぞ




なぜ2つのInstagramアプリがあるの?【PWA】
Androidスマートフォンに、2つの Instagramアプリがインストールされていました。1つは、「PWA」というタイプのアプリでした。「PWA(Progressive Web Apps)」は、モバイル向けウェブサイトを スマートフォン向けアプリのように使える仕組みです。スマートフォンのブラウザで、Instagramを表示したときに、ホーム画面に追加しようとすると、「アプリのインストール」となります。これは、Playストアで公開されているアプリとは別で、ウェブサイトとブラ...

後で見られるようにウェブページを「ホーム画面に追加」したい(iPhoneのSafariアプリの場合)
検索して探したウェブページ、後から見られるようにしたい場合がありますよね。今回は、iPhoneの場合を例にウェブページを記憶する方法の一番かんたんな方法を説明します。ホーム画面に追加の手順Safariアプリ(インターネット)では、画面の下にメニューがあります。ウェブページを読み進めていると隠れてしまうので、もしメニューが表示されていないときは、いったんページの先頭に戻してみてください。メニューから「共有」ボタンをタッチ共有メニューから「ホーム画面に追加」をタッチする(左右にス...

登録とログイン、ショップカートや注文画面 〜 ウェブショップ(STORES)の場合
今回はウェブショップサービスSTORESのお店を例に、購入までの流れを整理してみましょう。ログイン画面、ログアウト画面、ショップカート画面、注文画面を見ていきます。ウェブショップの会員登録ショップによっては会員登録なしで購入することもできます。しかし、そのショップで一度しか購入しない予定の場合でも、「会員登録」をするのがおすすめです。インターネットでは入力ミスなどで取引がうまく伝わっていないことがあります。会員登録しておけば、後から注文履歴を確認できるからです。ショップの会員...
(補足)
QRコードを読み込むと、関連記事を確認できます。
![[PWA] 「ホーム画面に追加」という通知とは?(インストール不要のウェブアプリ)](https://api.qrserver.com/v1/create-qr-code/?data=?size=200x200&data=https%3A%2F%2Fchiilabo.com%2F2020-09%2Fhome-screen-add-pwa-install-app%2F)

![[PWA] 「ホーム画面に追加」という通知とは?(インストール不要のウェブアプリ)](https://chiilabo.com/wp-content/uploads/2024/06/image-34-15-1024x576.jpg)

